简单四步,教你在 iPhone 或 iPad 上制作一张 WWDC20 风格头像
此前,苹果宣布今年的 WWDC20 开发者大会将于 6 月 22 日以在线直播的形式举行,这也将是 WWDC 创办以来首次采用线上模式。
和往届不同的是,这一次 WWDC20 的主视觉元素采用了 Memoji(拟我表情)的风格。官网上几个形态不一的卡通人物端坐在 MacBook 后,或许是开发者,或许是创意者,十分符合近些年来苹果在宣传 Mac 时一直提到的「Behind the Mac」。

但其实这样的风格在 iPhone 或 iPad 上也能简单「复刻」,如果你拥有一台支持 FaceID 的设备(iPhone X 以上型号/iPad Pro 2018 以上型号),有兴趣的话不妨试一试黏一个属于自己的「Behind the Mac」。

首先我们需要在 iPhone 或 iPad 上创建一个「拟我表情」,你可以通过以下步骤来创建一个「拟我表情」:
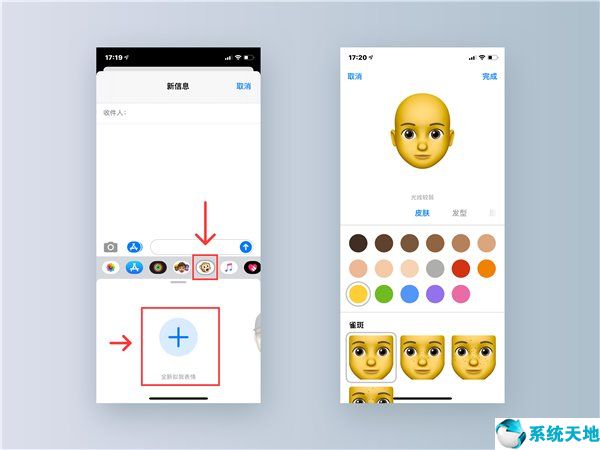
打开「信息」并轻点「编写」按钮,以开始编写新信息。或者选择一个已有的对话。
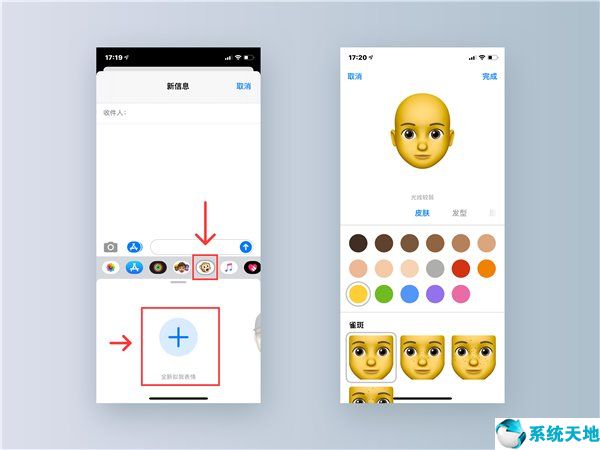
轻点「动话表情」,然后向右轻扫并轻「新增拟我表情」 按钮。
自定您的拟我表情的特性,例如肤色、发型、眼睛等。
轻点「完成」。

