Dreamweaver给网页添加下拉的条幅的技巧
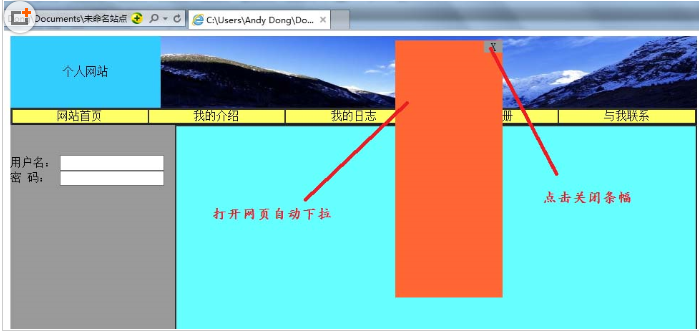
很多小伙伴给小编留言Dreamweaver如何给网页添加下拉的条幅呢?在网页制作中,经常需要设置一个条幅,当网页打开时这个条幅会自动的向下拉,自动显示完为止,如图所示,这个条幅可以放置图片,广告或者是公告等等,本篇文章就是小编就打架带来的Dreamweaver给网页添加下拉的条幅的技巧,希望能够帮助你们。

Dreamweaver给网页添加下拉的条幅的技巧如下:
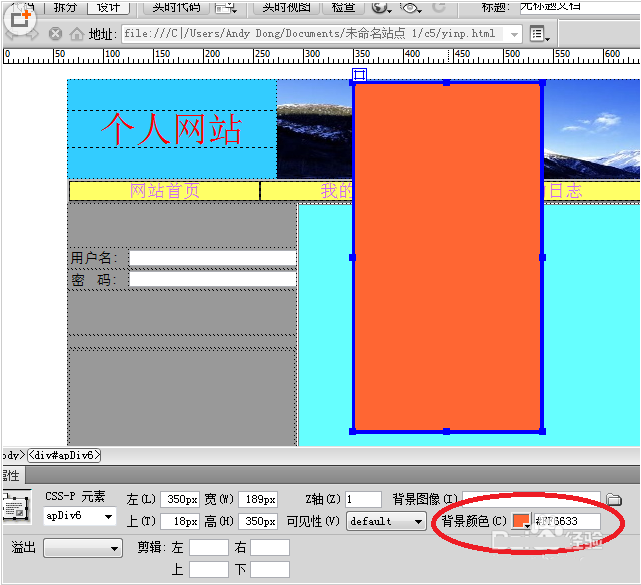
1、首先,在要放置条幅的位置创建一个AP图层,并插入要显示的内容,在此只设置图层的背景颜色,命名一个id。


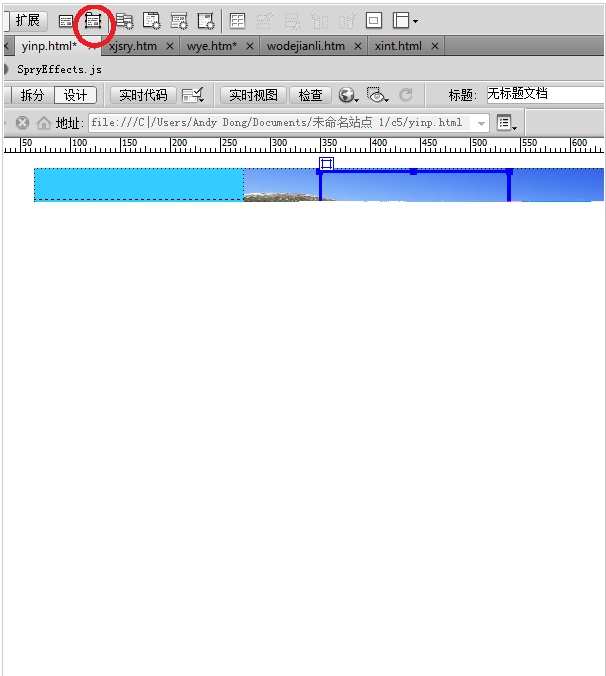
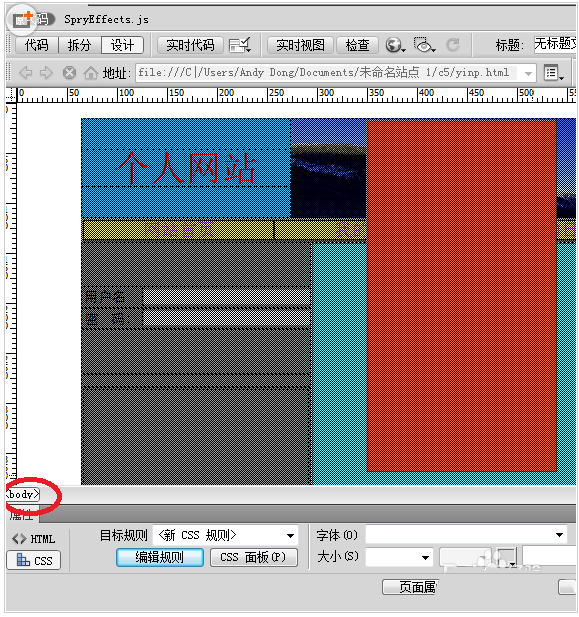
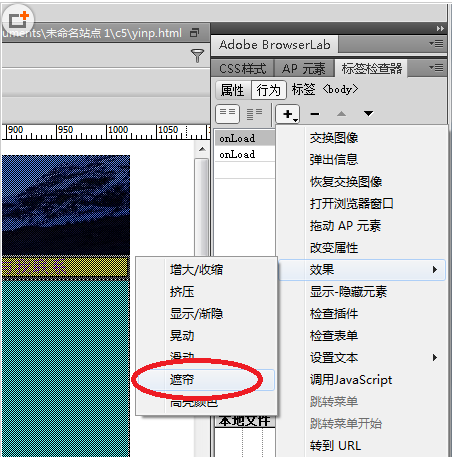
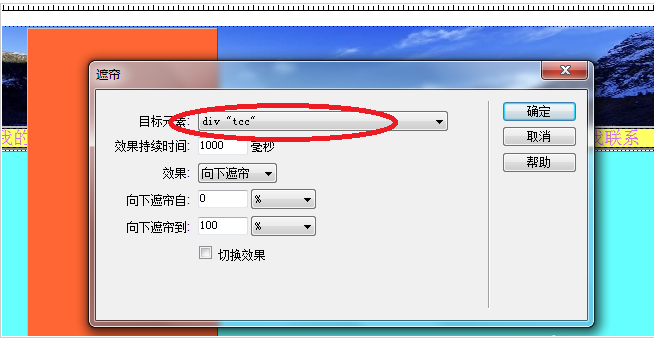
2、点击body,打开行为窗口,点击添加行为效果遮帘,在弹出的对话框中选择刚才的图层,并按照自己的需要选择属性。



