Dreamweaver cs5网页怎么添加图片
Dreamweaver cs5官方版使设计人员和开发人员能充满自信地构建基于标准的网站。最近,很多网友问小编Dreamweaver cs5网页怎么添加图片?今天系统天地小编就给大家带来Dreamweaver cs5网页添加或者插入图片的方法教程,需要的朋友可以看看。

Dreamweaver cs5网页添加或者插入图片的方法教程如下:
1、首先打开Dreamweaver cs5软件,如下图所示。

2、通过打开软件进入软件内,通过选择HTML进行新建页,如下图所示。

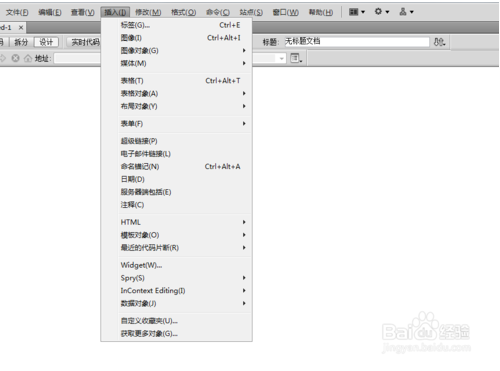
3、通过点击菜单栏插入-图像按钮进行插入,如下图所示。

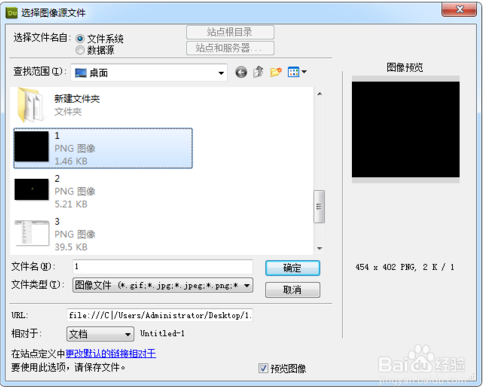
4、在弹出子框后选择图片路径,选择插入即可,如下图所示。

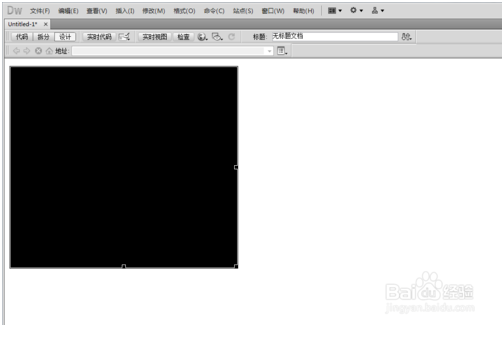
5、最后我们来看插入效果图。

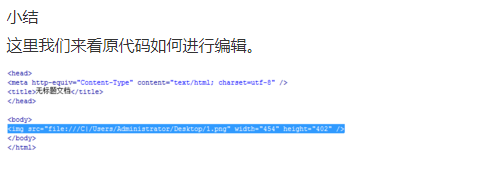
这里我们来看原代码如何进行编辑。

以上便是Dreamweaver cs5网页添加或者插入图片的方法教程了,需要的小伙伴赶紧动手试试看吧,希望可以帮助到你,感谢大家对我们系统天地的喜欢,觉得本文不错就收藏和分享清理吧!如果大家有什么更好的方法也可以和我们分享一下!









 苏公网安备32032202000432
苏公网安备32032202000432