
UEditor 1.4.3 官方正式版
- 软件授权: 免费软件
- 软件类型: 国产软件
- 软件语言: 简体中文
- 更新时间: 2022-04-25
- 软件评分:
- 软件大小:
- 应用平台: WinXP/Win7/Win8/Win10
软件功能
1、体积小巧,性能优良,使用简单。
2、分层架构,方便定制与扩展。
3、满足不同层次用户需求,更加适合团队开发。
4、丰富完善的中文文档。
5、多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome。
6、更好的使用体验。
7、拥有专业QA团队持续支持,已应用在百度各大产品线上。

软件特色
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
使用技巧
自定义工具按钮
想要在软件中使用自定义工具按钮的话,首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件,很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
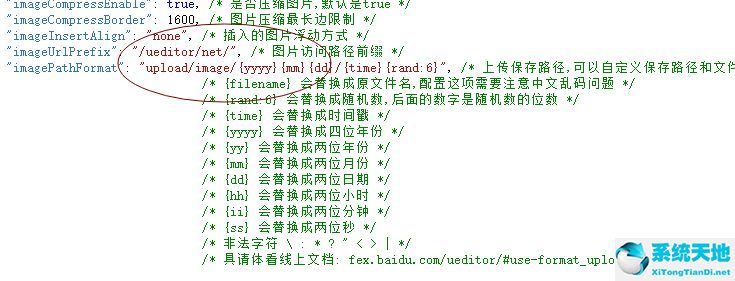
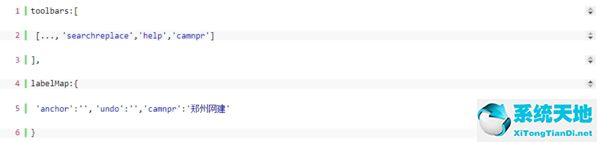
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】
找到此位置,我们可以看到:
在此我们可以添加一个
'camnpr': '~/dialogs/emotion1/camnpr.html'
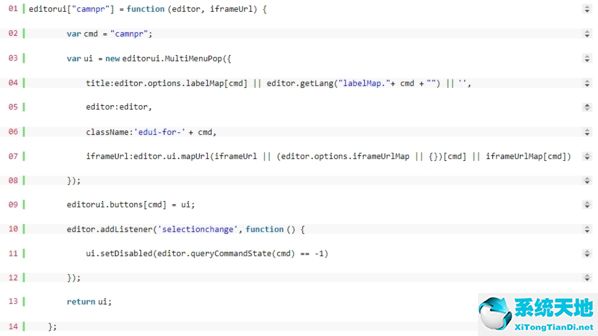
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到 editorui["emotion"] = function 在这段代码下边加入):

如果你要此功能,就不要添加【第五步】的操作了。效果图如下:








































 苏公网安备32032202000432
苏公网安备32032202000432