Dreamweaver cs3如何创建个人站点
在创建站点之前,首先对个人网站的站点文件进行规划。那么怎么实施操作自己的规划。不知道的小伙伴没关系,今天为了帮助大家,特地亲自演示了一下Dreamweaver cs3创建个人站点的方法教程,希望大家可以学会。
首先启动Dreamweaver cs3软件,执行站点命令。

在站点下拉菜单中选择管理站点命令。

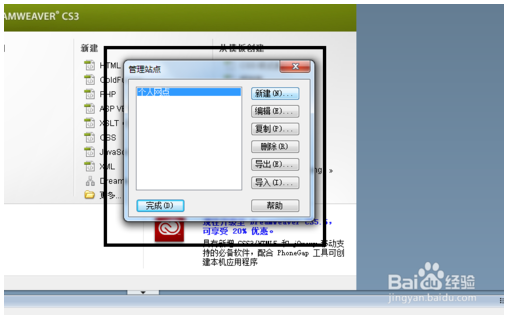
在管理站点对话框中,单击新建按钮。

在新建按钮之后会弹出菜单,依次选站点。

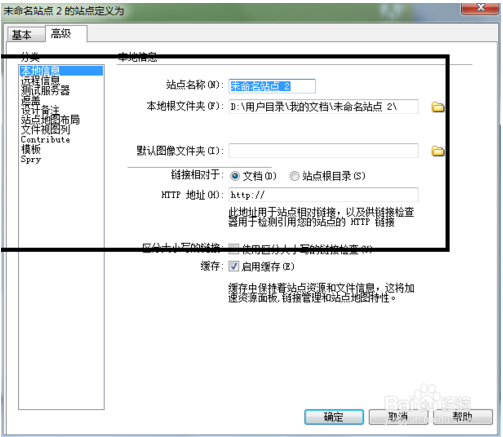
在点击站点之后会自动打开站点定义为窗口。

[!--empirenews.page--]
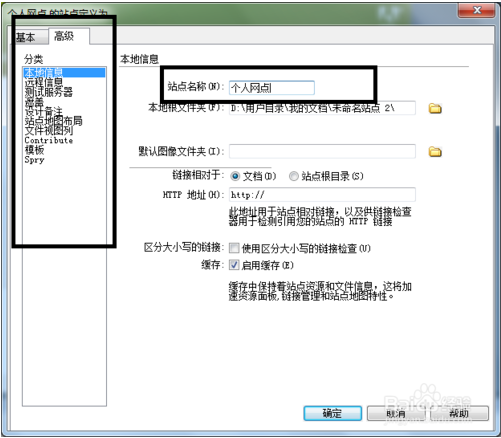
该将对话框切换到高级选项卡,在左侧分类下选择本地信息,在右侧本地信息的站点名称项输入个人网站。

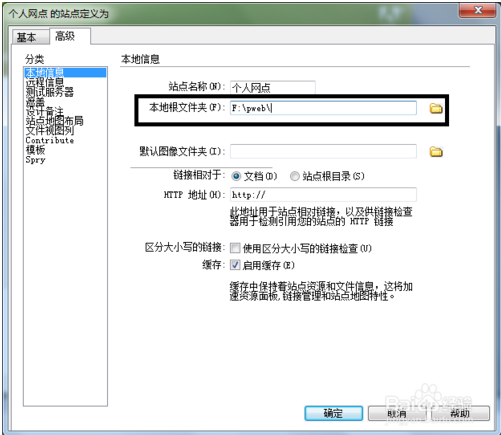
在本地根文件平夹项选择D:pweb,其他项为默认值,单击确定按钮。

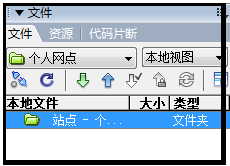
在文件面板的列表中可看到创建的站点。

至此,完成了站点的创建。

今天的Dreamweaver cs3创建个人站点的方法教程就到这里了,大家有什么疑问或是建议,欢迎在评论区内留言交流。关注系统天地精彩资讯教程不间断。









 苏公网安备32032202000432
苏公网安备32032202000432