PS故障字教程:制作类似抖音LOGO的故障字效果
故障字,提到这个名词很多人可能有点摸不着头脑,所以来点大家熟悉的,直接上图

没错,这就是明知中毒已深,还完全戒不掉的抖音短视频,抖音的设计就是灵活地运用了故障艺术。今天我们就学习下如何制作故障字。

图标上的音符正好符合了抖音的定位音乐类的短视频APP,设计师为了体现出“抖”的感觉,将音符加入电波的干扰,形成自带“呲啦呲啦”音效的画面,用故障进行艺术加工使缺陷反而具有特殊的美感就是故障艺术。

还有寡姐的《攻壳机动队》电影海报的设计,同样令人惊叹!
说了这么多相信大家已经对故障文字有了了解,下面咱们也来学着去做一个“呲啦呲啦”音效的故障文字效果。
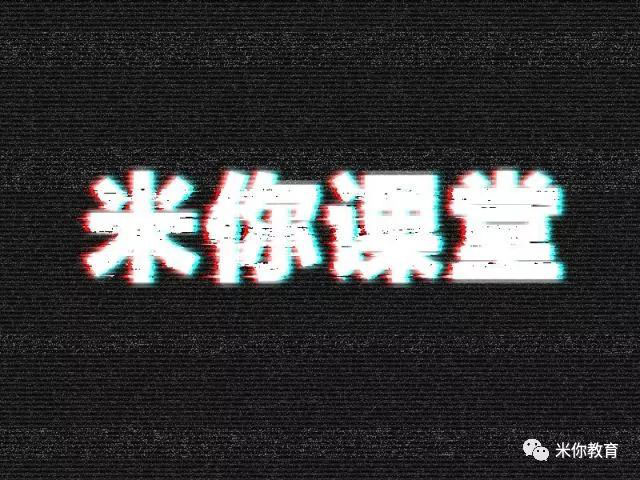
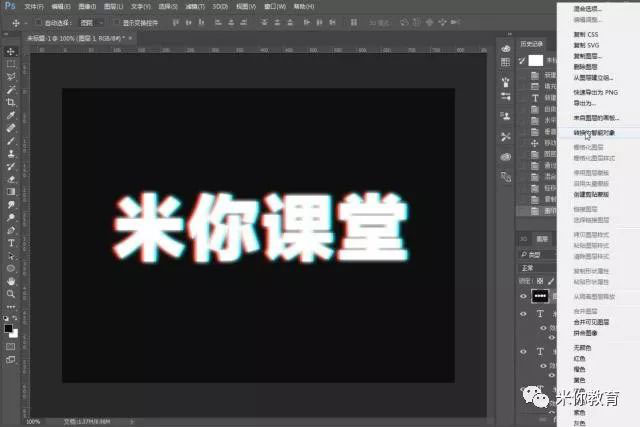
先上效果图:

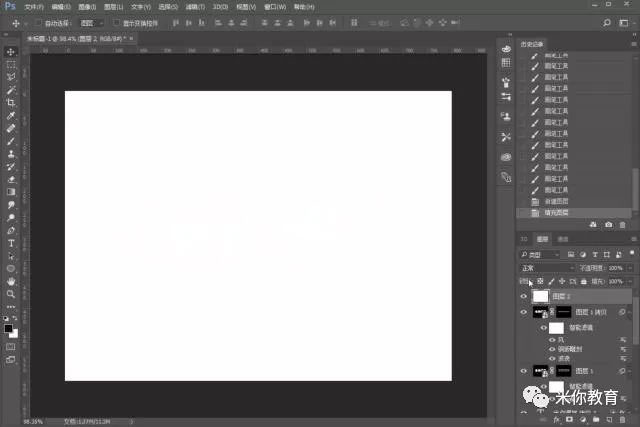
第一步
首先新建一个800*600像素的文档,填充背景为黑色,输入要制作的文字,我用的是方正兰亭粗黑。

