Dreamweaver (dw)cs6中div标签宽度和高度设置方法
很多用户给小编留言说dw cs6中div标签宽度和高度怎么设置?Dreamweaver cs6中div标签想要设置高度和宽度,该怎么设置呢?今天脚本之家小编就给大家带来Dreamweaver (dw)cs6中div标签宽度和高度设置方法,并附有Dreamweaver cs6 中文免费正式版下载,需要的朋友可以看看。
Dreamweaver cs6 中文免费正式版:http://www.xitongtiandi.net/soft_yy/5711.html
Dreamweaver (dw)cs6中div标签宽度和高度设置方法如下:
1、首先,建立一个站点后,新建一个HTML文件。

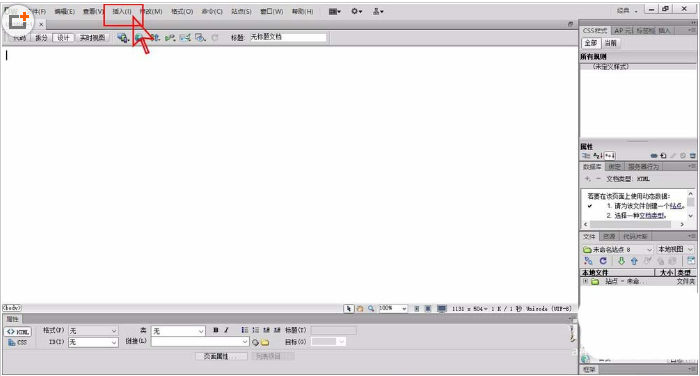
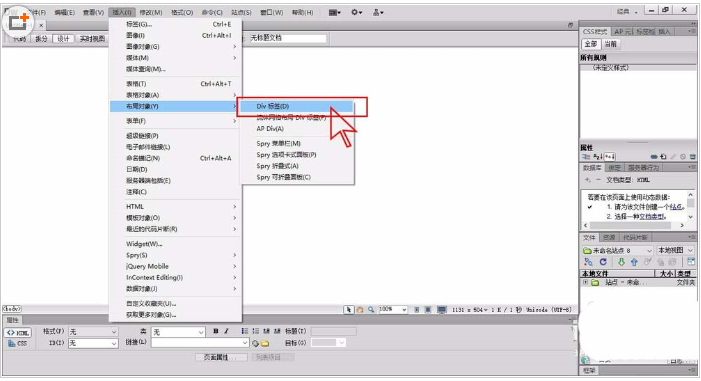
2、在上面找到插入后点击,然后选择【布局对象】【Div标签】


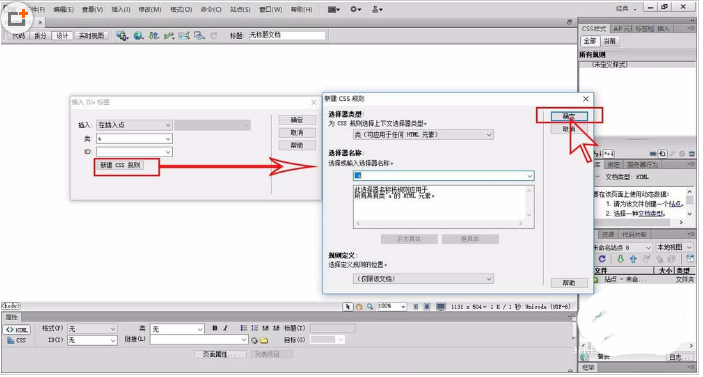
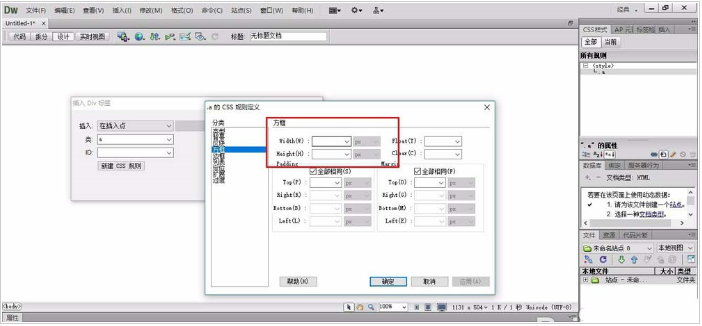
3、在插入Div标签的窗口中,设置类为“a”,并新建CSS规则,点击确定。

