
免注册adobe dreamweaver cc 2019 免费破解版64位
- 软件授权: 免费软件
- 软件类型: 国产软件
- 软件语言: 简体中文
- 更新时间: 2022-01-04
- 软件评分:
- 软件大小:
- 应用平台: WinXP/Win7/Win8/Win10
令人期待的Adobe Dreamweaver CC 2019终于正式发布了,这是由Adobe公司推出的一款非常专业好用的网页制作及管理软件,同时这也是目前Adobe公司Dreamweaver系列软件的最新产品。新版本推出了一些新增功能,令Web设计人员和Web开发人员心动无比,可以快速轻松地设计、编码和发布在任何尺寸的屏幕上都赏心悦目的网站和Web应用程序,制作适用于多种浏览器或设备的精美网站。

软件简介:
dreamweaver cc2019新版本进行了改进和优化,比如增强了CEF,软件现已与Chromium嵌入式框架的最新版本进行集成,您可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。支持Git,现在支持在Dreamweaver中管理您的所有源代码,并直接在Git面板中执行所有常见操作。同时JavaScript进行了重构,现在可以使用JavaScript重构,利用范围感知功能智能地重命名函数和变量等等,可以大幅度提高用户的工作效率。
软件特色:
1、快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
2、通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、关于页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
3、在各个设备上动态显示。
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。

dreamweaver cc2019破解版安装教程:
1、下载解压缩,得到adobe dreamweaver cc 2019免注册版,安装即可使用,无需破解补丁;

2、安装软件前将电脑的网络断开,可以直接拨了网线或禁用网络,这样做的目的就是免除注册账号安装;

3、双击Set-up.exe开始安装软件,选择简体中文语言,安装位置建议为默认,当然也可以自行更改;

4、正在安装中,请等待一会儿;

5、可以看到成功安装,但同时弹出提示无法自当启动产品,请退出并手动启动(错误代码:1),点击退出;

6、用户可以在开始菜单中搜索dreamweaver cc 2019打开软件即可运行;

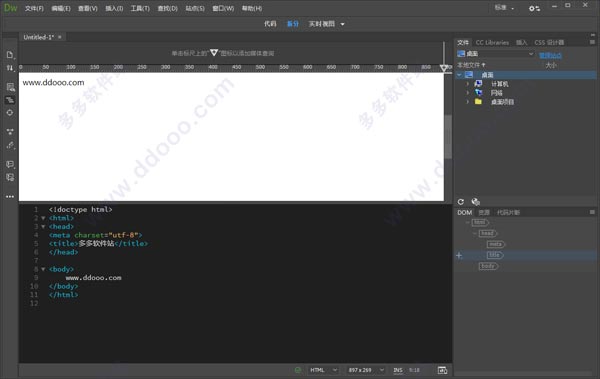
7、软件界面如下,新版本为你提供了新增功能介绍,用户可以自行查看;
8、至此adobe dreamweaver cc 2019中文破解版成功激活,用户可以无限制使用,不需要额外注册。
注意:请不要登陆账号或者在线升级,否则破解不起作用。

dreamweavercc2019破解版使用说明;
计划您的内容
规划好的内容可以说是网页设计中最重要的阶段。 这也是需要花费最长时间的阶段,但值得做好。 一个好的内容计划将增加您的网站的存在和可用性,以及加快Web开发。
要记住的一些要点是了解您的受众,简短通常更好,考虑其他人如何搜索您的网站,以及逻辑地组织内容。

线框您的设计
线框是网站的蓝图或抽象的可视化表示,使您和您的团队在设计和规划阶段更容易协作。线框可以是手工绘制的简单图表,无论您身在何处,都可以快速获取想法,或者它们可以是网站导航和功能的更复杂定义。
您可以使用各种线框图工具,包括笔和纸,免费或商业线框软件应用程序,甚至其他Creative Cloud应用程序,如Photoshop。选择最适合您和您的团队的方法和详细程度。

创建网页
现在是时候把伟大的设计和计划付诸行动了。要将概念性计划变为现实,了解网页设计的语言非常重要。本系列的主要焦点将是HTML和CSS,以及对JavaScript的预见。
HTML或超文本标记语言用于创建网站中页面的整体结构和内容。 CSS,即Cascading Style Sheets,用于设置网站内容的可视属性并自定义布局。 JavaScript是一种流行语言,可用于向网页添加功能和交互性。