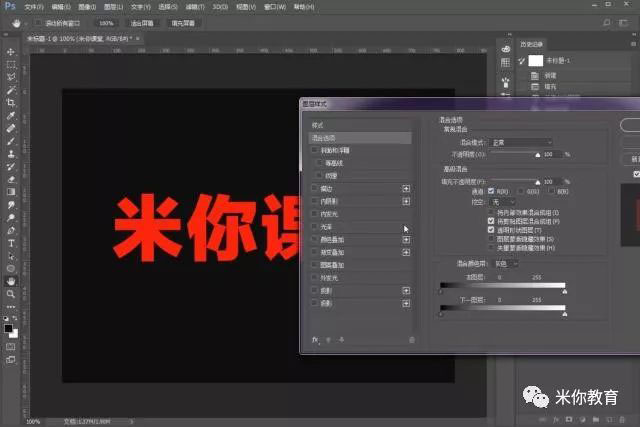
第二步
故障效果里面一般先带有重影效果,我们通过双击打开图层样式,在混合选项的高级混合中取消 G 和 B 通道,因为取消掉了绿色和蓝色,文字只剩下了红色。
 [!--empirenews.page--]
[!--empirenews.page--]
第三步
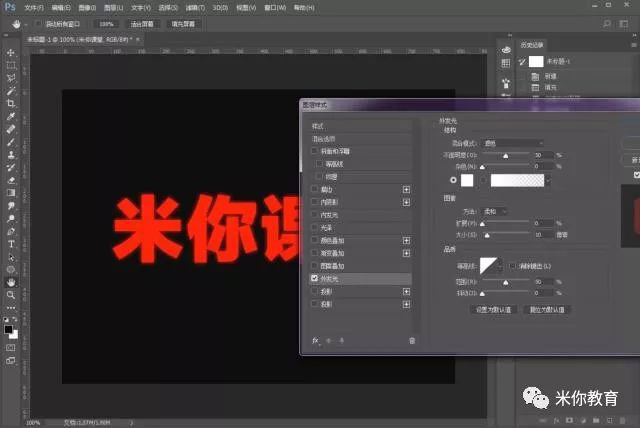
再选中“外发光”样式,为文字外围添加一点光晕效果。(滤色,不透明度50%,颜色白色,大小10%)。

第四步
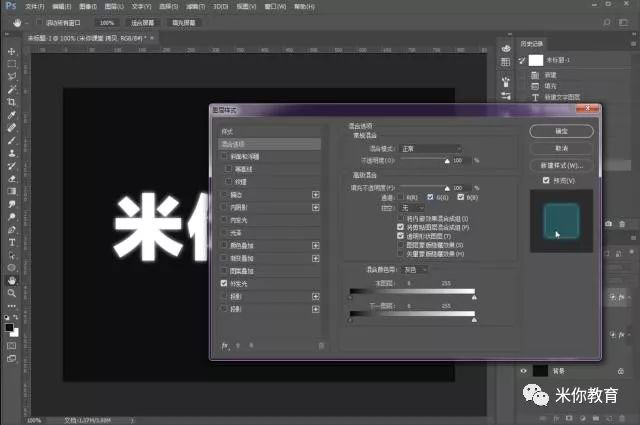
复制文本图层,更改重命名为“文本02”,这次打开图层样式,在混合选项的高级混合中取消R 通道,同样添加外发光。我们可以看到预览处的颜色是青色的。但是画面中却是白色的,这是因为又两个文字层,下层显示了R,现在这层是G和B,RGB三个通道重叠在一起所以显示出来的是白色。

第五步
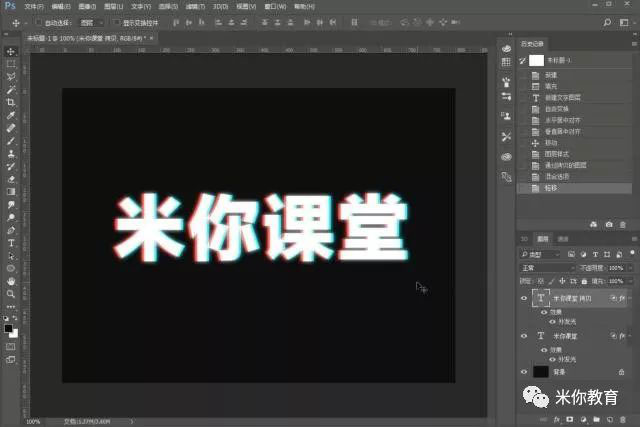
那么我们只需要把图层错位分开,就可以在错位位置显示红色和靑色了。中间重合的部分还是白色。

