微软希望专为折叠屏设备打造网页浏览体验
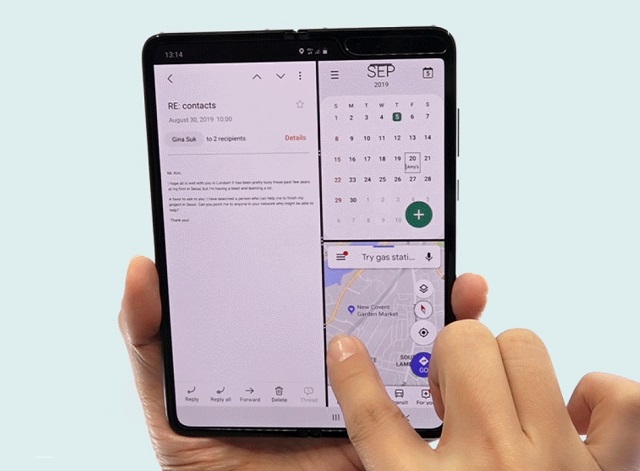
随着以三星 Galaxy Fold 为代表的折叠屏设备的兴起,微软 Edge 开发团队也提出了一个新颖的概念,希望在现有和全新 API 的基础上,为 Web 开发人员提供专为折叠屏设备打造的网页浏览体验。该公司已确认其内部产品团队正在探索在新设备上的全新产品体验,相关功能开发主要集中在以下四个方面。

首先是硬件上的差异:优化的网页应该能够在 Galaxy Fold 等设备上完美运行,但可能会遇到来自不同公司的其它类似硬件的技术难题。
其次是折叠功能和设备状态的辨识:网页开发者需确定可安全呈现内容的区域(折叠或展开),但这同样可能会遇到一些问题。
第三是软件方面的问题:网页的某些部分,可能被屏幕键盘或其它软件相关区域(比如通知推送)给遮挡。
最后是面向未来的兼容性:开发者显然希望有一种稳定的方法来定位这类设备,这样就不必每次都要为类似硬件的新迭代而更新一次他们的网页。

有鉴于此,微软建议使用名叫“窗口分段枚举(Window Segments Enumeration)API”的新概念,以表示驻留在相邻显示器上的窗口区域、甚至尺寸。
Windows Segments 将以 CSS 像素来表示,并通过 JavaScript API 公开,允许开发人员分段枚举,其中就包括那些被遮挡的区域。

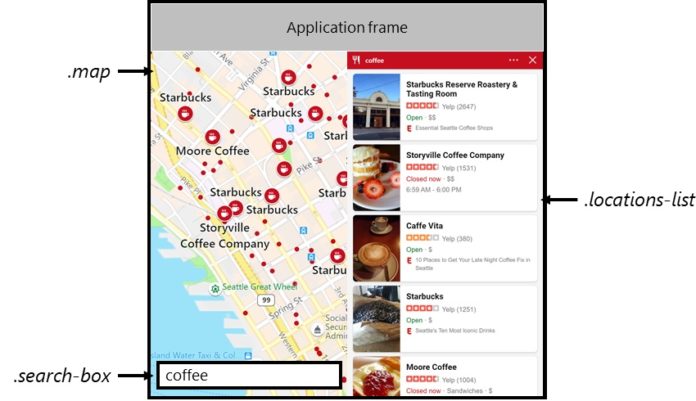
它将允许 Web 应用程序利用多处显示区域,比如在导航 App 中,它可以在其中一个窗口上显示地图主界面、然后在另一个窗口上搜索结果。
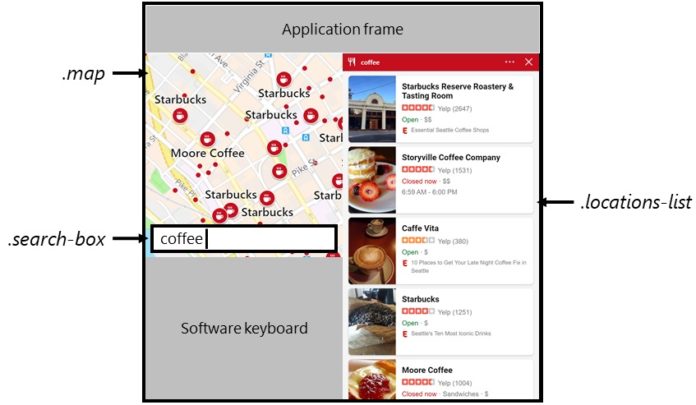
这可以通过 devicePixelRatio 来计算跨越窗口的显示区域布局。同样,当一个软键盘出现在被遮挡的区域时,这个概念也可以起到一定的作用。

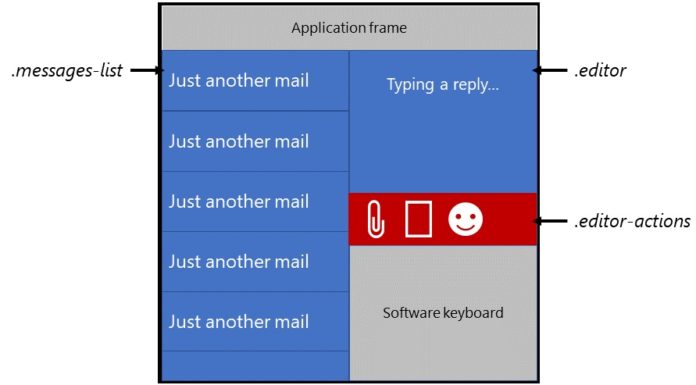
最后展示的是一款邮件应用示例,该 App 指定了软键盘区域,并在另一部分区域呈现邮件列表。此外据微软所述,现有的 API 也能够用于改善折叠设备上的体验:
比如 Presentation API(呈现应用程序接口);
屏幕枚举 API 解释器(Screen Enumeration API Explainer / 可提供有关屏幕的物理配置信息);
以及窗口布局 API 解释器(Window Placement API Explainer)。








 苏公网安备32032202000432
苏公网安备32032202000432