3、把事件调整为onload,即一打开就消失这个效果。

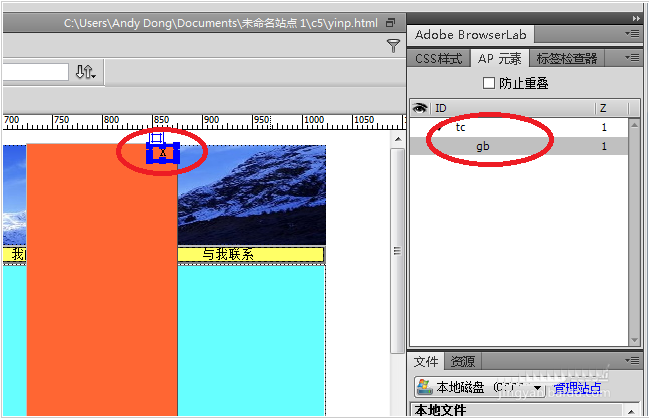
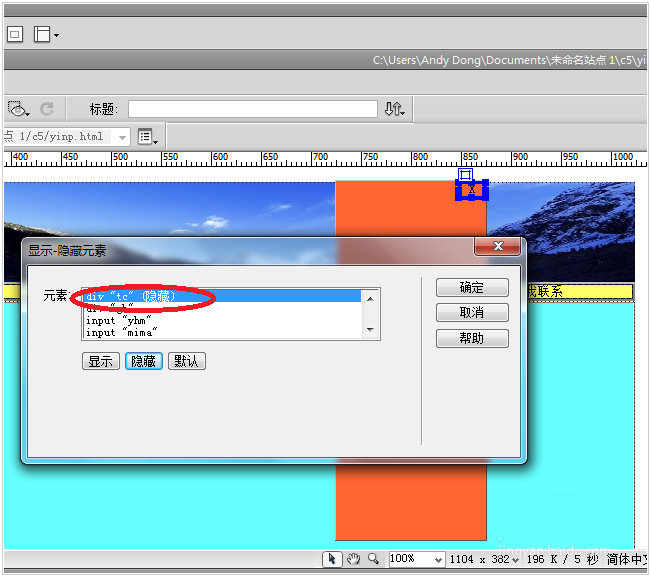
4、设置关闭按钮,在上面添加的AP图层中新建一个嵌套的层,并输入x号。

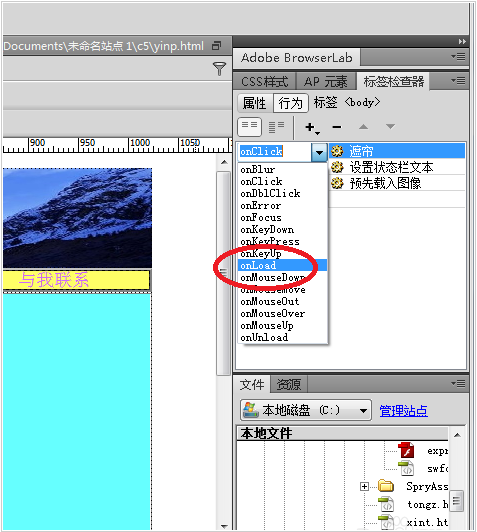
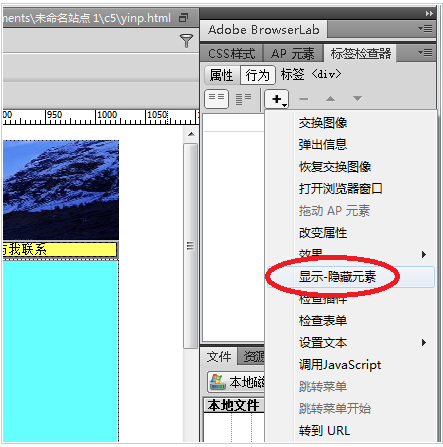
5、选中新建的层,打开行为窗口,点击添加行为,选择显示、隐藏元素,在弹出的对话框中选择父层。调整事件为onclick,就是点击关闭。



6、这样,一个下来的条幅就已经设置好了,可以放置广告、公告等内容。需要的小伙伴赶紧动手试试看吧,希望可以帮助到你,感谢大家对我们系统天地的喜欢,觉得本文不错就收藏和分享清理吧!如果大家有什么更好的方法也可以和我们分享一下!









 苏公网安备32032202000432
苏公网安备32032202000432