
Adobe Dreamweaver破解版 cc mac 2017
- 软件授权: 免费软件
- 软件类型: 国产软件
- 软件语言: 简体中文
- 更新时间: 2021-11-26
- 软件评分:
- 软件大小: 408MB
- 应用平台: MAC OS 10.7x
Ddobe dreamweaver cc 2017 mac破解版是一款基于最新版的adobe dreamweaver cc 2017 mac版开发的中文破解版,在adobe dreamweaver cc 2017 mac破解版中用户可以体验到极为出色的网页编辑体验,不管是在反应速度上,还是编写都很不错,有需求的用户不妨下载adobe dreamweaver cc 2017 mac破解版探索体验一番!

软件介绍:
AdobeDreamweaver CC 2017 Mac版是一款Mac平台上的可视化网页设计工具软件,Dreamweaver CC 2017 Mac版专注于快速响应设计、代码编辑功能的改进、在设备上进行网页预览以及从Photoshop复合中批量提取具有多种分辨率的 Web 优化图像。与 Bootstrap 框架的集成可帮助您构建移动优先、快速响应的网站。视觉媒体查询通过让您在各种断点处对您的设计进行可视化和修改,进一步完善了快速响应网页设计的体验。
软件功能:
Adobe Dreamweaver CC是最优秀的可视化网页设计工具,而且小编发现原来的Adobe Dreamweaver CS6中出现的选取代码不精准的问题也解决了(这应该是小编电脑上的个例)。Adobe Dreamweaver CC最大的更新莫过于Edge Web Fonts和Edge Animate整合,支持CSS3和拖曳 jQuery UI Widget。

Adobe Dreamweaver CC以更快的速度开发更多网页内容。使用简化的用户接口、连接的工具以及新增的可视化 CSS 编辑工具,您可透过直觉方式更有效地编写程序代码。现在,Dreamweaver CC 更可让您直接从应用程序内共享作品,而且只要一有新功能,您就可以加以运用,有助您随时掌握 Web 标准。完整的创意挥洒空间,一个应用程序就满足您的所有需求。

软件特色:
1.使用实时视图进行编辑
用户现在可直接在dreamweaver cc 2014实时视图中编辑并查看您的设计,并且连接和退出浏览器以测试页面所需的时间会更短.实时视图现在可以使用全新的基于chromium的渲染引擎,因此您的内容在dreamweaver中和在您常用的浏览器中看起来一样.
2.元素快速视图
借助新的元素快速视图,可以在单个列表视图中查看您的html元素,并能轻松重新排列.复制和删除.
3.css设计器面板
使用新的css designer面板应用和创建基于标准的css布局.颜色.字体.文本以及快速响应的设计.
4.jQuery Widget
使用jQuery ui将widget从插入面板拖放到您的web项目以制作进度条.滑块.菜单和其他有用的组件.使用jQuery themeroller设计样式,让你的组件独一无二.
5.代码编辑增强功能
通过匹配标签和高度显示行号快速编辑您的标记,从而帮助识别和调试代码.自动完成css的样式,并借助跳行功能轻松导航至您的标记.
adobe dreamweaver cc 2017 mac汉化破解说明:
1、首先您得断开网络连接,然后打开软件包Dreamweaver CC 2017—Build—Dreamweaver CC 2017_Install.pkg,进行安装;

2、安装完成后点击关闭;

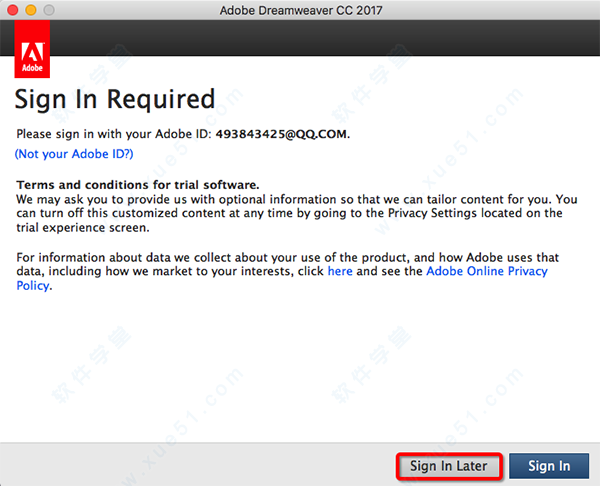
3、打开软件会出现登入界面,点击以后登录;

4、然后提示试用七天,选择开始试用;

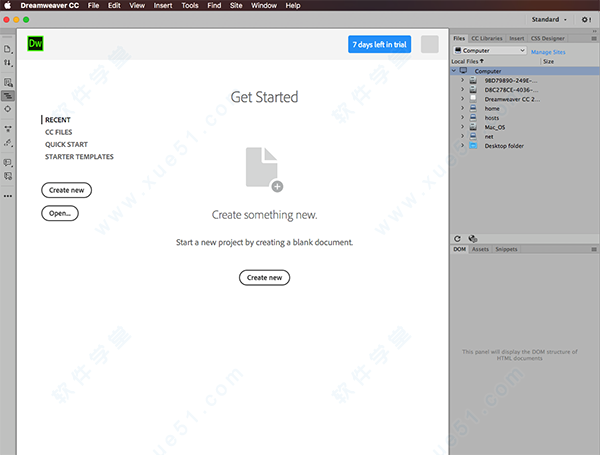
5、打开软件后如下图,我们关闭软件进行破解;