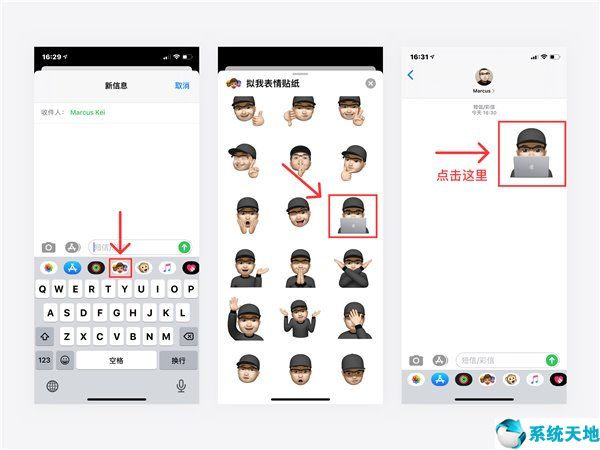
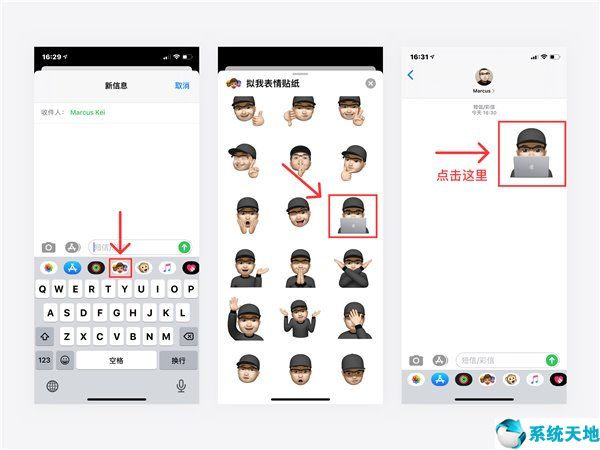
然后,我们需要使用到 iOS 13 和 iPadOS 的新功能「拟我表情贴纸」。按照下面图片的提示创建一张「Behind the Mac」表情包然后发送出去。

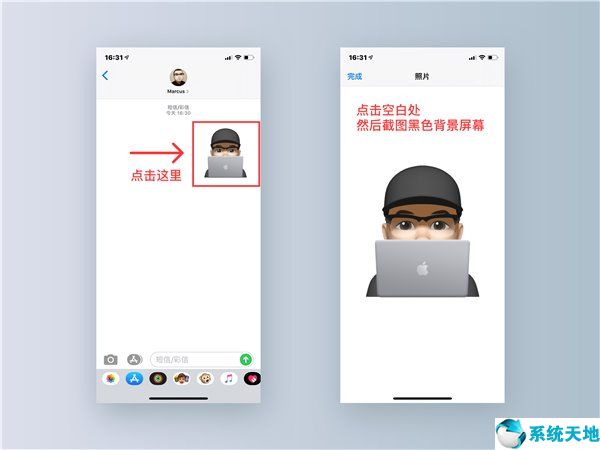
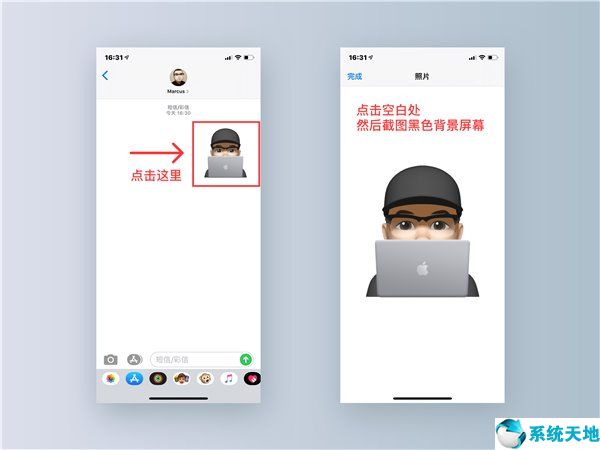
接着,你需要将这张表情包储存到相册中,可惜的是苹果并不在系统中提供表情包的存储功能,所以我们只能通过截图的方式来获取,具体步骤可看下面的图片演示,截完图之后建议在相册编辑中将其裁成「正方形」格式。(你可以选择白色背景或者黑色背景,后者需要你点击空白处来截图)