第六步
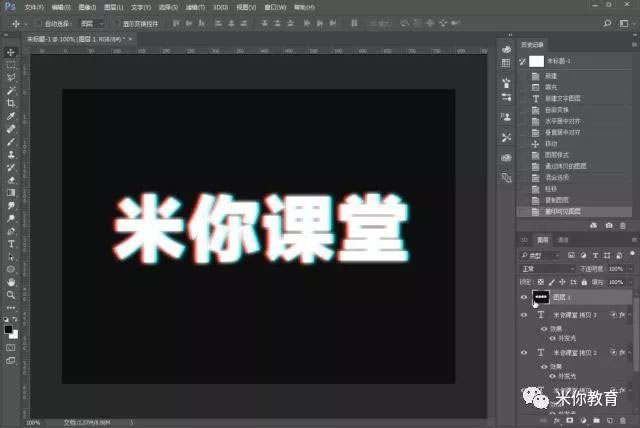
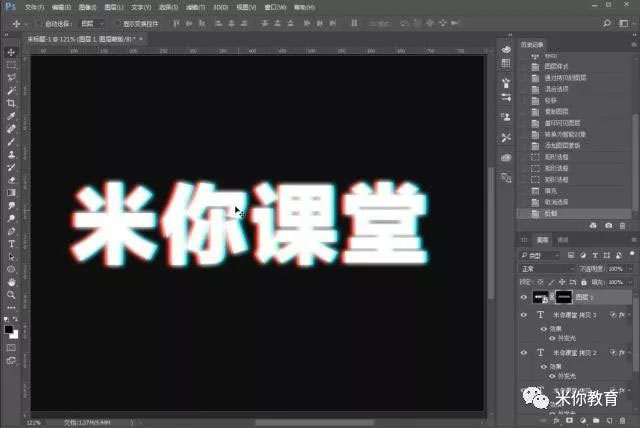
将两层分别复制增添眩光效果。

为了便于操作Ctrl+Alt+Shift+E整体盖印为一个图层。

第七步
将图层转换为智能对象
 [!--empirenews.page--]
[!--empirenews.page--]
第八步
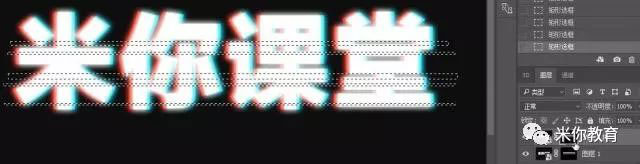
绘制三条选区(矩形选框工具按住Shift加选),有选区的情况下为图层添加图层蒙版,留下选区以内的内容,更改图层名称为“效果01”


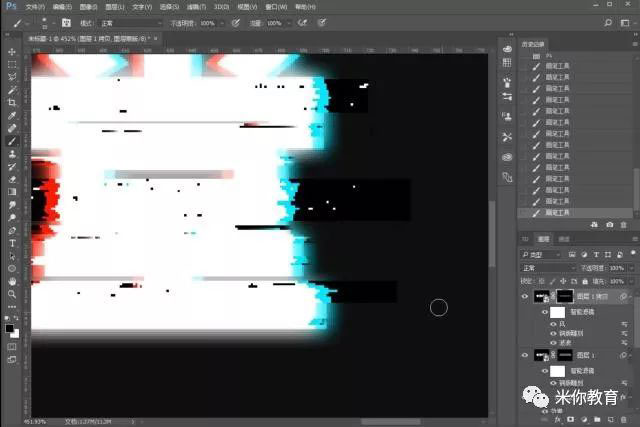
第九步
复制一个图层,相同的方法,继续制作比较细的5条。更改图层名称为“效果02”

