使用Dreamweaver8编写一个html文件
Dreamweaver8是一款集网页制作和管理网站于一身的所见即所得网页编辑器, 很多小伙最近再问Dreamweaver8怎么才能编写html文件?如何使用Dreamweaver8制作一个html文件?小编今天教大家如何使用Dreamweaver8制作一个html文件的方法步骤,希望能够帮助你们。
使用Dreamweaver8编写一个html文件的方法如下:
1.Dreamweaver8是一款非常好用的编程软件,用户能够使用Dreamweaver8进行快捷的网页编程,还能进行实时预览,今天小编就来教大家如何使用Dreamweaver8编写一个html文件。

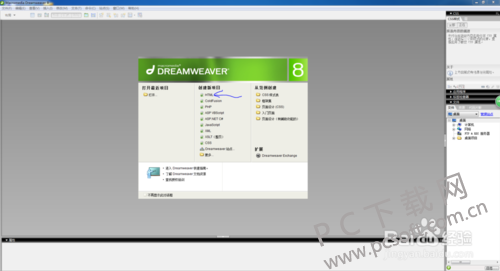
2.我们双击打开Dreamweaver8,在界面上我们就能够看到有很多的选项,在里面我们直接选择html,这样软件就会为我们直接生成一个,或者点击上面的文件-新建-html也可。

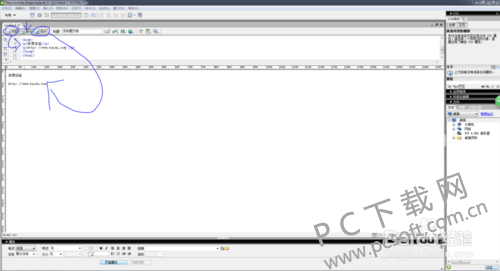
3.当创建完成之后,我们能够在里面看到网页的基础部分已经直接生成了,用户无需再次手动输入,我们点击拆分按钮,这样在上面会显示代码,下面就是我们的实时预览效果了。

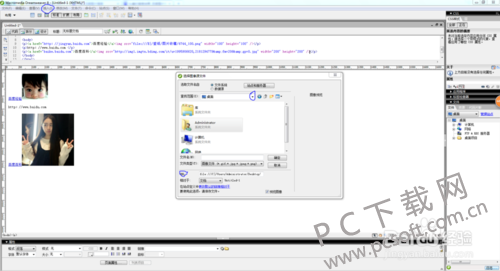
4.然后我们可以直接在设计窗口上进行代码的编辑,在上方菜单栏中我们能够找到插入选项,点击之后我们在里面 选择图像,然后将本地存储的照片放到里面,这样就能够在网页中插入一张图片。

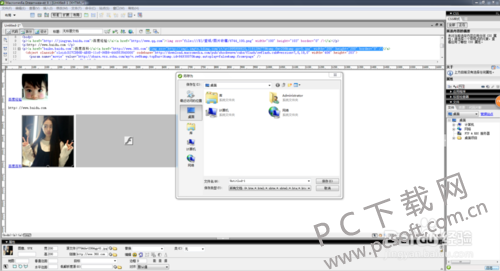
5.我们想要保存的话直接在上方菜单栏中找到里面的文件-另存为,然后在弹出的窗口中我们直接选择保存路径,将下面的文件名设置好保存即可。

以上就是使用Dreamweaver8编写一个html文件的方法了,希望可以帮到大家,大家有什么疑问或是建议,欢迎在评论区内留言交流。关注系统天地精彩资讯教程不间断。









 苏公网安备32032202000432
苏公网安备32032202000432