Dreamweaver CC如何制作纯文本的网页教程
Dreamweaver CC怎么制作纯文本的网页?Dreamweaver制作网页很简单,想要制作一个纯文本的网页,该怎么制作呢?下面我们就来看看Dreamweaver CC如何制作纯文本的网页的教程,需要的朋友可以参考下。希望能够帮助到你们!
一、如何添加内容标题
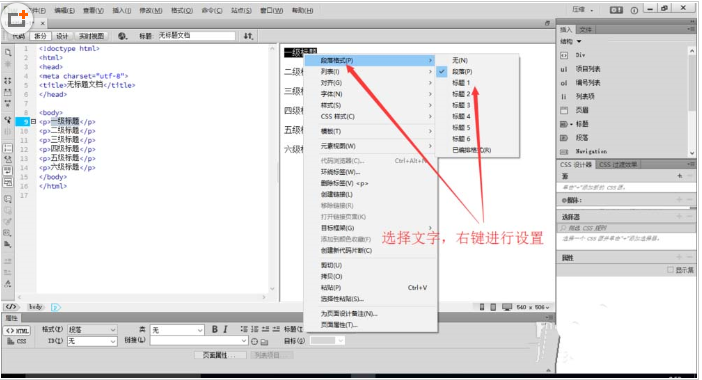
1、在设计视图输入文字,单击文字所在行,右击鼠标,选择段落格式标题1。

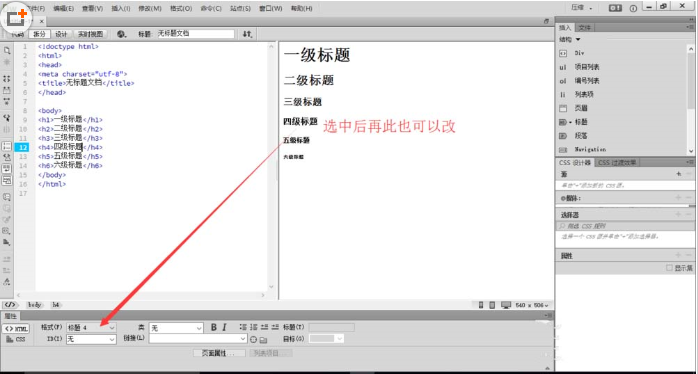
2、或者在最下方的属性面板中,选择格式下拉框里的标题1。

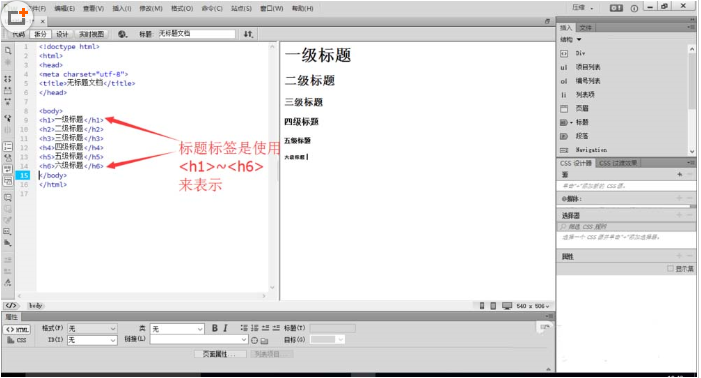
3、标题标签是使用h1;~h6;来表示,一级标题最大。

二、如何创建段落
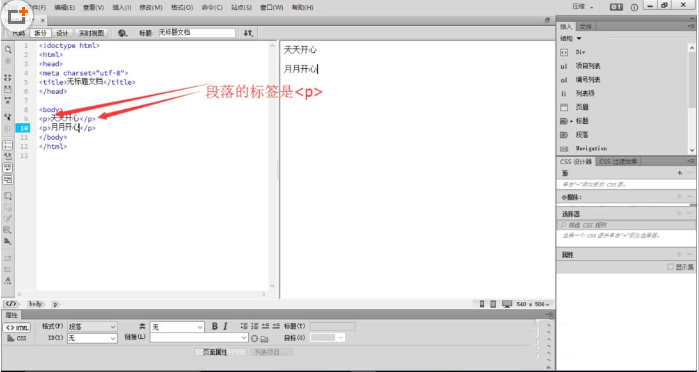
在设计视图中输入一段文字,然后点键盘上的ENTER键就可以创建一个段落。段落的标签是p;,直接在p;和/p;之间输入文字,也可创建一个段落。

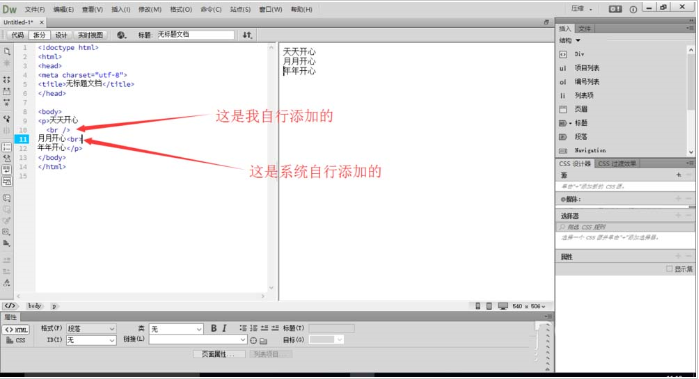
1、如何换行在一个段落里需要换行时,可以使用 Shift+Enter 实现换行功能。
换行的标签是br /;,因为换行本身不包含内容,所以没有独立的结束标签,使用/;闭合本身即可。
注意:我发现Dreamweaver CC如此操作的换行标签是br;,两者功能一样,但br /;在XHTML也能识别。所以推荐使用。

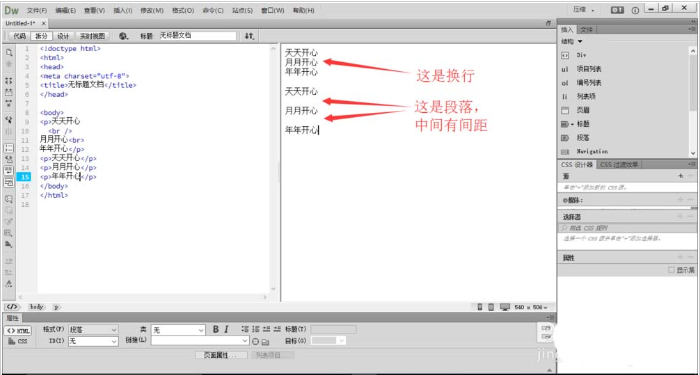
2、落与换行的区别段落与换行的区别表现在段落之间有一定间距而换行没有。

以上就是小编分享给大家的Dreamweaver CC如何制作纯文本的网页,希望可以帮到大家,关注系统天地精彩资讯教程不间断。









 苏公网安备32032202000432
苏公网安备32032202000432