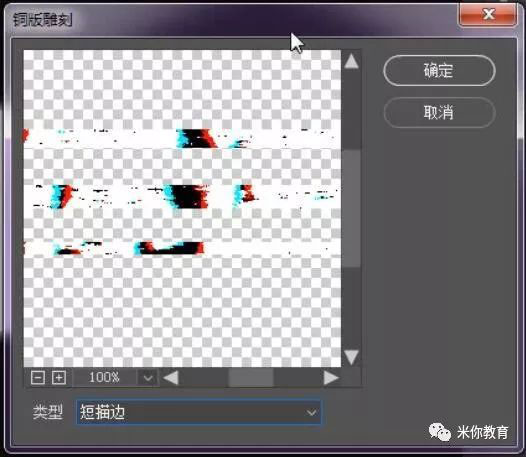
选择“ 效果01”图层,通过铜板雕刻可以做出雪花错位的效果,执行【滤镜-像素化-铜板雕刻】,然后将【类型】设置为【短描边】。


第十步
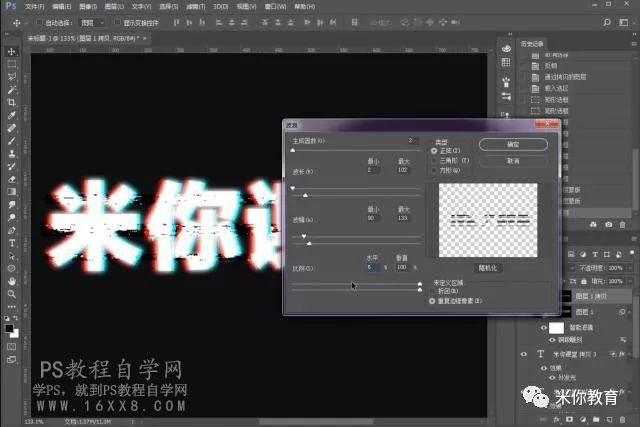
选择效果02图层,执行【滤镜-扭曲-波浪】,这里就不再细说波浪滤镜啦,大家可以多尝试下。

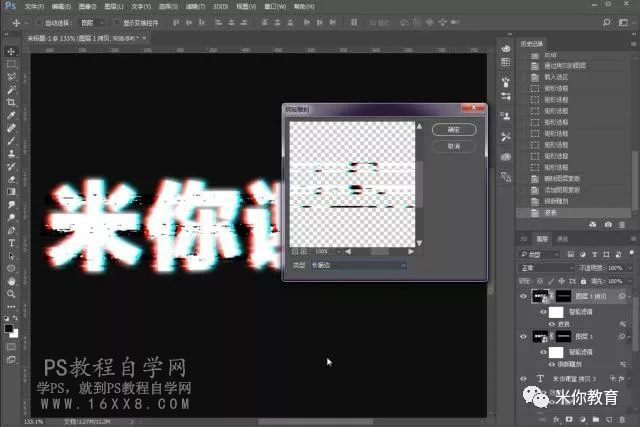
同样执行【滤镜-像素化-铜板雕刻】,然后将“【类型】设置为【长描边】;

