Fireworks技巧:使用Fireworks的方法和步骤【图文】
dobe Fireworks可以加速 Web 设计与开发,是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。Fireworks不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,并可与 Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和Adobe Flash软件省时集成。下面系统天地小编就为大家介绍Fireworks软件一些入门级的使用技巧!
第一步、新建一个Fireworks文件,在弹出的【新建文档】对话框中设置画布的宽度为800像素,高度为430像素,背景颜色为白色;

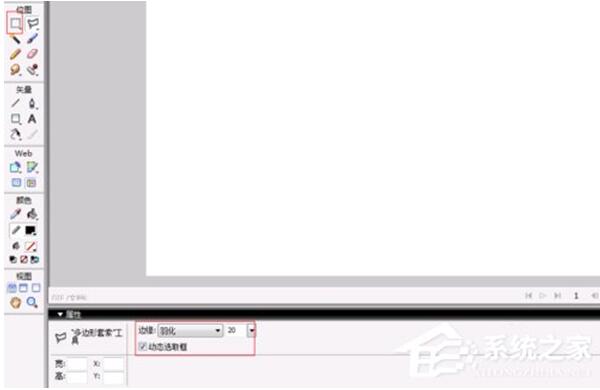
第二步、在新窗口中打开事先准备好的图像素材(如下图1),选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置(如下图2);


第三步、使用【椭圆选取框】工具在素材“花草”上面中绘制一个正圆的选区,使用技巧是按住【Shift】键,使椭圆变成正圆。按住【Shift】键,再画一个正圆与原先的正圆叠加,如图;

第四步、把刚才选择的像素区域,复制到前面新建立的画布中来,效果如图所示;

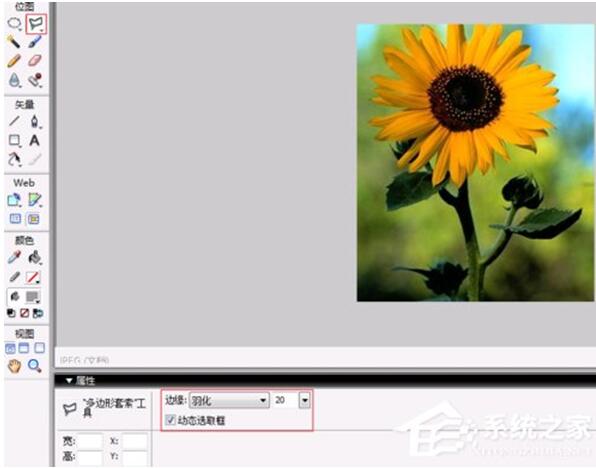
第五步、在新窗口中打开事准备好的图像素材“向日葵”,选择绘图工具栏中的【多边形套索】工具,在【属性】面板中进行相应的设置,如图;


第六步、使用【多边形套索】工具,把图像素材“向日葵”中的向日葵区域抠出来,同样复制到前面新建立的画布中来;

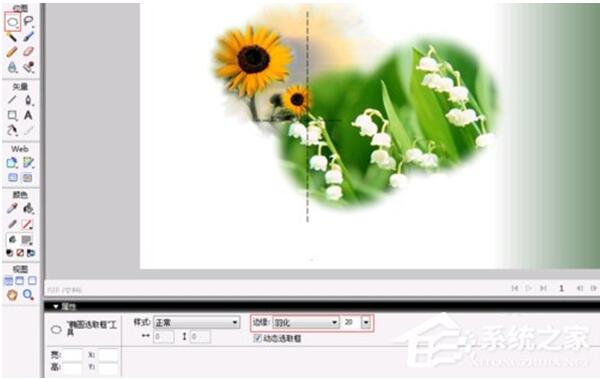
第七步、使用相同的抠图方式【多边形套索】把图像素材“美女”中的美女抠出来,同样复制到前面新建的画布中来;


第八步、对抠出来的美女图片对变换处理,步骤是右击图片-》【变形】-》【水平翻转】,以及适当做缩放处理,如图;

第九步、复制图像“向日葵”,并作【变换】-》【缩放】处理,缩小复制出来的“向日葵”,并适当移动位置,如图;

第十步、接下来是做一些美化处理,具体就要看大家的审美标准啦(大家不要喷我哈),最后附上最终效果图;^_^

使用Fireworks的方法和步骤就给大家详细介绍到这里了;你也想学习Fireworks的,可以按照上述的方法步骤去学习吧!都是有详细的步骤教你的,只要跟着步骤去操作就可以了!










 苏公网安备32032202000432
苏公网安备32032202000432