dreamweaver cs5网页制作图文教程
adobe dreamweaver cs5是一款网页设计软件。adobe dreamweaver cs5提供了一套最为便捷的网页设计方案,不需要有编程基础,只需要理解各个模块,将网页元素导入模块中即可自动生成网页代码,制作网页。接下来小编就给大家详细的介绍一下dreamweaver cs5网页制作图文教程,一起来看看吧。
dreamweaver cs5网页制作图文教程如下:
为方便操作,将视图设为经典模式

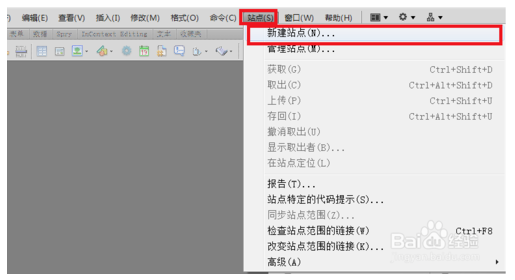
首先为更好地管理网页,需要将网页用站点进行统一管理,因此要先新建站点:点击 站点-新建站点

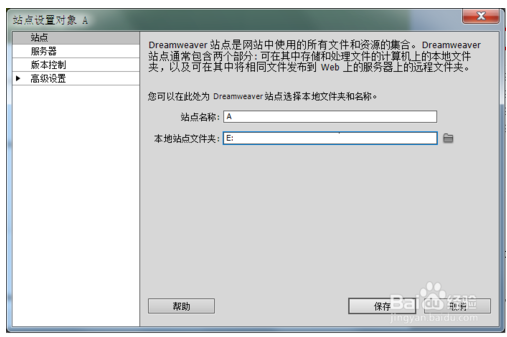
设置好站点名称和本地存储位置,点击保存

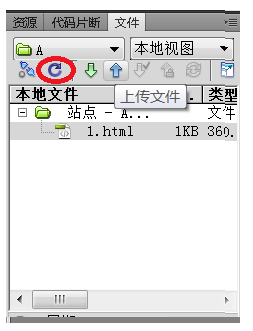
此时,Dreamweaver 将自动生成一个站点文件夹,右击文件夹可进行编辑,如创建文件和文件夹。注:若要删除其中的文件或文件夹,则先单击欲删除的项目,再按Delete键,此时本地文件中的源文件仍存在。
要先将需要使用的素材先统一拷贝到站点文件夹中,再点击站点空口的刷新按钮,建立需要的网页页面。
注:任何文件名都不能使用中文或空格,否则会造成读取错误。

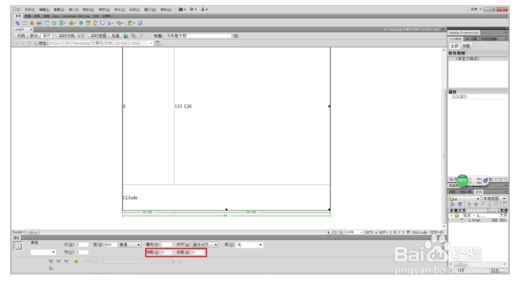
打开需要编辑的HTML文件,在设计视图选项可设置视图样式:代码为源代码编辑视图;拆分为源代码与设计视图并存,方便实时预览网页效果;设计为全可视化编辑。

[!--empirenews.page--]
网页设计需要使用可视化与源代码编辑相结合布局,对初学者建议使用表格布局,此方法最便于掌握,操作起来速度快。
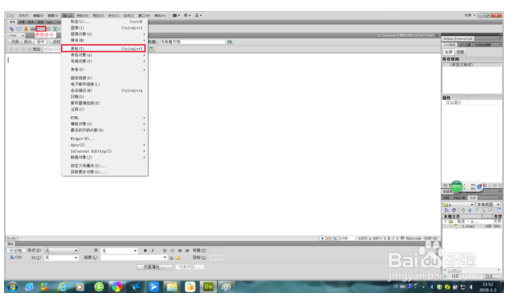
插入表格:直接点击快速工具中表格命令;按快捷键Ctrl+Alt+T插入;点击 插入-表格 插入

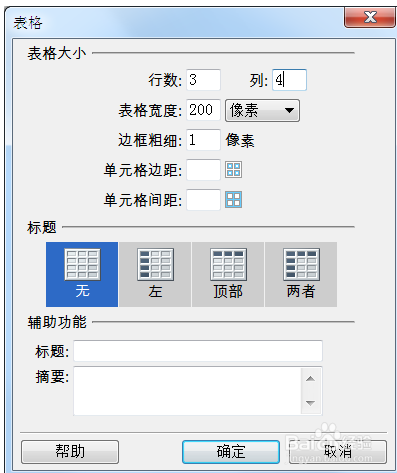
根据自己需要设定表格属性

选中表格,在属性控制面板中可设置表格属性。点击具体单元格可对其单独设置属性和编辑内容若需要合并/拆分单元格,则选中需要执行操作的单元格,点击属性窗口中相应命令即可宽/高 属性可直接设定相应单元格的行高/列宽,其单位为像素(单位:px)

向表格中输入需要的文字即可,若需要输入的效果与实际输入计算机的不符,则需要用代码完成,读者可自行查阅相关HTML代码表,注意输入代码时需要结束标识。内容输入完毕后,选中表格,在属性中将其间距和边框均设置为0,即可保留布局效果,此时在浏览器中将不显示表格框线,仅保留布局效果。

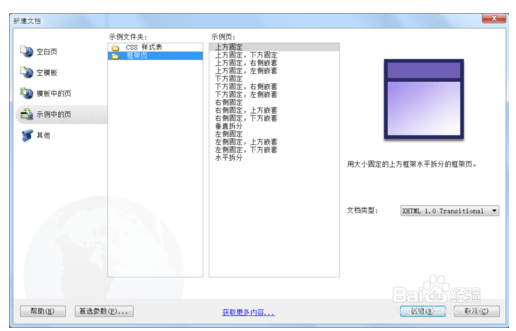
对一个网页中含多个页面的,则使用框架布局

以上便是dreamweaver cs5网页制作图文教程了,需要的小伙伴赶紧动手试试看吧,希望可以帮助到你,感谢大家对我们系统天地的喜欢,觉得本文不错就收藏和分享清理吧!如果大家有什么更好的方法也可以和我们分享一下!









 苏公网安备32032202000432
苏公网安备32032202000432