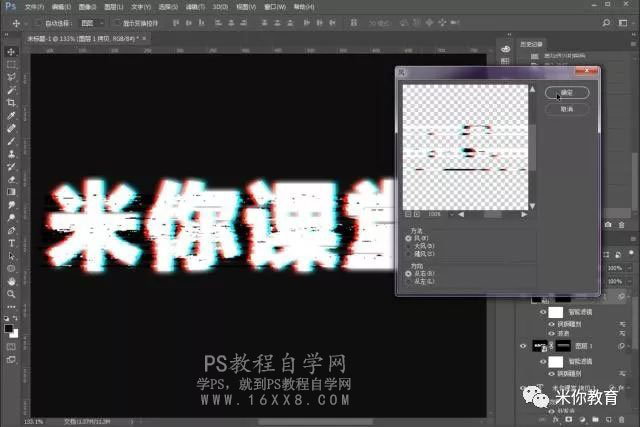
再添加点动感的效果,执行【滤镜-风格化-风】,方法选择风,方向方向从右。

[!--empirenews.page--]
第十一步
选择黑色画笔在蒙版里涂掉不用的地方。因为咱们是两个图层做的,涂抹的时候两个图层都要擦。

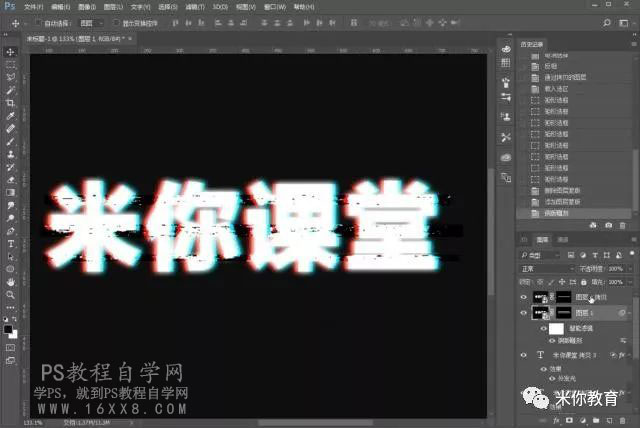
擦完后故障字体效果基本就出来啦。

第十二步
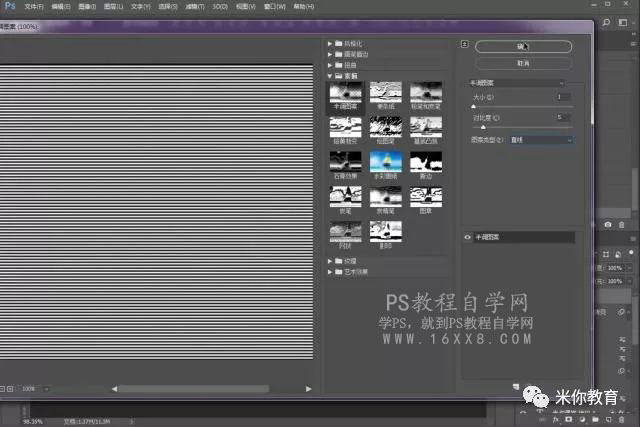
接下来我们为背景制作像雪花电视一样的故障感。新建白色图层转智能对象,还原拾色器默认颜色,前黑后白。

执行【滤镜-滤镜库-素描-半调图案】,设置参数团类型为直线,根据效果选择合适大小。

将扫描线图层的混合模式更改为柔光,不透明度降至50%。

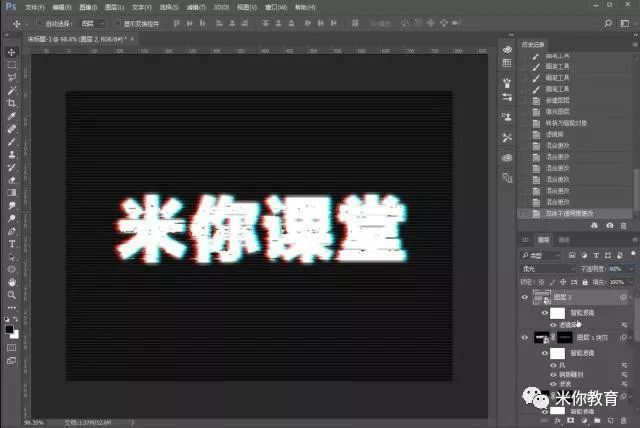
第十三步
继续增加画面的噪点,创建一个新图层,填充黑色,并将其转换为智能对象。
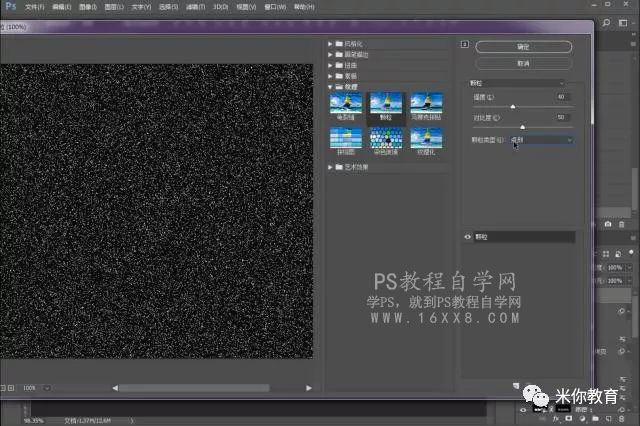
执行【滤镜-滤镜库-纹理-颗粒】颗粒类型为点刻,适当调整强度和对比度。