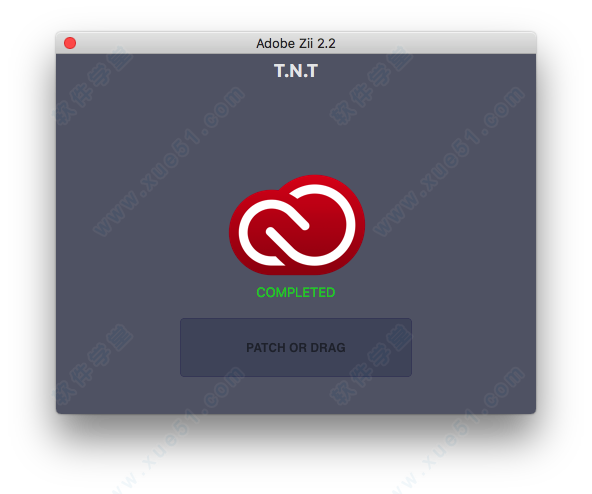
6、打开软件包中Adobe Zii 2.2破解补丁,双击运行;

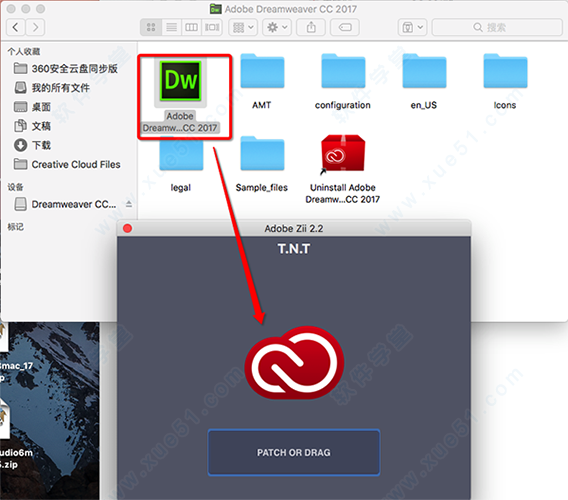
7、然后在应用程序中找到软件Dreamweaver CC 2017将其拖入破解补丁中进行破解(可以直接点击patch or drag破解,但是这样可能导致您其他Adobe软件崩溃,所以小编建议拖入);

8、如图出现COMPLETED提示,恭喜您破解成功;

9、打开软件不会有提示了,但是软件是英文,我们现在进行汉化操作;

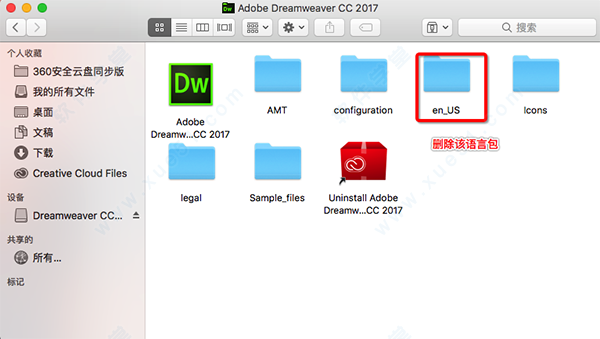
10、将应用程序Adobe Dreamweaver CC 2017文件夹中的en_US英文语言包删除;

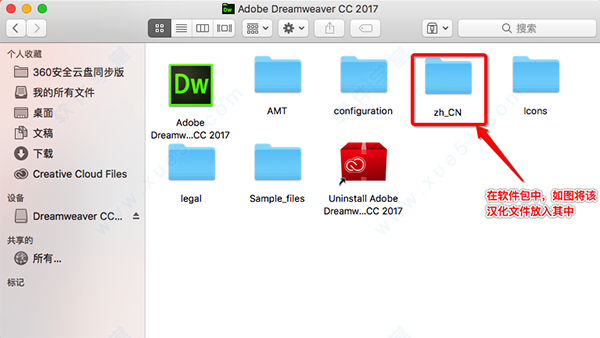
11、将汉化包zh_CN文件夹放入应用程序Adobe Dreamweaver CC 2017文件夹中,如图,是小编刚放入的;

12、最后再打开软件如图,就是中文啦,破解汉化完成,尽情使用吧(您可以先进行汉化再进行破解)。

新功能:
1、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
2、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
在此版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自带的其他 Web 技术的信息。
3、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
4、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
5、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从代码视图中的状态栏更改不同文件类型的语法高亮显示。







































 苏公网安备32032202000432
苏公网安备32032202000432