Dreamweaver制作日历模板的图文教程
Dreamweaver是世界顶级软件厂商Adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。那么怎么用Dreamweaver制作日历模板呢?本篇文章就就是小编给大家来的Dreamweaver制作日历模板的图文教程,需要的朋友可以看看。
Dreamweaver制作日历模板的图文教程如下:
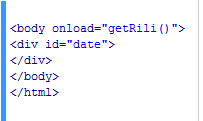
1、打开Dreamweaver软件,新建一个HTML文档。在body标签加入onload=getRili(),用来调取下面步骤的函数。在body内部新建一个p的标签并定义ID为date。如下图:

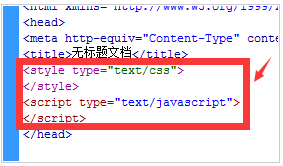
2、在新建文档的head/head标记里输入style type=text/css/style,这个标记里用来设置一个CSS样式。再输入script type=text/javascript/script标记,用来创建日历的制作。

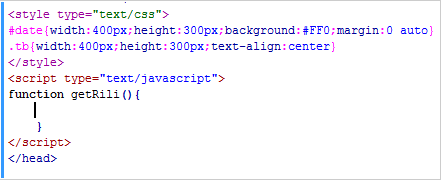
3、在style type=text/css/style这个标记里输入一个CSS样式,这里不再解释样式的作用。在script type=text/javascript/script标记里创建一个函数getRili()。

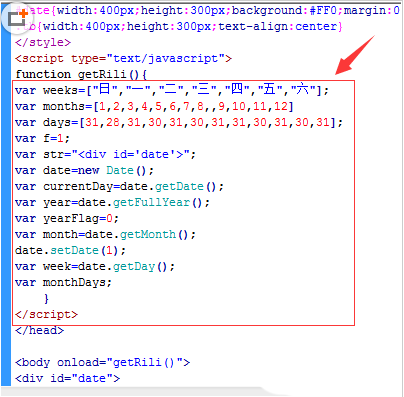
4、下面开始讲解函数内部日历的实现步骤,首先,命名我们需要用到的变量。这里先列出,下面用到时再做介绍。

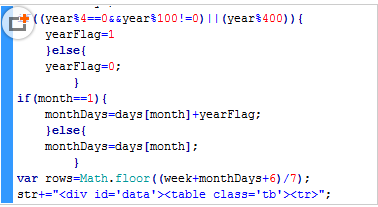
5、首先在函数里输入两个if语句,这两个语句的功能是判断是否为闰年,以此来设置二月份的天数。下面的row变量用来获得每月所占用的行数,也就是在页面显示的时候有几行。str用来获取我们要输入的表格和文字。

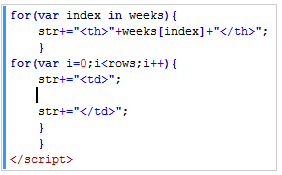
6、插入两个for循环,第一个for循环用来获取周日到周六,并把输出代码保存入str。第二个for循环,首先条件设定的意思是保证输出当月的行数,代码意思用来创建行。

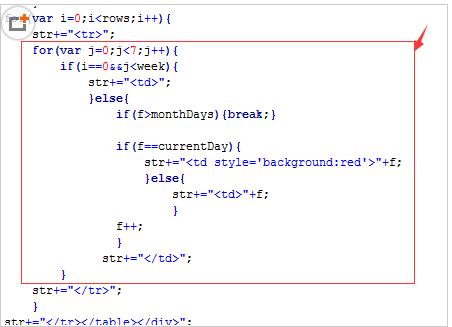
7、在第二个for循环嵌套一个for循环,并设定if条件语句,用来判定从那一列开始输出每月的几号。假如刚好是当天日期,改变当前单元格的背景颜色。

8、最后输入的两行代码,第一行表示表格的结束。第二行是把生成的代码,保存入ID为date的p。这样一个日历的制作就完成了!保存后运行,就是第一幅图片的样子了!
以上就是Dreamweaver制作日历模板的教程,希望可以帮到大家,觉得本文不错就收藏和分享清理吧!如果大家有什么更好的方法也可以和我们分享一下!关注系统天地精彩资讯教程不间断。









 苏公网安备32032202000432
苏公网安备32032202000432