Dreamweaver cs6 中设计简单的导航按钮的方法
本文和大家分享Dreamweaver设计简单的导航按钮方法,Dreamweaver怎么设计简单的导航按钮?一般网页中都有导航栏或者导航按钮,该怎么制作导航按钮呢?下面我们就来看看Dreamweaver cs6 中设计简单的导航按钮的方法详细的制作方法,需要的朋友可以参考下,希望能帮助到大家。
1、打开Dreamweaver cs6软件应用程序,界面如下图所示,这里用的是cs6版本。

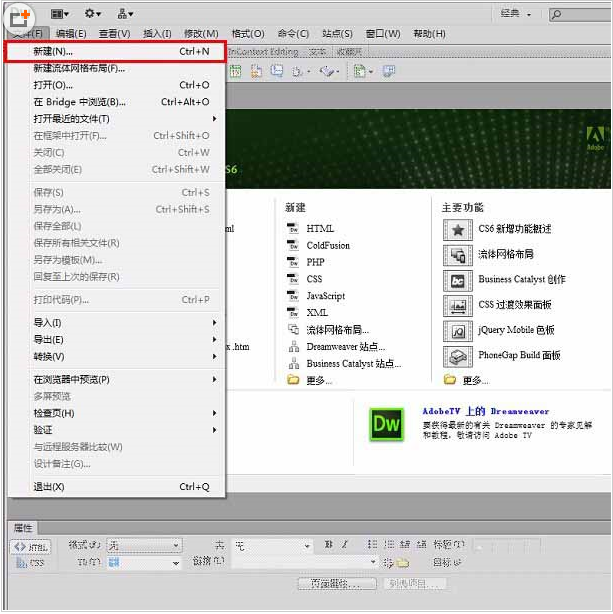
2、打开文件菜单,在下拉中找到新建(N),或者用快捷键ctrl+n来直接新建一个html文档。

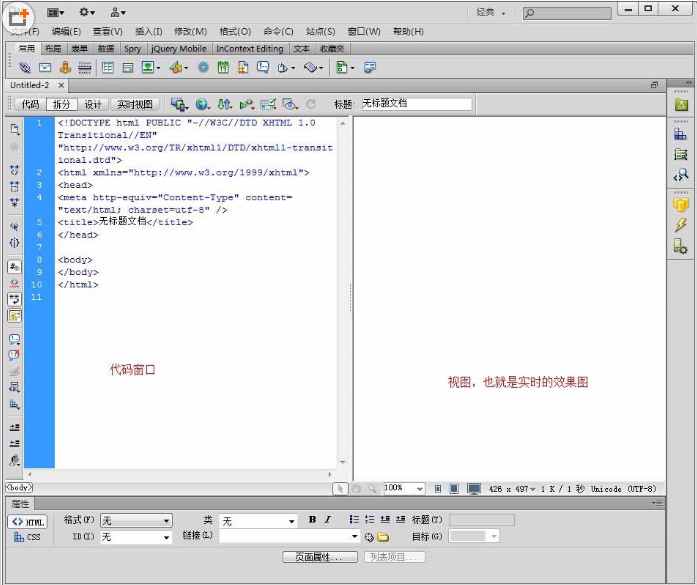
3、在新建的html文件上,我点开的是拆分模式,所以左侧显示的是代码,右边是效果,这样可以在左边写代码,右边预览。

[!--empirenews.page--]
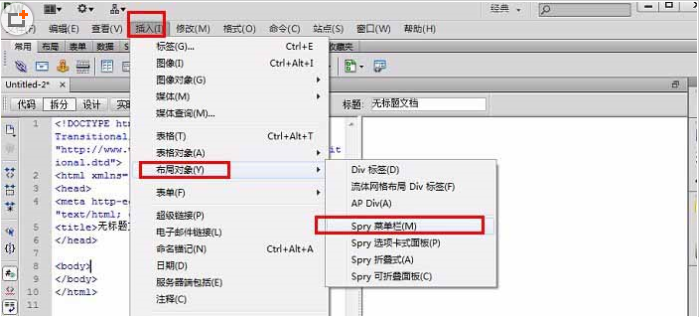
4、在Dreamweaver cs6中已经没有插入导航条对象了,这里用spry菜单栏,操作更方便。在菜单中找到插入布局对象spry菜单栏如下图所示。

5、弹出在插入widget前保存此文档对话框,点击确定,如下图所示。

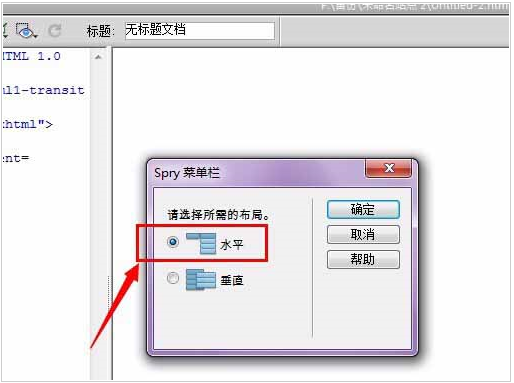
6、根据需要选择您自己喜欢的而已格式,在这里我们就用默认的选项,然后确定即可。

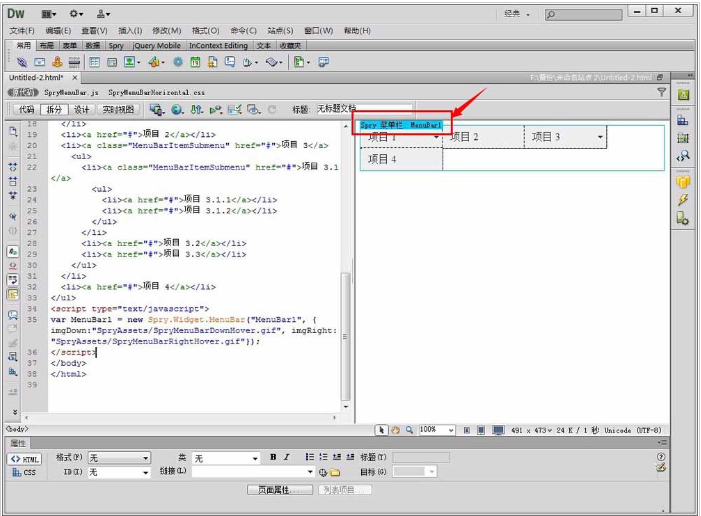
7、点击蓝色区域即可调出属性对话面板,然后面板中设置菜单参数即可。如下图所示。

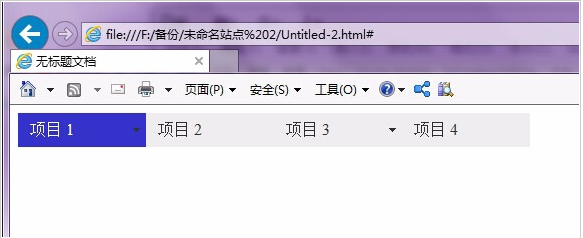
8、按f12预览效果如下图所示。这只是最基本的操作,如果想要漂亮点的就涉及到添加样式了。

以上就是Dreamweaver cs6制作导航按钮的方法啊教程,希望大家喜欢,请继续关注系统天地。









 苏公网安备32032202000432
苏公网安备32032202000432