Dreamweaver CC2018写div自适应页面布局的教程
Dreamweaver CC2018怎么写div自适应页面布局?一般网页都是固定的宽度,所以不能自适应网页窗口大小。我们可以把宽度设置为百分比,这样就可以啦。只不过需要自己算好百分比的数值,接下来小编就给大家详细的介绍一下Dreamweaver CC2018写div自适应页面布局的教程,希望大家可以学会。
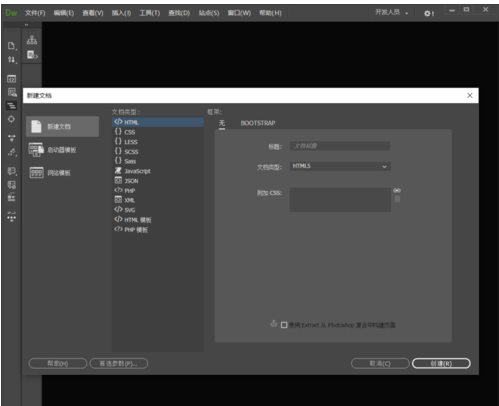
打开Dreamweaver CC2018并新建一个html网页

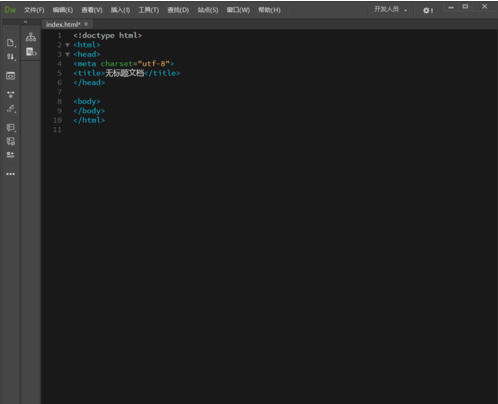
新建完成后会默认生成网页代码

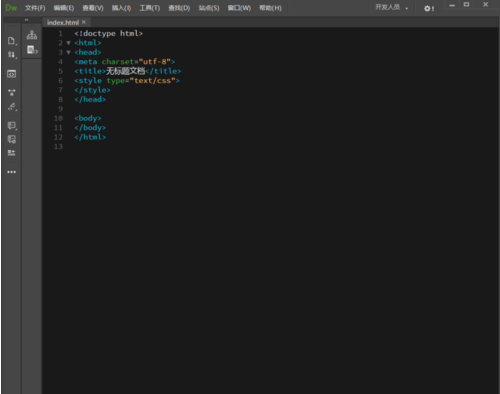
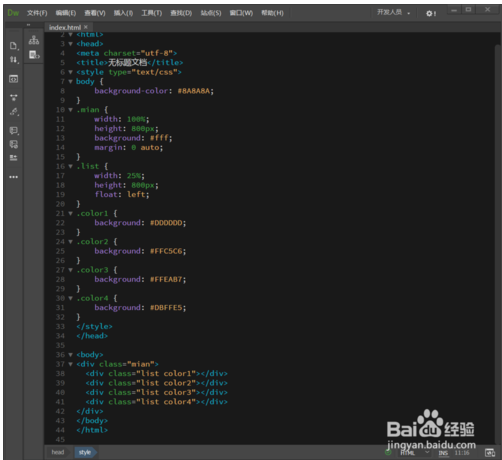
在head中输入引入CSS的代码style type=text/css/style

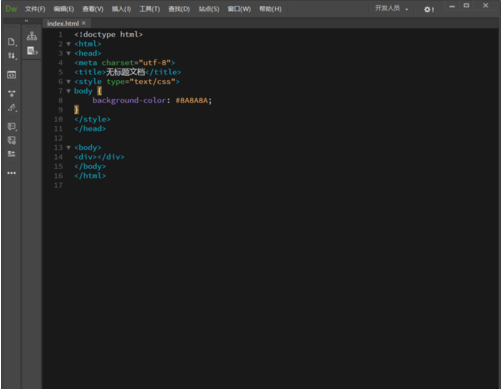
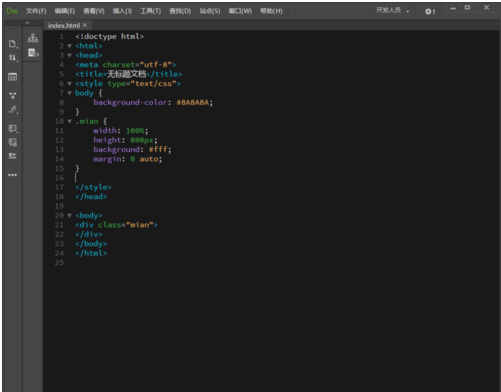
在style中给背景添加一个背景色代码:body{background-color: #8A8A8A;}然后在body中添加一个div标签【div/div】.刷新网页后可以看到预览效果,背景变成了灰色


