如何将谷歌浏览器特定页面设置背景色
谷歌浏览器(Google Chrome)将简约的界面设计与先进的技术相融合,让网络浏览变得更快速安全而且简便。谷歌浏览器是一款可让您更快速、轻松且安全地使用网络的浏览器,它的设计超级简洁,使用起来更加方便。下面小编就向大家介绍的一下如何设置谷歌浏览器的特定页面背景色。
设置谷歌浏览器特定页面背景色的方法:
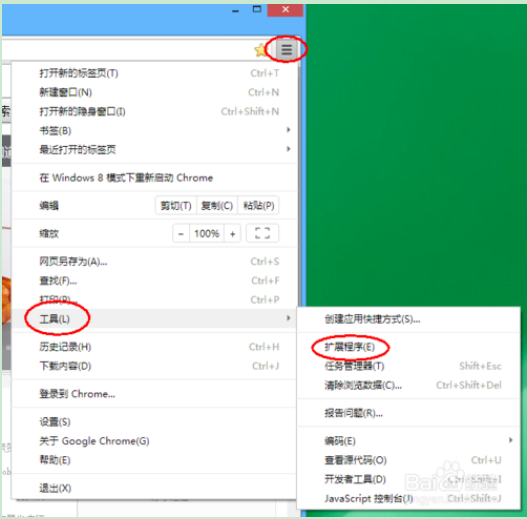
通过访问chrome://extensions/,或通过下图路径进入Chrome扩展程序管理页面,点击获取更多扩展程序。

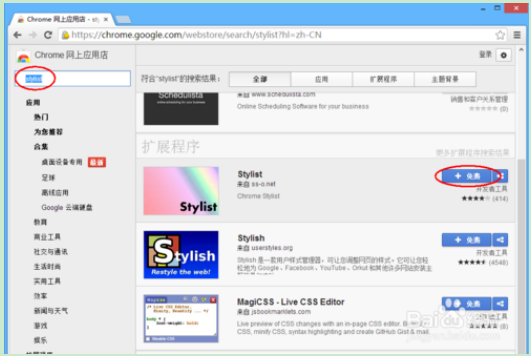
搜索stylist,来找到扩展程序,点击“+免费”,来添加扩展程序。

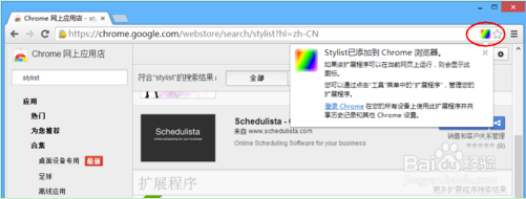
点击添加,完成扩展程序安装。

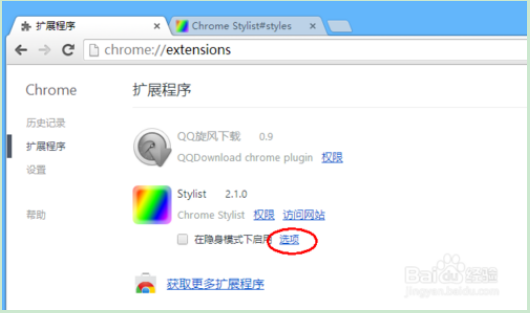
再次进入扩展程序管理页面,选择stylist扩展程序的选项。

[!--empirenews.page--]
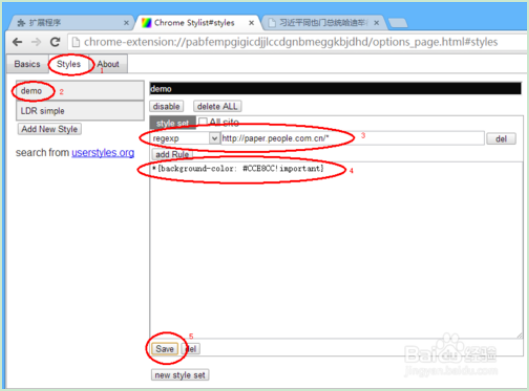
选择Styles-demo,选择regexp,表示表达式,在后面写入自己要修改背景色的站点,注意最后的*号,表示这个站点所有页面都修改背景色,这也是正则表达式的功能。在最下面的空白处添加颜色规则代码。
*{background-color: #CCE8CC!important}
点击Save。

再刷新一下页面看看吧。

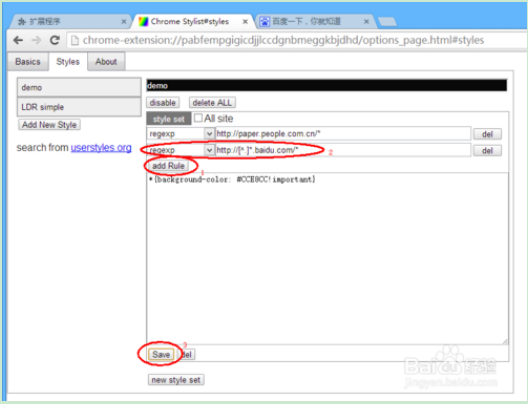
通过add Rule可以把其他站点也加入到规则中,http://[^.]*.baidu.com/*,这个规则表示包括baidu.com的全部站点,Save后可以到所有百度的站点看看效果。

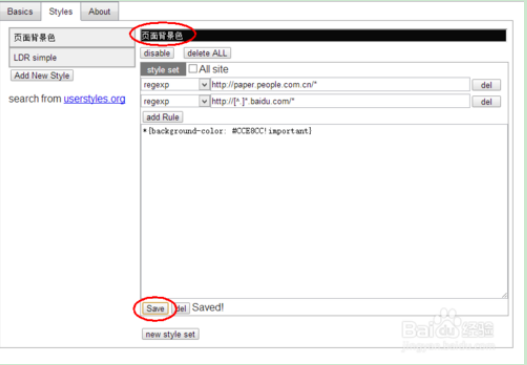
同时,也可以修改规则的名称,把之前的demo修改了。以后还有需要长时间阅读的页面,可以直接往页面背景色下添加啦。

以上就是今天介绍的谷歌浏览器特定页面背景色的设置方法,希望大家会喜欢,有需要的朋友可以按照小编的介绍进行操作尝试,谢谢大家!!!了解更多的教程资讯请关注我们系统天地~~~









 苏公网安备32032202000432
苏公网安备32032202000432