Dreamweaver CS3网页制作之布局实例教程
Dreamweaver CS3网页制作之CSS布局规则 一、CSS规则定义之类型 类型主要针对文本属性进行定义。理解编辑字体列表和行高。 二、CSS规则定义之背景 背景有背景颜色和背景图像的选择设置。接下来小编就给大家详细的介绍一下Dreamweaver CS3网页制作之布局实例教程,需要的朋友可以看看。

Dreamweaver CS3网页制作之布局实例教程如下:
一、CSS规则定义之类型类型主要针对文本属性进行定义。理解编辑字体列表和行高。

二、CSS规则定义之背景背景有背景颜色和背景图像的选择设置。利于背景图像的重复可进行网页背景、横向菜单和纵向分栏等的特效。利于背景图像的水平、垂直对齐位置可以设置页面效果。

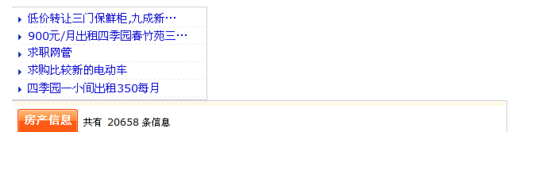
三、CSS规则之区块文字缩进与背景图像的结合案例:如何显示新闻列表新闻标题前的箭头(背景图像 区块缩进)

四、CSS规则之边框自行定义边框样式、颜色和宽度。

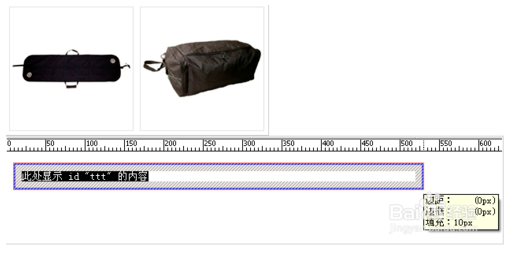
五、CSS规则之方框熟悉填充和边界。尤其是在进行WEB标准网页设计时需要把该值纳入元素的总长度值。

同时举例说明图像的边框同样可以使用背景图像来修饰。

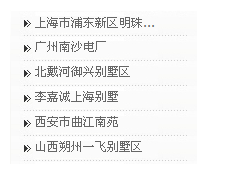
六、CSS规则之列表选择列表的类型和设置项目列表的项目符号项目符号图像的选择以及位置的内、外的显示区别。

以上便是Dreamweaver CS3网页制作之布局实例教程了,需要的小伙伴赶紧动手试试看吧,希望可以帮助到你,感谢大家对我们系统天地的喜欢,觉得本文不错就收藏和分享清理吧!如果大家有什么更好的方法也可以和我们分享一下!









 苏公网安备32032202000432
苏公网安备32032202000432