发布您的网站
一旦您准备好发布您的网站供全世界观看,您将需要一些东西。首先,您必须获得域名或网址。您还需要Web服务器上的专用空间和连接详细信息 - FTP是连接到Web服务器的常用方法。如果您要为公司创建网站,则可以从IT Web管理员处获取此信息。如果要发布自己的站点,则可以从Web主机提供商处获取此信息。
然后,您可以使用站点功能连接到Web服务器,并直接从Dreamweaver发布站点。

您查看网页时,您可能想知道它是如何制作的。要显示网页,Internet浏览器会读取并解释一组特殊说明。这些说明主要使用两种语言编写:HTML和CSS。
万维网联盟(W3C)定义了这些语言的Web标准或规范。了解Web标准以确保不同的Web浏览器准确显示您的页面非常重要。 Dreamweaver包含的功能允许您根据最新的Web标准构建网页。让我们看看HTML和CSS如何协同工作来制作网页。

什么是HTML?
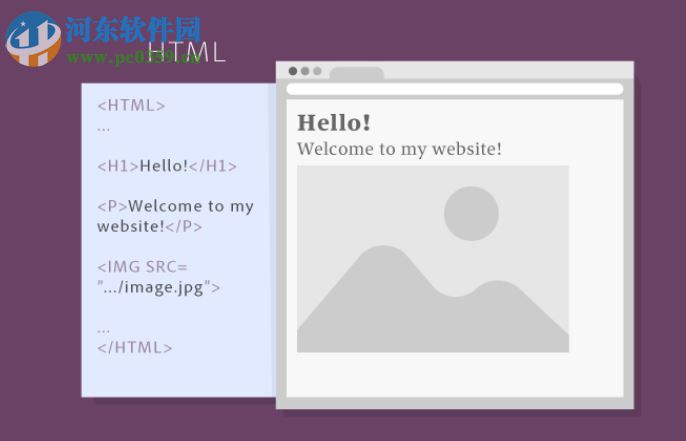
网页显示内容并具有由HTML定义的底层结构。内容可以包括文本,图像,链接,甚至音频和视频。大多数HTML元素都是使用开始和结束标记编写的,这些标记告诉浏览器要显示的内容类型。标签按特定顺序编写,以定义页面结构。下面的示例显示了三个常见的HTML标记。
指定标题文本,适用于页面标题
指定段落文本,适用于正文
显示由src指定的图像(源文件)
注意:此示例中的HTML以大写形式显示,以更清楚地说明概念。但是,最好在编写自己的页面时以小写形式编写HTML标记。

什么是CSS?
使用HTML,您已经为网页提供了基本结构,但对样式或布局的定制并不多。最终,您需要添加颜色,格式化文本和图像,以及重新定位页面上的元素。 CSS是一种与HTML一起使用的语言,可以将此样式和格式应用于您的网页。使用CSS查找一个或多个HTML元素,然后提供有关如何处理该元素的其他说明(例如更改其颜色或将其置于页面中心)。
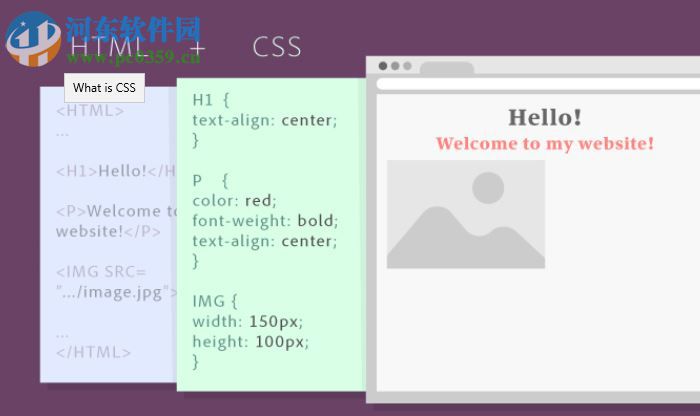
下面的示例显示了如何使用CSS更改三个HTML元素的外观。
h1标题文本是居中对齐的。
p段落文本为红色,粗体和居中对齐。
img图像大小调整为150px×100px。

dreamweaver cc2019新功能:
1、CEF 更新
dreamweaver cc2019现已与Chromium嵌入式框架的最新版本进行集成,这样设计人员和开发人员就可以构建与 HTML5 兼容的网站,并显示 Flexbox 元素、CSS 网格等内容。
2、ES6 支持
全新的 EcmaScript 6 支持包括类、方法、箭头函数、生成器函数的快速输入列表,以及 ES6 代码的 lint 处理功能,便于您使用最新的 JavaScript 更新。
3、JavaScript 重构
使用重命名和重构功能,智能地组织您的 JavaScript 代码。






































 苏公网安备32032202000432
苏公网安备32032202000432