Dreamweaver如何创建CSS样式?
Dreamweaver怎么创建CSS样式?Dreamweaver设计页面的时候,想要创建css样式,该怎么创建呢?下面我们就来看看Dreamweaver创建CSS样式的教程,需要的朋友可以参考下。希望能够帮助你们!
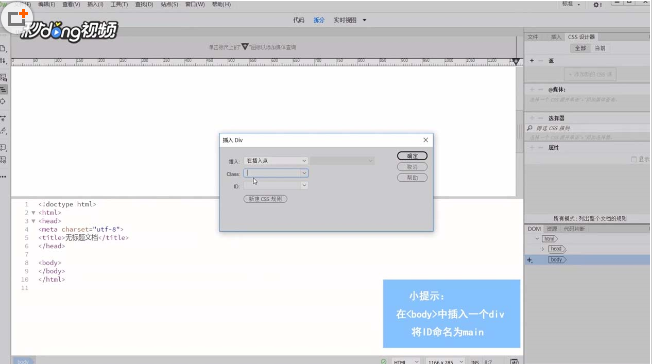
1、新建一个htlm文档,在body中插入一个div,将ID命名为main

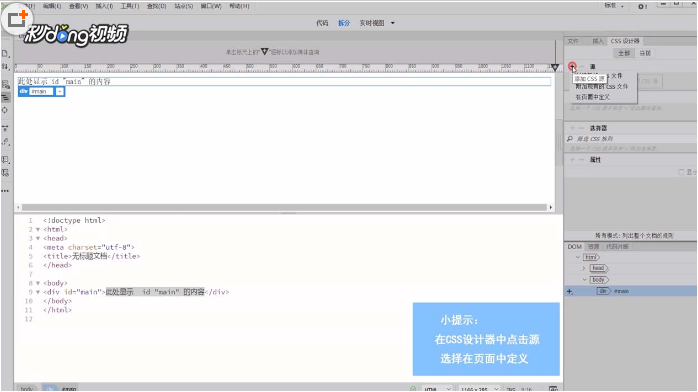
2、在右侧的CSS设计器点击源的加号,选择在页面中定义

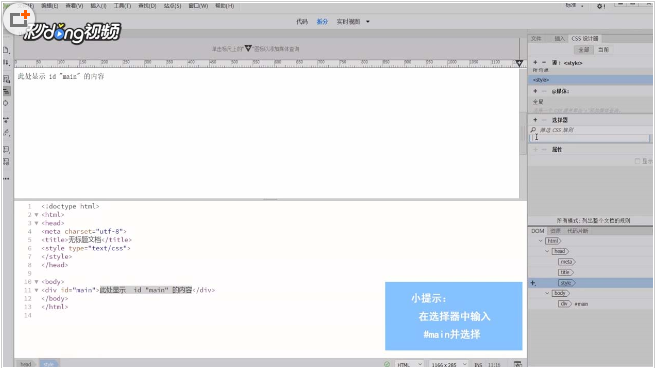
3、点击选择器的加号,输入#main选中

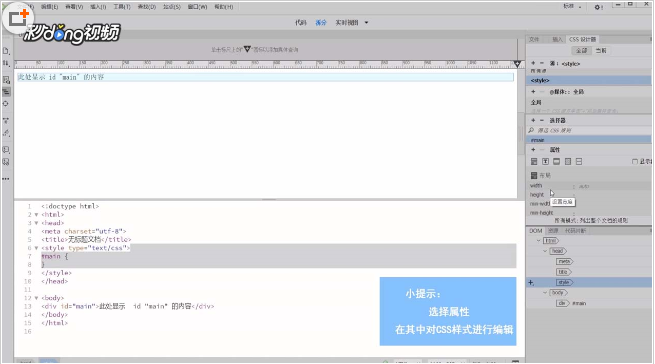
4、点击属性,在其中对CSS样式进行编辑即可

以上就是Dreamweaver创建CSS样式的教程,希望大家喜欢,请继续关注系统天地。









 苏公网安备32032202000432
苏公网安备32032202000432