
DevExpress中文破解版 V20.1.3 注册版
DevExpress汉化破解版是一款非常专业的。NET用户界面控件套包。它的功能十分强大,为广大用户提供定制、培训、外包、汉化一体化服务,全新的版本,在性能进一步得到提升,包含Grid、Chart、 Reporting、Tree-Grid等100多个功能子控件,用户的处理效率大幅提升,该版本经过中文汉化处理,并且免注册,不会出现商业风险版权的问题,还在等什么,赶紧试试吧!

【软件功能】
1、新推送通知API
我们已经满足了那些正在构建显示/渲染实时数据的应用程序的人的需求。使用此版本,您可以将DevExtreme控件与SignalR服务器(或任何其他通知服务)集成。
新的“Push”方法现在可以在“Store”实例中使用。
notificationHub.on(‘message', msg => {
store.push([{ type: msg.type, data: msg.data }]);
});
2、实时用户界面更新
新的DataSource选项包括:
重塑OnPush-规定是否应在推送通知上应用排序、分组、分页和其他整形操作;
推集时间-指定将到达通知聚合为批处理的期间。
3、数据网格树表
实时更新和性能增强
有了这个版本,我们的数据网格和树列表可以更快地反映对实时数据的更改。为了解决最流行的使用场景,我们以下方式扩展了Grid和TreeList的API:
重新油漆-只改变-如果设置为“true”,则推送更新不会强制组件完全重新呈现。我们的新更改跟踪策略只更新组件UI的修改部分。
编辑刷新模式-指定行编辑后的控制行为:
'Full'-请求新的数据从服务器,形状和呈现它;
“重塑”-重塑本地数据并呈现出来;
“重新绘制”-重新呈现本地数据而不进行整形。
摘要,重新计算,编辑-在编辑时启用实时摘要重新计算(仅用于客户端摘要)。
荧光变化-启用更新单元格的视觉高亮显示。
①聚焦行和键盘导航增强
我们引入了一个新的API来控制DataGrid和TreeList集中的行操作。当您需要在并排视图中显示主细节关系、浏览记录和查看详细信息时,此功能非常有用。
您还可以使用鼠标或键盘在行中导航。我们的新API允许您通过单个单元实现自定义键盘导航。
②excel数据导出自定义增强
我们扩展了Excel数据导出引擎的功能,这样您就可以更有效地控制导出数据的外观(字体、背景色等)。
③命令列定制
此版本包括用于DataGrid和TreeList控件的新命令列自定义选项。这些措施包括:
指定命令列的宽度、位置或模板;
修正,或’引脚‘,命令列左或右;
在“编辑命令”列中添加自定义命令按钮;
添加任意数量的自定义命令列;
隐藏或显示特定行的命令按钮。
4、数据可视化
新的Sankey图组件
新的Sankey组件将帮助您将数据可视化为系统不同部分之间的流或关系。此小部件支持以下特性:
几个预定义的调色板,包括一个材料风格的调色板;
节点对齐和重新排序;
标题和字幕;
客户端出口和印刷;
工具提示支持;
用户交互(悬停,单击)。
①、实时图表更新
我们增加了对图表中实时数据更新的支持,而不需要重新绘制完整的图表。当一个新点到达时,您可以使用以下行为之一:
保持新的数据不会影响你所看到的;
移位-新数据改变视觉范围;
重置-重新绘制图表的新数据;
自动-图表的行为取决于当前的视觉范围位置。
我们还包括数据更新期间的不间断导航(您可以缩放、滚动和浏览图表,同时在后台进行更新)。你也可以跳到你的新数据,并查看它的实时。
②缩放/滚动增强
我们改进了JavaScript图表库,以支持以下内容:
缩放图表的值轴;
使用鼠标(或通过触摸设备上的手势)选择所需的区域;
保存数据更新的缩放级别;
滚动/缩放到没有数据的区域;
在缩放/滚动操作期间,图表不断更新。
5、调度器
按日期分组
现在可以先按日期,然后按资源对计划程序约会进行分组。
6、UI小部件
新的HTML/Markdown WYSIWYG编辑器(CTP)
这个版本引入了一个新的富WYSIWYG文本编辑器。这个UI小部件允许您更改文本样式、创建列表和添加超链接和图像。HTML和Markdown目标标记格式都是可用的。
①DateBox蒙面输入
我们的DateBox小部件允许您指定日期掩码并根据需要控制用户输入。
②新抽屉元件
此版本包括一个用于构建响应性应用程序布局的新的抽屉组件。它可以用于实现可折叠的导航、信息和工具面板。使用广泛的配置选项,您可以指定抽屉位置、显示动画、打开/关闭行为等等。
③新ButtonGroup组件
新的ButtonGroup组件由一组切换按钮组成。单模式和多选择模式都是可用的。

【软件特点】
1、数据网格
一个完整的HTML 5 JavaScript数据网格Widget
快速的DevExtremeHTML 5数据网格是一个功能丰富的数据整形和编辑客户端小部件,它允许终端用户根据业务需求轻松地管理信息并在屏幕上显示。
2、枢轴网格
面向多维数据分析的客户端Widget优化
HTML 5数据透视网格附带了一个优化的客户端数据引擎,它可以直接在浏览器中动态处理多达1,000,000条记录。
3、制图
高性能数据可视化小部件的集合
DevExtreme数据可视化小部件允许您将数据转换为其最简洁和可读的可视化表示形式。所有图表,量规和范围选择小部件可以组成美丽,信息丰富的仪表板,有效地传达智能一眼。
4、树表
客户端树视图和列表视图混合视图
这是一个直观易用的小部件,它结合了传统HTML 5网格和TreeView在单个UI元素中的强大功能。
5、映射
Google,Bing和向量地图
DevExtremeMap小部件提供交互式地图,可以使用不同的提供者和数据源进行定制。
6、UI小部件
50+触摸优化客户端控件
DevExtreme附带了一个全面的集合的触控可访问性就绪的UI小部件与完全键盘支持。它们的创建是为了为桌面和移动浏览器创造惊人的用户体验。
7、整合
角,类型记录,ASP.NET核心,Razor语法等等
内置的低级别集成允许您在角、Ionic、ASP.NETMvc++或ASP.NETCore框架中使用DevExtreme小部件。数据绑定使用jQuery、Knockout或角-使用您所熟悉和喜爱的技术。
【破解教程】
1、下载数据包然后解压,双击“DevExpressComponentsBundle-20.1.3.exe”进行安装,点击trial installation
2、点击next进入下一步
3、点击accept&continue
4、选择yes或者No然后点击install开始安装
5、软件正在安装,请耐心等待

6、点击finish
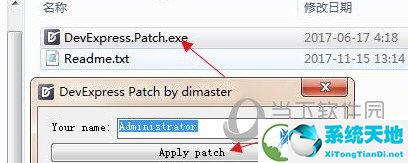
7、安装完成后运行注册机点击apply patch即可







































 苏公网安备32032202000432
苏公网安备32032202000432