谷歌浏览器极速模式Never Slow Mode更多细节公布
谷歌Chrome浏览器因为快速和可靠已经成为全平台最受欢迎的浏览器之一,但随着功能的增多和网页内容的丰富,Chrome浏览器占用的内存资源也变得越来越多,加载速度有所降低。

向来追求速度的谷歌浏览器不会放弃继续提高加载速度,当然占用更多的硬件资源也是谷歌面临的头疼问题。如何既可以提高加载速度又可以降低资源占用是谷歌的目标,于是新的极速模式 (轻微快速模式)也应运而生。
在二月份,我们报道过谷歌正致力于推出一项新功能,可以在某些网站上使Chrome浏览器响应速度更快。这个新特性被称为“Never Slow(永不减速)”的极速模式,它通过设置对加载资源大小的限制,然后舍弃会导致页面读入速度过慢的部分来帮助访问速度较慢资源的用户。这种新模式基于所谓的预算管理模式,谷歌Chrome处理可用页面资源的方式。
现在看起来谷歌浏览器应该是准备推出极速模式,所以现在关于这个模式的细节以及开发标准等等已经公布。
注:此功能与国内浏览器的极速模式原理和技术方案都不同,国内极速模式就是 IE/Chromium 内核切换罢。
Chrome近日正在内部测试"永不减速"模式(Never-Slow Mode),更多相关细节浮现于网络。据Chromium Gerrit commit曝光,该模式能够
阻止大型脚本,设置某些资源类型(脚本,字体,CSS,图像)的资源预算,此模式下谷歌将仅允许浏览器读取快速脚本,提高网页和内容的加载速度。
今日,媒体在一则谷歌工程师的Github帖子中,发现了关于Never-Slow Mode(以下简称NSM)的技术细节。
谷歌称网页可在HTTP头部中定义是否开启NSM模式,如果站点可选开启NSM模式,Chrome就会部署有限的资源预算,提升页面的加载速度,提高网页体验。
对于网站来说,NSM模式让它们的读者更加容易确保“加载速度”。
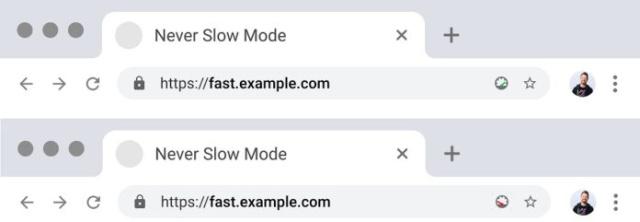
如下截图所示,一个仪表盘式的小图标可指示其站点是否处于NSM模式。

NSM的行为特征策略 (Feature Policy),会禁用部分网页平台的功能或者设置资源预算,以提高加载速度。
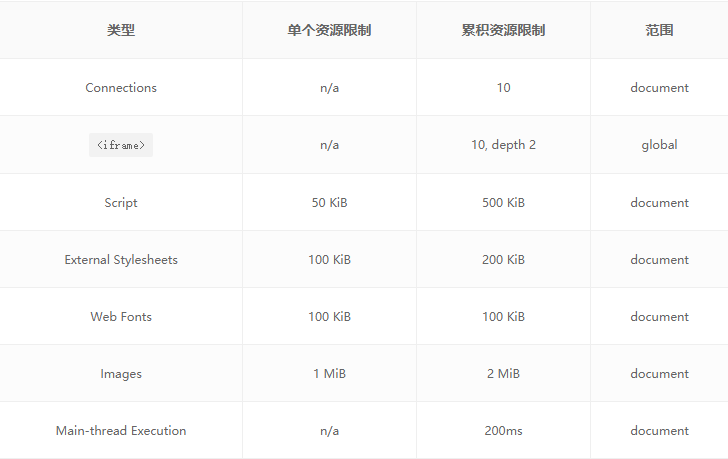
JavaScript和 WASM 模块限制:每个资源上限50KiB,单文件中全部交互的限制为500KiB;
CSS样式表:每个资源上限100 KiB 全部交互上限200 KiB.
网页字体:每个资源上限100 KiB;全部交互上限100 KiB.
图像:每个资源上限1024 KiB(1MiB) ,单文件中全部交互整体上限2048 KiB (2 MiB)
Never Slow Mode/极速模式/轻微快速模式:
极速模式允许网站在标头中进行声明,当Chromium系列的浏览器读取到这个声明后就会自动使用极速模式。当然想要使用极速模式对于网站开发者来说可能会增加额外工作,但是可以提高加载速度和用户体验也值得。同时当网站以极速模式进行加载时地址栏会显示对应的加载标志,提醒用户此网站正在以极速模式进行加载。极速模式有助于让浏览器丢弃某些体积太大的资源,同时降低浏览器的硬件资源占用降低加载时的卡顿现象。
可能会轻微影响网站的正常加载:
正常情况下网站使用的脚本以及图像资源可能都是必须的,尤其是部分样式表若不加载可能出现排版的问题。所以开发者应该在启用极速模式前对网站进行改造,满足极速模式的要求后再启用此模式以为用户提高体验。同时极速模式在用户交互的情况下可以创建更多预算,这意味着用户进行滚动时会释放限制并加载更多资源。以交互方式为网站提高资源预算尽可能降低对网站的加载影响,当然最终开发者还是要进行提前测试和改造。
各类资源的加载上限:
超过单个或累积上限的资源必须在用户进行交互的情况下才能加载,具体不同类型的资源限制情况有所不同。

在交互情况下的资源限制:
前面我们提到虽有资源加载限制但是有交互的情况下可以创建更多硬件预算,但即便如此交互后也还有限制。具体不同类型的资源限制也有所不同,例如CSS表单个限制100KB然后每个交互后其加载限制扩展到200KB。字体资源每限制为100KB在交互后后继续提高100KB,谷歌解释称本身字体较大且不属于需立即加载的内容。图片资源加载限制单个为 1MB在交互后限制被提高至 2MB,正常情况下多数网站的图片都应该小于此限制。
尚不清楚何时开始测试:
目前标准发布需要等待网站开发者们进行改造和适配,到时候最先被测试的依然是谷歌浏览器金丝雀测试版。当前金丝雀版中已经有极速模式的相关实验性功能,只不过暂时开启后也没有任何变化所以还没法进行体验。有兴趣的Web平台开发者可以点击这里查看详细说明:https://github.com/slightlyoff/never_slow_mode/










 苏公网安备32032202000432
苏公网安备32032202000432