Dreamweaver网页版权符号如何制作?
有时候我们在制作网页的时候,需要在网页最下方插入版权符号,以代表,这是属于我们的版权,怎么操作呢,今天为了帮助大家,下面小编来分享一下Dreamweaver网页版权符号如何制作的方法,需要的朋友可以看看。
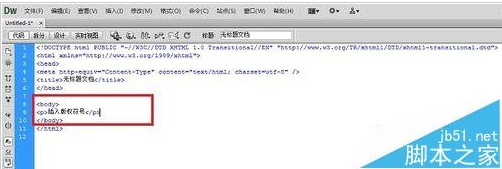
1、打开我们电脑上的Dreamweaver,小编在这里新建一个网页做样例

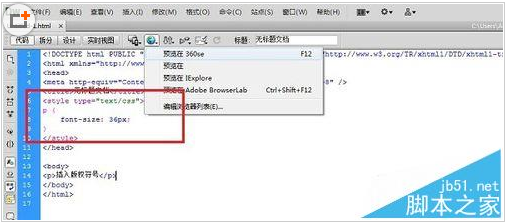
2、小编在这里先设置一下字体,方便观看效果,如下图所示:

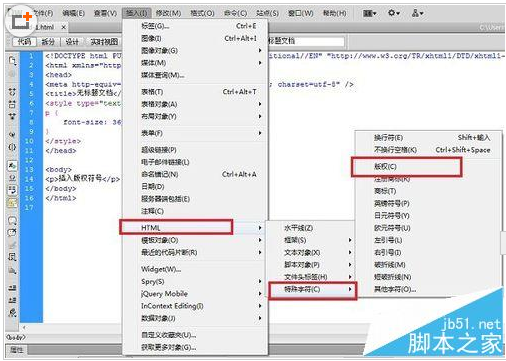
3、在浏览器看了一下效果之后,我们点击插入-HTML-特殊字符-版权,如下图所示:

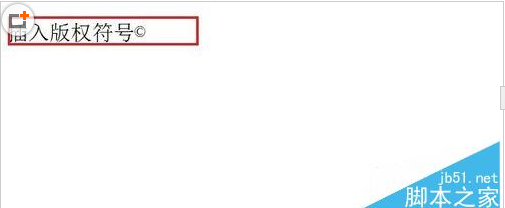
4、在浏览器里面观看,可以看到已经插入版权符号了

5、我们也可以百度搜索html有用的字符实体,直接将下面的复制到dreamweaver网页里面去,如下图所示:

上就是Dreamweaver网页版权符号如何制作的方法,希望可以帮到大家,关注系统天地精彩资讯教程不间断。









 苏公网安备32032202000432
苏公网安备32032202000432