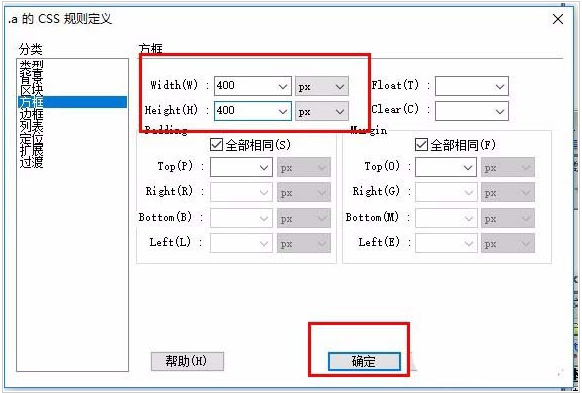
4、在【.a的CSS规则定义】的窗口中,在分类找到【方框】后,修改Width(宽)和Height(高)。

5、设置宽高分别为400px。

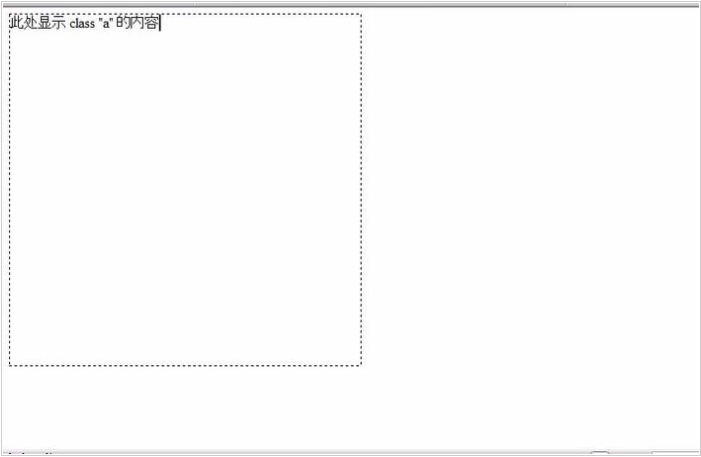
6、确定后返回设计页面,查看div标签。

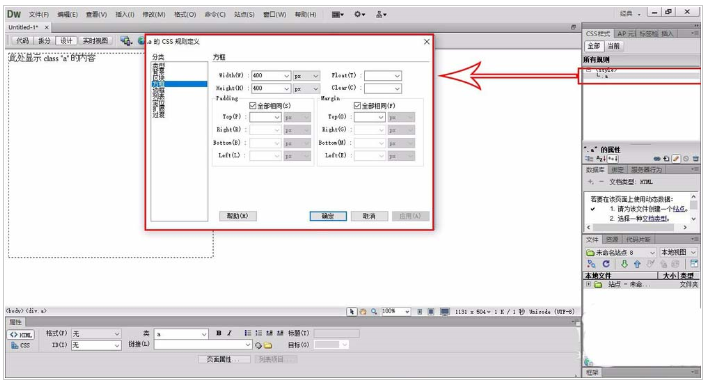
7、如果再次修改,就在CSS样式窗口中找到【.a】然后双击,即打开【.a的CSS规则定义】,如下图所示,然后用同样的方法再次修改即可。

以上就是Dreamweaver (dw)cs6中div标签宽度和高度设置方法了,希望可以帮到大家,觉得本文不错就收藏和分享清理吧!关注系统天地精彩资讯教程不间断。









 苏公网安备32032202000432
苏公网安备32032202000432