ULead GIF Animator制作动态gif图的详细图文教程介绍

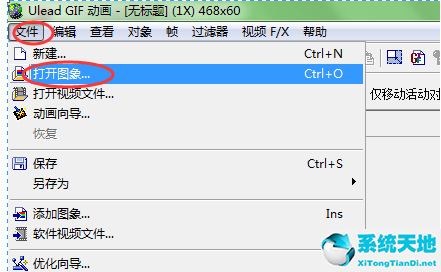
首先如图所示,打开文件,然后点击打开图像。

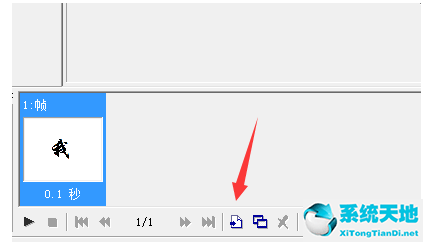
然后点击如图所示的图标添加帧。

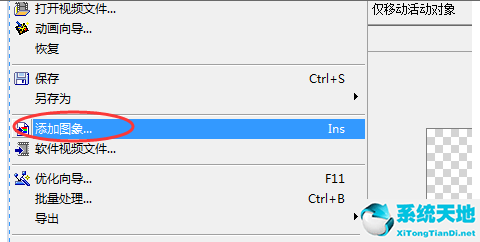
再次点击文件,然后选择添加图像。注意这一次不是打开图象。

然后重复2、3步的操作,直至添加完所有图像为止。

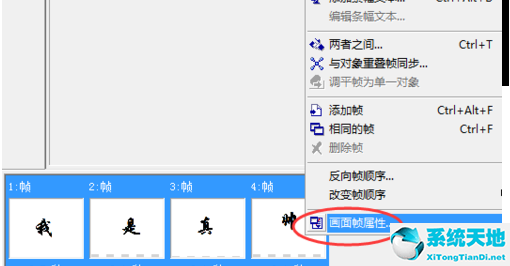
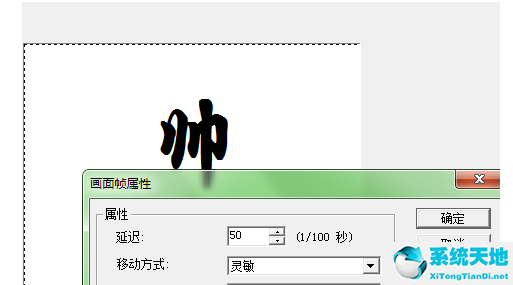
选择所有的图像,然后点击鼠标右键,选择画面帧属性。

输入变幻的时间,设置图片变幻的快慢。最后点击确定。

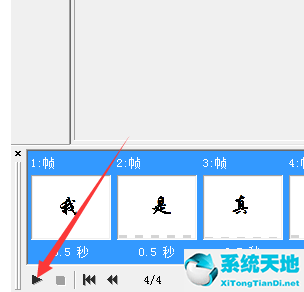
完成之后,可以点击如图所示的图标,进行播放看一下效果是否满意。

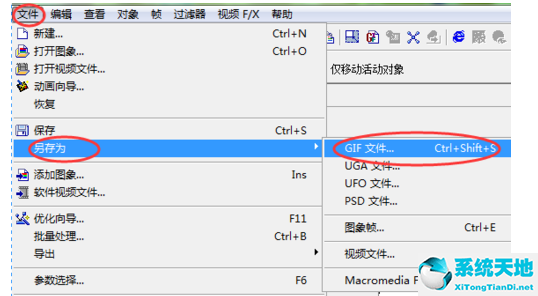
如果觉得还行,那么可以击文件——另存为——gif图。

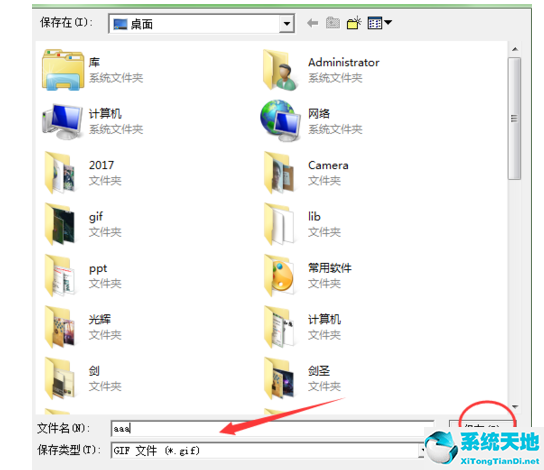
最后选择保存位置,输入名称,点击保存即可。就可以看到上面的效果图了。

以上就是小编给大家带来的全部内容,大家都学会了吗?









 苏公网安备32032202000432
苏公网安备32032202000432