Dreamweaver显示底部的属性栏的方法介绍
我们在使用Dreamweaver的时候,底部的属性栏对我们设置网页的样式,有着很大的帮助,更快捷,更方便,没有了怎么办呢,今天为了帮助大家,特地亲自演示了一下Dreamweaver显示底部的属性栏的方法介绍,希望大家可以学会。
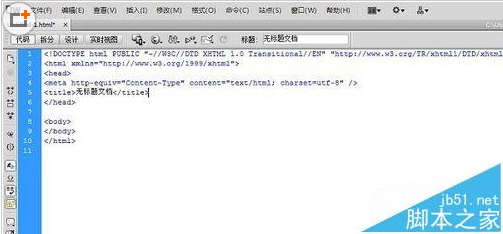
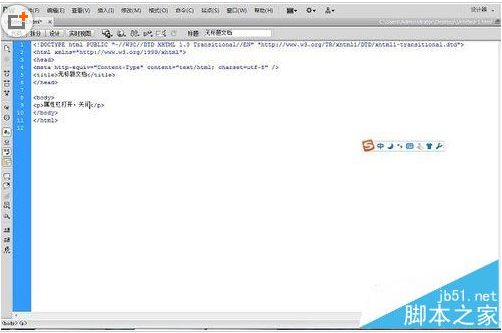
1、我们还是打开Dreamweaver软件,小编新建一个HTML网页,作样例

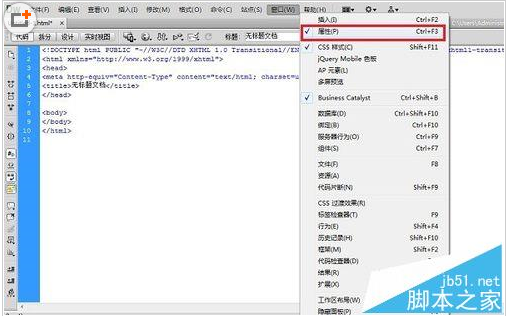
2、点击“窗口->属性”,将属性栏勾上,如下图所示:

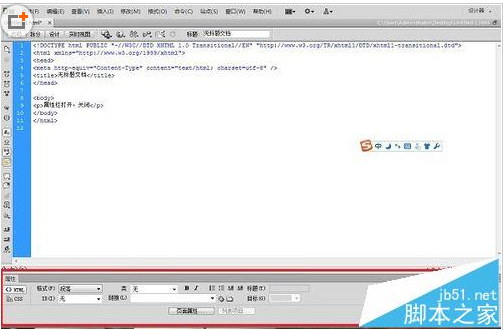
3、在底部下方我们可以看到属性栏已经出来了,如果没有各个属性,可以刷新一下,如下图所示:

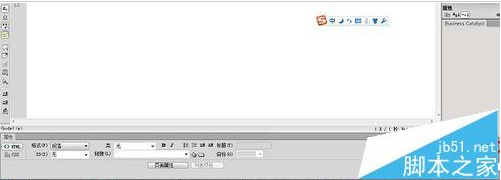
4、我们在不需要下方的属性栏的时候,可以点击右方的菜单项,选择关闭

5、我们可以看到属性栏已经关闭了

OK,以上就是小编为大家带来的关于Dreamweaver显示底部的属性栏的方法介绍。想要了解更多信息,请关注我们系统天地!









 苏公网安备32032202000432
苏公网安备32032202000432