谷歌 Chrome 83 对表单控件和焦点元素的更新被吐槽
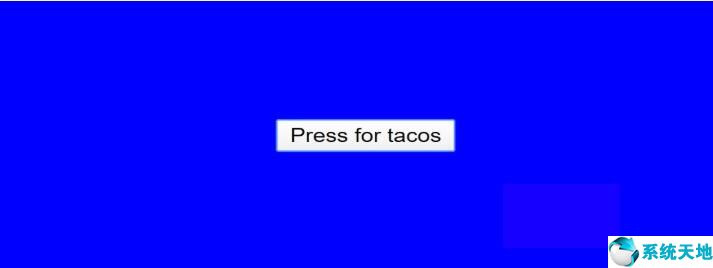
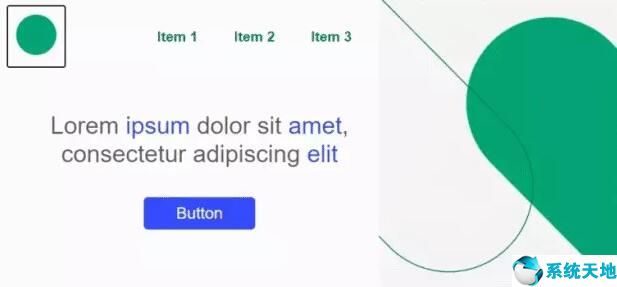
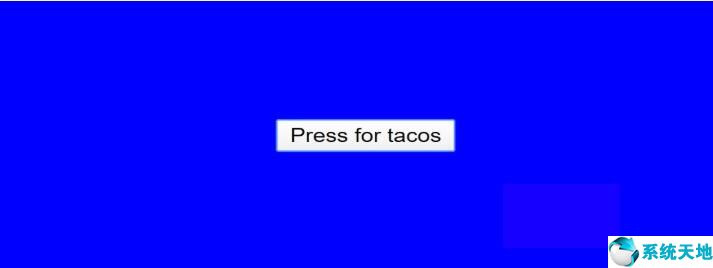
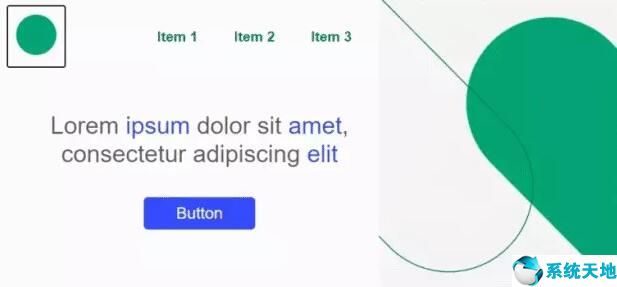
最新发布的 Chrome 83 对表单控件进行了视觉效果的更新,其中对焦点元素的处理引起了众人的关注,当文本输入框处于焦点以及选定下拉菜单中的选项时,浏览器会在它们周围显示一个 “黑框”,以突出表单中的这些内容。

而此前的方式是,当诸如 <textarea>, <Select> 和 <input> 这些表单组件处于焦点时,Chrome 会显示蓝色或橙色的边框。现在显示的黑框不仅对用户造成视觉干扰,还让开发者感到苦恼,因为 Chrome 这个做法并没有遵守 CSS 规则。

对于这个问题,已经有人向 Chromium 团队提交了 issue,该 issue 的描述为:“自更新表单控件以来,Chrome 似乎忽略了使用逻辑属性的 CSS 边框规则,总是在 <textarea> 等组件处于焦点时显示黑框”。此问题目前已被标记为 “regression”,Chromium 团队成员进一步表示问题已经得到修复,将在 Chrome 84 Dev 中应用修复后的更新。
据了解,此次对表单控件和焦点元素的更新由微软 Edge 团队和 Chrome 团队合作完成,并已应用到 Microsoft Edge 83 和 Chrome 83 中。更新主要体现在无障碍功能、触摸和键盘支持等方面。
对于焦点元素的显示效果,开发团队本意是希望在任何情况下都能提供良好的可视效果,因为此前焦点元素的 outline 属性采用浅色方案时,如果它恰好位于相似颜色的背景上,则很难被发现。

在更新表单控件的同时,开发团队为了改进浅色和深色背景下焦点的可见性,焦点显示器使用了一个粗的暗黑边框,然后再为焦点元素的 outline 属性加上细的白色边框。最终就有了上面的焦点元素显示效果。


如果不想在 Chrome 中使用这个 “黑框”效果,可以执行以下步骤:
打开 Chrome
在地址栏输入 chrome://flags/#form-controls-refresh
从下拉菜单中选择 " 禁用",然后重启浏览器

而此前的方式是,当诸如 <textarea>, <Select> 和 <input> 这些表单组件处于焦点时,Chrome 会显示蓝色或橙色的边框。现在显示的黑框不仅对用户造成视觉干扰,还让开发者感到苦恼,因为 Chrome 这个做法并没有遵守 CSS 规则。

对于这个问题,已经有人向 Chromium 团队提交了 issue,该 issue 的描述为:“自更新表单控件以来,Chrome 似乎忽略了使用逻辑属性的 CSS 边框规则,总是在 <textarea> 等组件处于焦点时显示黑框”。此问题目前已被标记为 “regression”,Chromium 团队成员进一步表示问题已经得到修复,将在 Chrome 84 Dev 中应用修复后的更新。
据了解,此次对表单控件和焦点元素的更新由微软 Edge 团队和 Chrome 团队合作完成,并已应用到 Microsoft Edge 83 和 Chrome 83 中。更新主要体现在无障碍功能、触摸和键盘支持等方面。
对于焦点元素的显示效果,开发团队本意是希望在任何情况下都能提供良好的可视效果,因为此前焦点元素的 outline 属性采用浅色方案时,如果它恰好位于相似颜色的背景上,则很难被发现。

在更新表单控件的同时,开发团队为了改进浅色和深色背景下焦点的可见性,焦点显示器使用了一个粗的暗黑边框,然后再为焦点元素的 outline 属性加上细的白色边框。最终就有了上面的焦点元素显示效果。


如果不想在 Chrome 中使用这个 “黑框”效果,可以执行以下步骤:
打开 Chrome
在地址栏输入 chrome://flags/#form-controls-refresh
从下拉菜单中选择 " 禁用",然后重启浏览器










 苏公网安备32032202000432
苏公网安备32032202000432