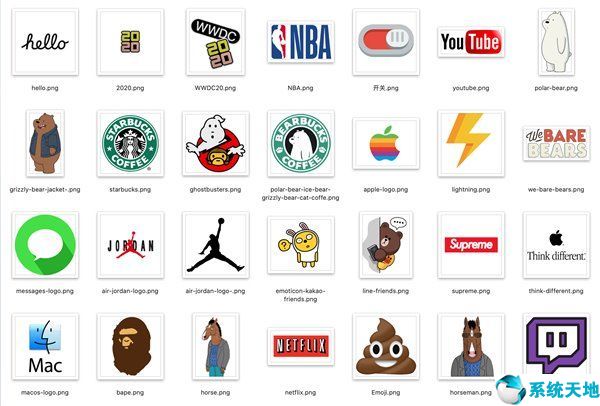
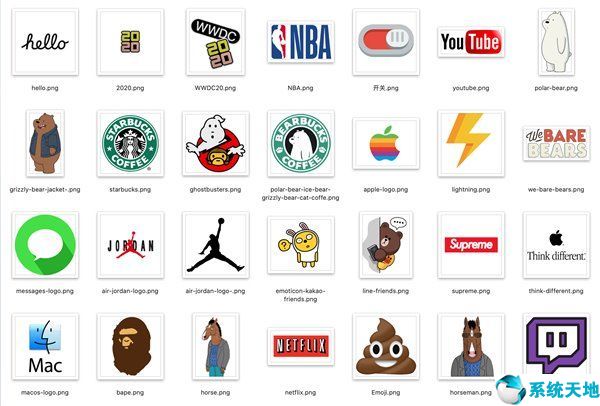
最后一步,我们需要为 MacBook 加上各式各样的贴纸。这里先讲一下如何讲贴纸加到刚刚获取的表情包上。

我用到的 app 是「Phonto」,这是一款免费应用,部分功能需要内购解锁,但今天我们用到的功能免费版足以完成。

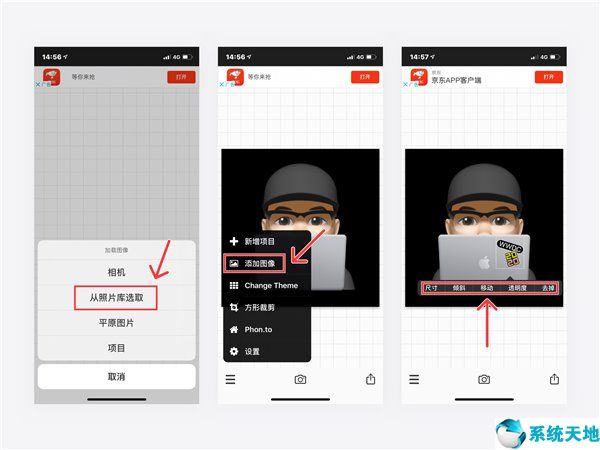
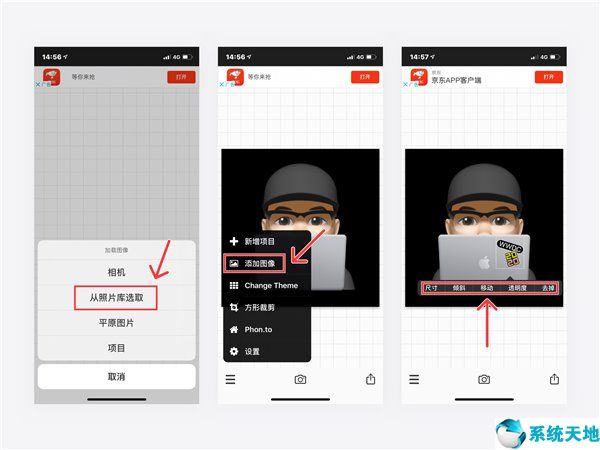
首先在 Phonto 中打开刚刚获取的「Behind the Mac」表情包,然后点击左侧菜单栏选择「添加图像」,将下载的透明格式贴纸添加到图片当中,随后调整贴纸的大小(建议 50 左右)、位置、方向(可以适当变换角度),如果要添加多张贴纸的话,重复以上操作即可,最后点击保存。

