dreamweaver中的正则表达式使用方法
Dreamweaver 是第一套针对专业网页设计师特别发展的视觉化网页开发工具,也是目前最新版本利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页,在dreamweaver页面中有需要替换的内容,该怎么替换呢?我们可以使用正则表达式来替换,在Dreamweaver中使用正则表达式替换字符串的朋友很少,该怎么使用正则表达式呢?下面我们就来看看详细的教程。
正则表达式的使用步骤:
1、当我们在用dreamweaver中编码的时候,用一般的查找替换不能满足我们大批量的替换将有些不同的链接替换为相同的内容:如"#"时,你想过用dreamweaver中的正则表达式吗
2、首先打开桌面的dreamweaver, 在dreamweaver中打开你正在犯愁的页面吧
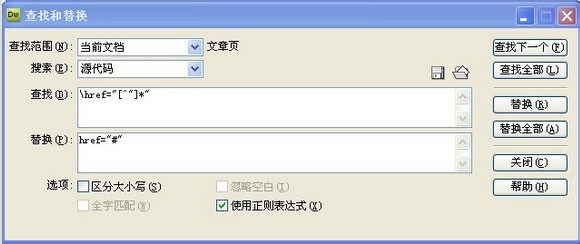
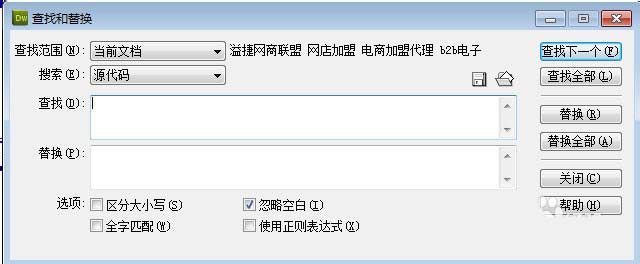
3、就像下面这些href中的内容复杂多样的情况下,href="/html/u.html",href="/tuho/huko.html",想将它们全部替换成href="#",同时按住ctrl+f键,调用出查找、替换的框

4、在查找中输入:href="[^"]*" 在替换中输入:href="#" 且挑中“使用正则表达式”,按下回车即可

5、(#为替换后的内容,可根据需要更改! 一定要勾选:使用正则表达式(X),以上只是泛泛的替换href的内容,因为有很多标签都有href属性,如a、link等。
以上就是小编和大家分享的关于dreamweaver中的正则表达式使用方法,感兴趣用户可以跟着以上步骤试一试,希望以上教程可以帮到大家,关注系统天地精彩资讯教程不间断。









 苏公网安备32032202000432
苏公网安备32032202000432