如何使用Dreamweaver8设计网页背景
很多用户给小编留言说如何利用Dreamweaver8如何去设计网站的背景,包括Ps背景图片的注意事项,今天脚本之家小编就给大家带来如何使用Dreamweaver8设计网页背景教程,希望能帮到有需要的朋友。
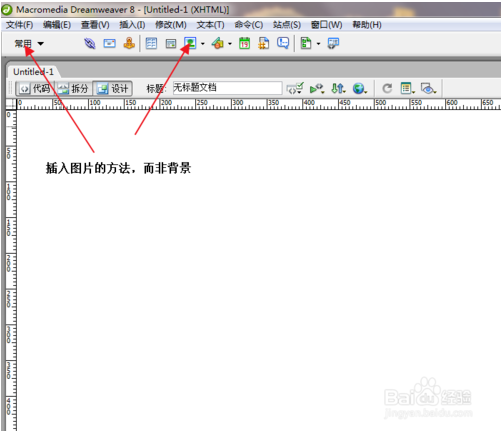
首先我们打开Dreamweaver8界面,准备好做背景的图片;

我们进入Dreamweaver8会看见常用条有一个图片插入的标志,但这里适用于图片插入,而不是我们网站的背景插入,一定要注意

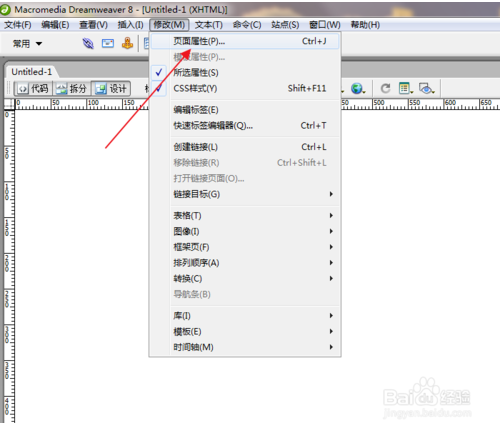
我们找到菜单栏有一个修改下拉菜单,找到页面属性,对页面进行设计

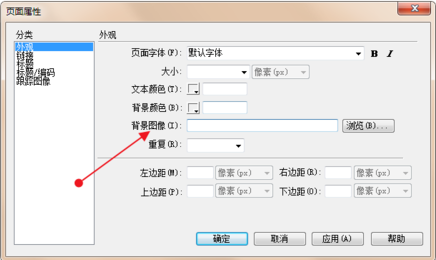
在对话框中找到外观命令,有背景颜色和背景图片进行设计,如图所示;

我们选择背景图片,找到需要用啦做背景的图片,点击导入,如图所示;

好了,我们的网站背景图片已经导入,这样可以设计你的漂亮网站了!
关于如何使用Dreamweaver8设计网页背景的方法就为大家介绍到这边了,如果用户们遇到了同样的问题,可以参考上述方法步骤进行操作哦,希望本篇教程对大家有所帮助,关注系统天地精彩资讯教程不间断。









 苏公网安备32032202000432
苏公网安备32032202000432