再次使用【滤镜-滤镜库-纹理-颗粒】参数相同。
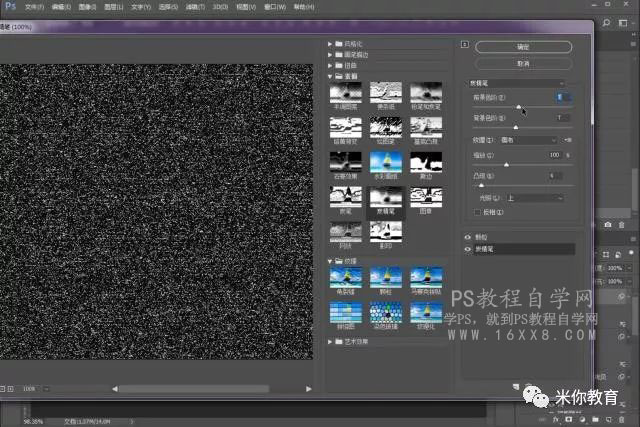
单击右下角的新效果图层图标,添加一个滤镜效果,转到【素描-炭精笔】,炭精笔参数:前景背景色阶都为7,纹理为画布,缩放比例100%,凸现4,光照为上。将“ 噪点”图层的混合模式更改为线性减淡(添加),不透明度更改为20%。
 [!--empirenews.page--]
[!--empirenews.page--]
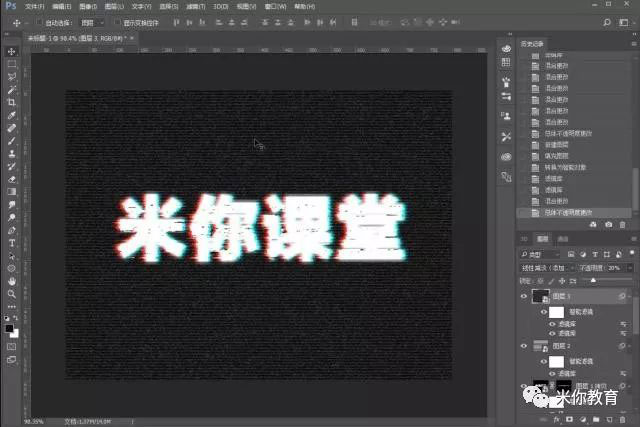
第十四步
将图层混合模式更改为线性减淡(添加),并降低图层透明度。

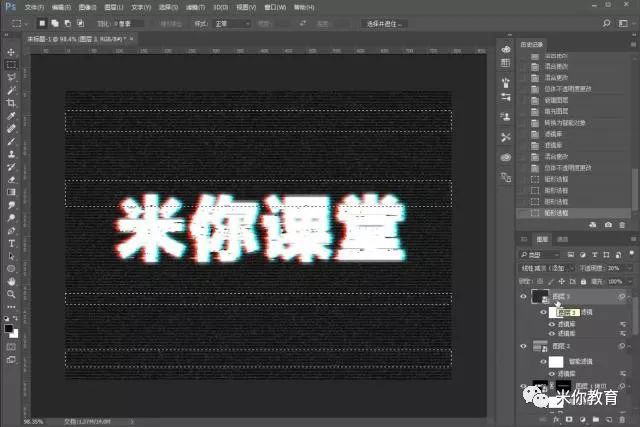
最后矩形选框选择一些矩形,复制选中内容。

最终效果:

是不是依稀唤起了小时候DVD播放光碟的记忆

这时候我们反应通常是要修理修理,但设计师的脑回路就是不一般,在他们眼中,每一次故障都是打破常规的再创造。

故障字的教程就说这么多,大家可以尝试做下字效甚至人物效果、电影效果。
全教程完,学完记得交作业。教程对您有所帮助,请推荐给你的朋友。如果学会了,可以尝试投稿给我们,跟大家分享你的学习经验:









 苏公网安备32032202000432
苏公网安备32032202000432