dreamweaver给图片加链接的方法
熟悉前端开发的朋友都了解Dreamweaver,这是一款经典的网页制作软件。有些刚入门的朋友可能还不知道怎么用Dreamweaver给图片加链接。不知道的朋友没关系,今天小编就来教新朋友怎样用Dreamweaver给图片加链接。希望能够帮助你们!
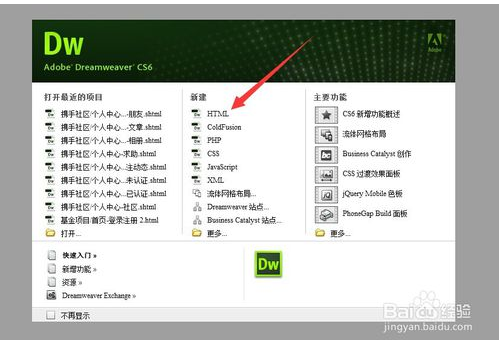
首先我们需要打开Dreamweaver,然后新建一个HTML页面。

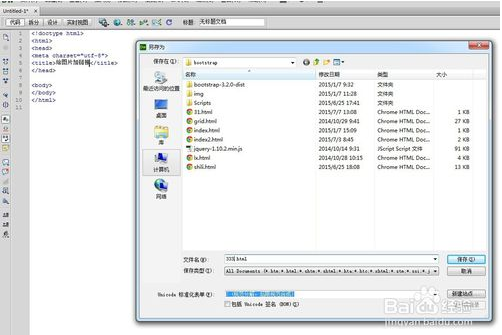
给这个html文件取个名字,然后保存到一个目录下面,方便一会儿调试。

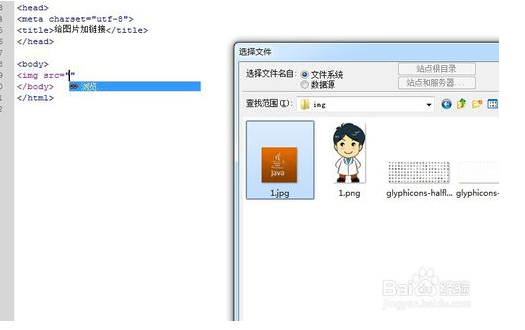
开始写代码了,新朋友可能对html还不太了解,先写图片标签,也就是img,可以这样写:mg src=图片路径 /

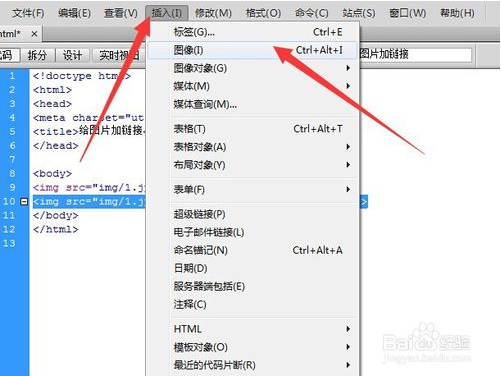
当然也可以直接用菜单栏的插入图像,这样还比较快些。

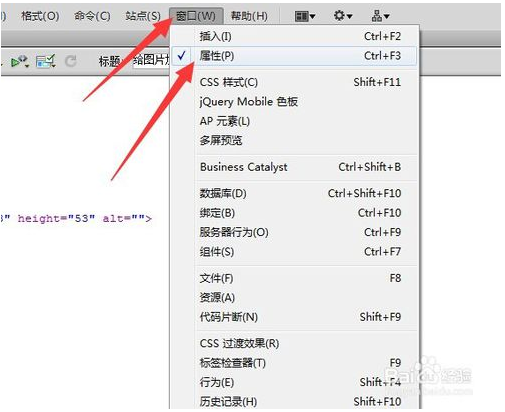
单击菜单栏上面的属性选项,在弹出的下拉菜单中勾选属性。这时候会发现窗口下面会多出来属性面板。


[!--empirenews.page--]
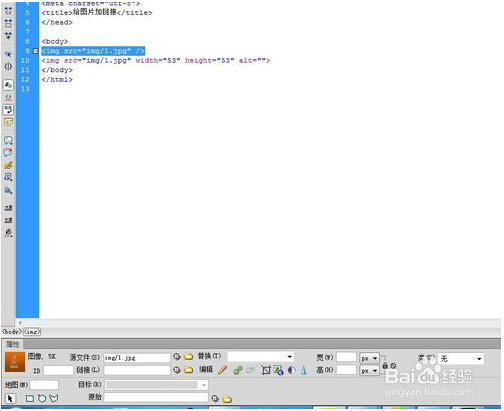
我们用鼠标选中图片代码,会发现属性面板中会多出一些图片的属性来。

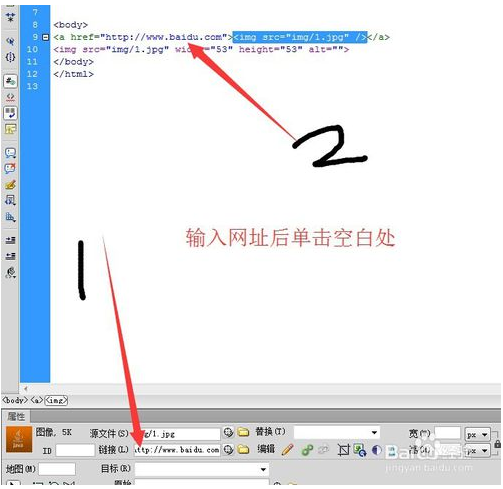
在属性面板中有一个链接属性,这里就是你要链接到的网址了,你可以输入自己想链接的网址,然后单击页面空白处,会发现网址会自动加载图片上面。

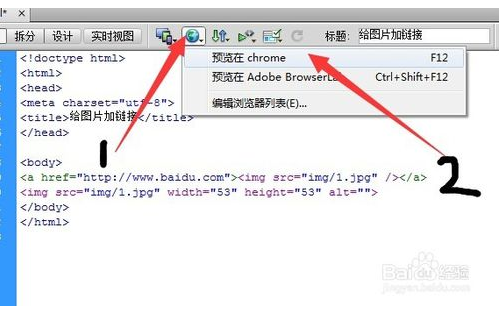
保存之后单击预览按钮,选择一个合适的浏览器。

鼠标放在图片上面会变成小手的形状,单击就会跳转到我们写的网址上。

OK,以上就是小编为大家带来的关于dreamweaver给图片加链接的方法。想要了解更多信息,请关注我们系统天地!









 苏公网安备32032202000432
苏公网安备32032202000432