flash8设置按钮反应区域的详细步骤流程

打开软件,新建一个Flash文档,因为没有编写代码,所以可以任意选择脚本类型。

使用矩形工具在舞台上绘制一个长方形

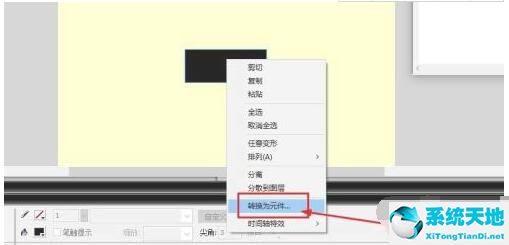
使用鼠标点击长方形,右键选择转换为元件,或使用快捷键f8

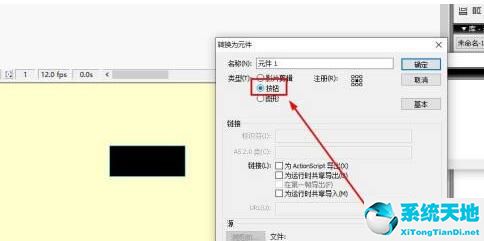
这里要选择按钮元件类型

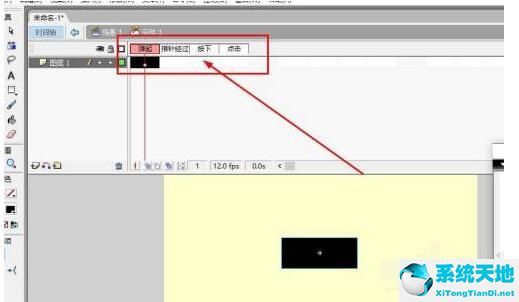
双击按钮元件进入编辑状态

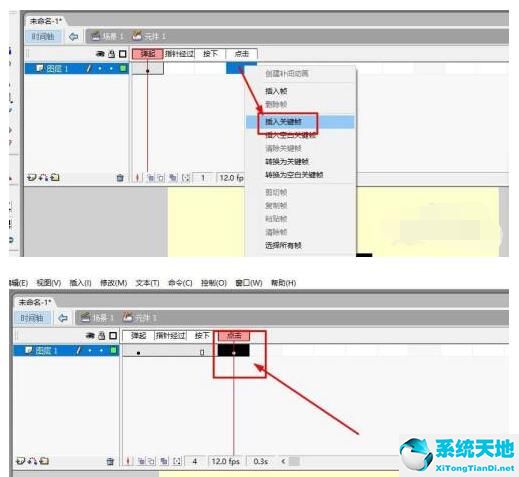
这时可以看到时间轴变成4个帧,前三个帧分别是弹起,鼠标经过及按下,最后一个帧是点击,也就是点击区域,在第4帧插入关键帧

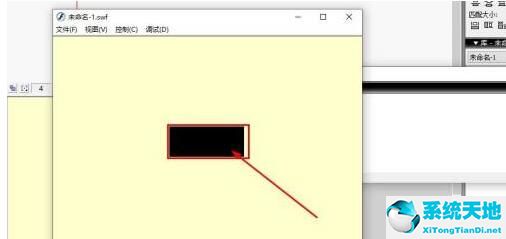
这时预览,可以看到鼠标只在长方形区域有反应。

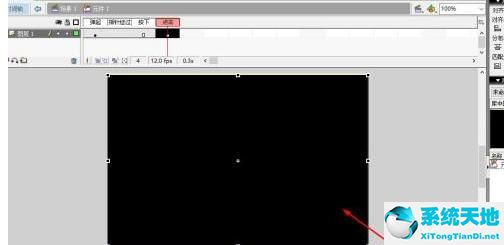
回到文档,对第4帧的长方形进行调整,如图

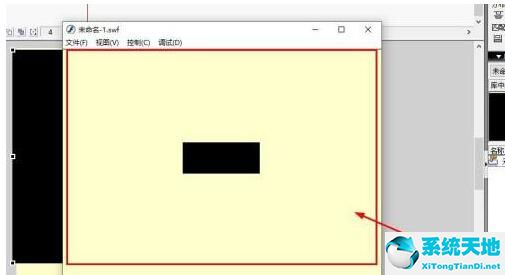
再次预览,就可以看到鼠标反应的区域变大了,而视觉上还是保持原来的状态。

以上这里为各位分享了flash8设置按钮反应区域的方法。有需要的朋友赶快来看看本篇文章吧!









 苏公网安备32032202000432
苏公网安备32032202000432