adobe dreamware下载以及dreamware网页制作
Dreamweaver网站制作软件是建立 Web 站点和应用程序的专业工具。Dreamweaver网站制作软件将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。从对基于 CSS 的设计的领先支持到手工编码功能,Dreamweaver 提供了专业人员在一个集成、高效的环境中所需的工具。开发人员可以使用 Dreamweaver 及所选择的服务器技术来创建功能强大的 Internet 应用程序,从而使用户能连接到数据库、Web 服务和旧式系统。

adobe dreamware软件特色:
1.针对热门平板电脑和智能手机的设计
使用 Adobe Dreamweaver?CS6 软件中的自适应网格版面和“多屏幕预览面板同时为手机平板电脑和计算机进行设计。在建立移动应用程序时,可利用 jQuery Mobile 和 Adobe PhoneGap? 的支持来缩短制作时间。
2.高效创建复杂项目
利用加速 FTP 性能快速上传大型文件。通过集成 Adobe Business Catalyst电子商务解决方案来创建免费试用网站,以建立在线商务。
3.运用尖端技术
制作出行业标准的 HTML5 和 CSS3,包括 CSS3 过渡,使您创造出引人注目的在线体验。嵌入网页字体,为您的设计添加丰富的排版样式。

Dreamweaver制作网页的方法步骤:
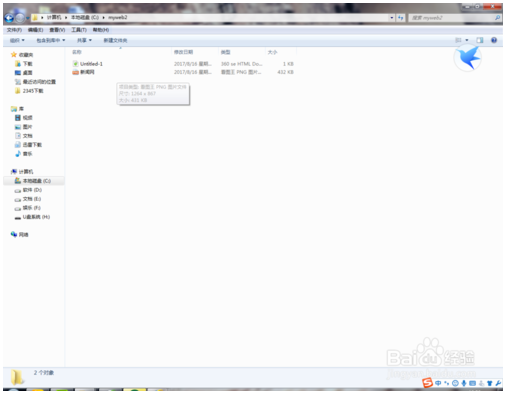
首先,在计算机C盘下创建一个myweb2文件夹,如图所示:

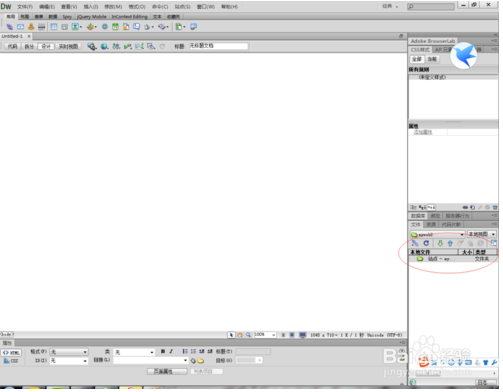
然后打开Dreamweaver软件,如图所示:

[!--empirenews.page--]
新建一个站点,命名为myweb2,跟创建在C盘里的myweb2一样,如图所示:

创建好站点后,如图所示:

先随便在网上下载一张图片,再保存到C盘下的myweb2,如图所示:

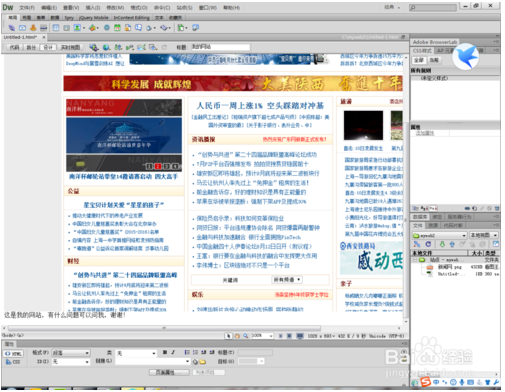
然后导入新建的HTML中,如图所示:

在图片下输入一些名字,文字是这是我的网站,有什么问题可以问我,谢谢!如图所示:

[!--empirenews.page--]
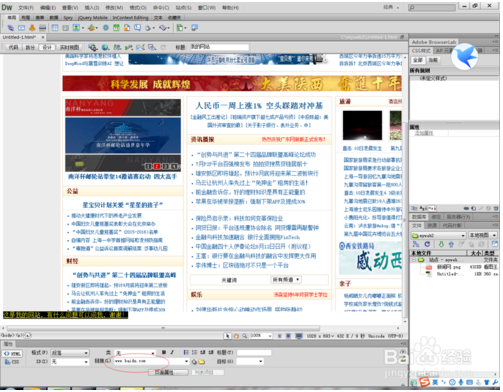
在这是我的网站,有什么问题可以问我,谢谢!文字下,创建一个链接,链接为www.baidu.com,别人打开这个文字时,会弹出百度界面,如图所示:

编辑好之后,记得要保存图片,如图所示:

然后点击如图画圆圈所示的工具栏:

找到工具栏下的预览在IE,就可以看到调试的结果了,如图所示:

打开图片下的文字,就进入了百度界面,如图所示:
OK,以上就是小编为大家带来的关于dreamware网页制作教程。想要了解更多信息,请关注我们系统天地!
adobe dreamweaver cs6 中文版下载:http://www.xitongtiandi.net/wenzhang/soft/27804.html









 苏公网安备32032202000432
苏公网安备32032202000432