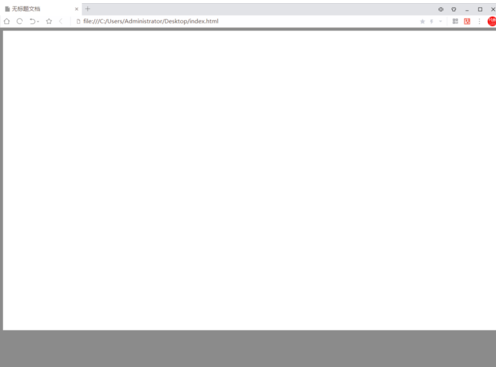
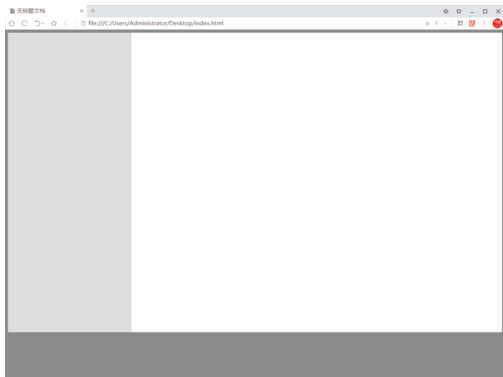
给div添加一个样式,命名为mian【div class=mian/div】样式如下:.mian{width: 100%;height: 800px;background: #fff;margin: 0 auto;}刷新下可以看下效果,网页中间多了一个白色布局

[!--empirenews.page--]

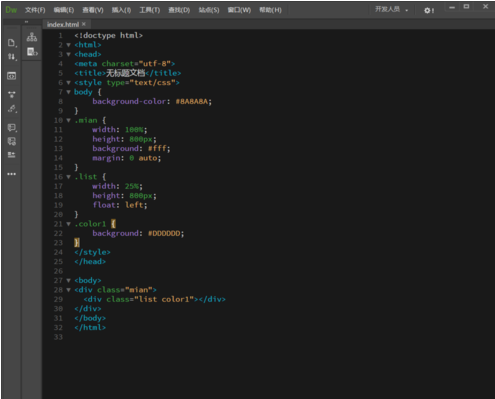
在大div中再添加一个小div,定义样式宽度为25%,高度800px,左浮动。并添加一个单独的背景颜色样式color1:div class=color1/div样式:.list{width: 25%;height: 800px;float: left;}.color1{background: #DDDDDDDD;}刷新后可以看到写出了一块灰色div


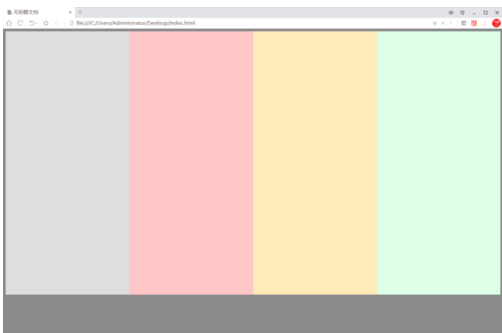
把div class=color1/div再复制出3个,修改每一个的背景色样式,颜色区分开,有利于看清楚哦。刷新后可以看到4个25%的div整齐填满了大的DIV


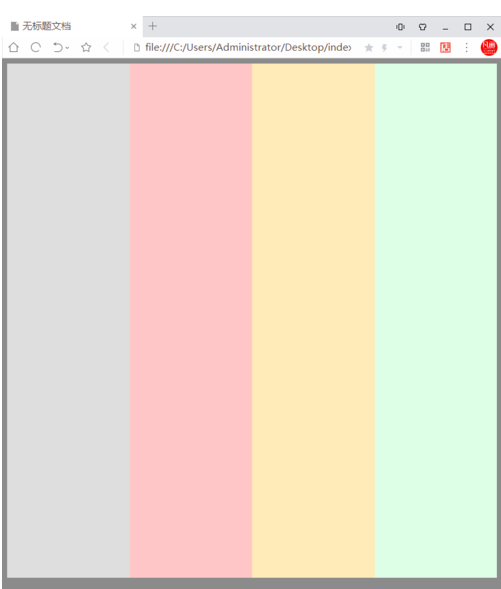
我们用鼠标放大缩小网页框,可以看到里面的div会随着网页宽度改变而改变,这样就做出了我们要的效果啦

OK,以上就是小编为大家带来的关于Dreamweaver CC2018写div自适应页面布局的教程。想要了解更多信息,请关注我们系统天地!









 苏公网安备32032202000432
苏公网安备32032202000432