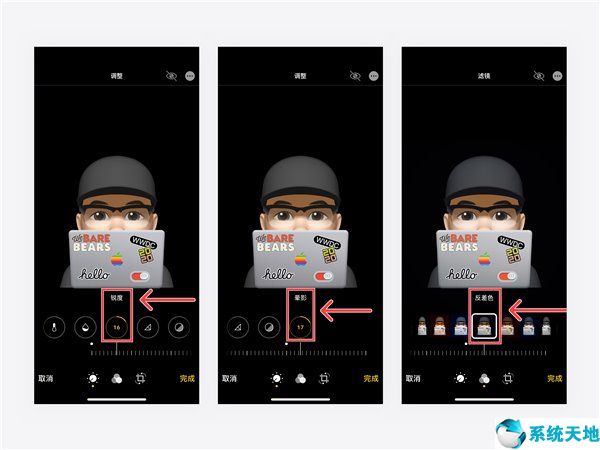
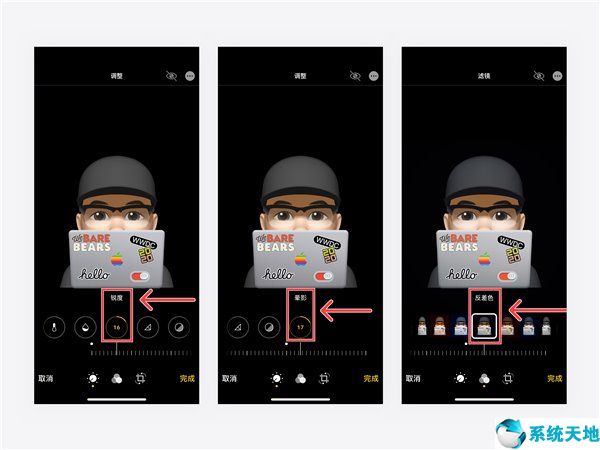
上面这一步其实就已经算结束了,但由于拟我表情贴纸精度不够高的原因,你也可以在相册编辑中进行适当的后期,我选择调整了「锐度」「晕影」和滤镜「反差色」。

最后来看看和苹果官方的对比,虽然精度和细腻程度没有官方那么高,但用来当头像还是绰绰有余的。
和往届不同的是,这一次 WWDC20 的主视觉元素采用了 Memoji(拟我表情)的风格。官网上几个形态不一的卡通人物端坐在 MacBook 后,或许是开发者,或许是创意者,十分符合近些年来苹果在宣传 Mac 时一直提到的「Behind the Mac」。

但其实这样的风格在 iPhone 或 iPad 上也能简单「复刻」,如果你拥有一台支持 FaceID 的设备(iPhone X 以上型号/iPad Pro 2018 以上型号),有兴趣的话不妨试一试黏一个属于自己的「Behind the Mac」。

首先我们需要在 iPhone 或 iPad 上创建一个「拟我表情」,你可以通过以下步骤来创建一个「拟我表情」:
打开「信息」并轻点「编写」按钮,以开始编写新信息。或者选择一个已有的对话。
轻点「动话表情」,然后向右轻扫并轻「新增拟我表情」 按钮。
自定您的拟我表情的特性,例如肤色、发型、眼睛等。
轻点「完成」。

然后,我们需要使用到 iOS 13 和 iPadOS 的新功能「拟我表情贴纸」。按照下面图片的提示创建一张「Behind the Mac」表情包然后发送出去。

接着,你需要将这张表情包储存到相册中,可惜的是苹果并不在系统中提供表情包的存储功能,所以我们只能通过截图的方式来获取,具体步骤可看下面的图片演示,截完图之后建议在相册编辑中将其裁成「正方形」格式。(你可以选择白色背景或者黑色背景,后者需要你点击空白处来截图)

最后一步,我们需要为 MacBook 加上各式各样的贴纸。这里先讲一下如何讲贴纸加到刚刚获取的表情包上。

我用到的 app 是「Phonto」,这是一款免费应用,部分功能需要内购解锁,但今天我们用到的功能免费版足以完成。

首先在 Phonto 中打开刚刚获取的「Behind the Mac」表情包,然后点击左侧菜单栏选择「添加图像」,将下载的透明格式贴纸添加到图片当中,随后调整贴纸的大小(建议 50 左右)、位置、方向(可以适当变换角度),如果要添加多张贴纸的话,重复以上操作即可,最后点击保存。

上面这一步其实就已经算结束了,但由于拟我表情贴纸精度不够高的原因,你也可以在相册编辑中进行适当的后期,我选择调整了「锐度」「晕影」和滤镜「反差色」。

最后来看看和苹果官方的对比,虽然精度和细腻程度没有官方那么高,但用来当头像还是绰绰有余的。










 苏公网安备32032202000432
苏公网安备32032202000432