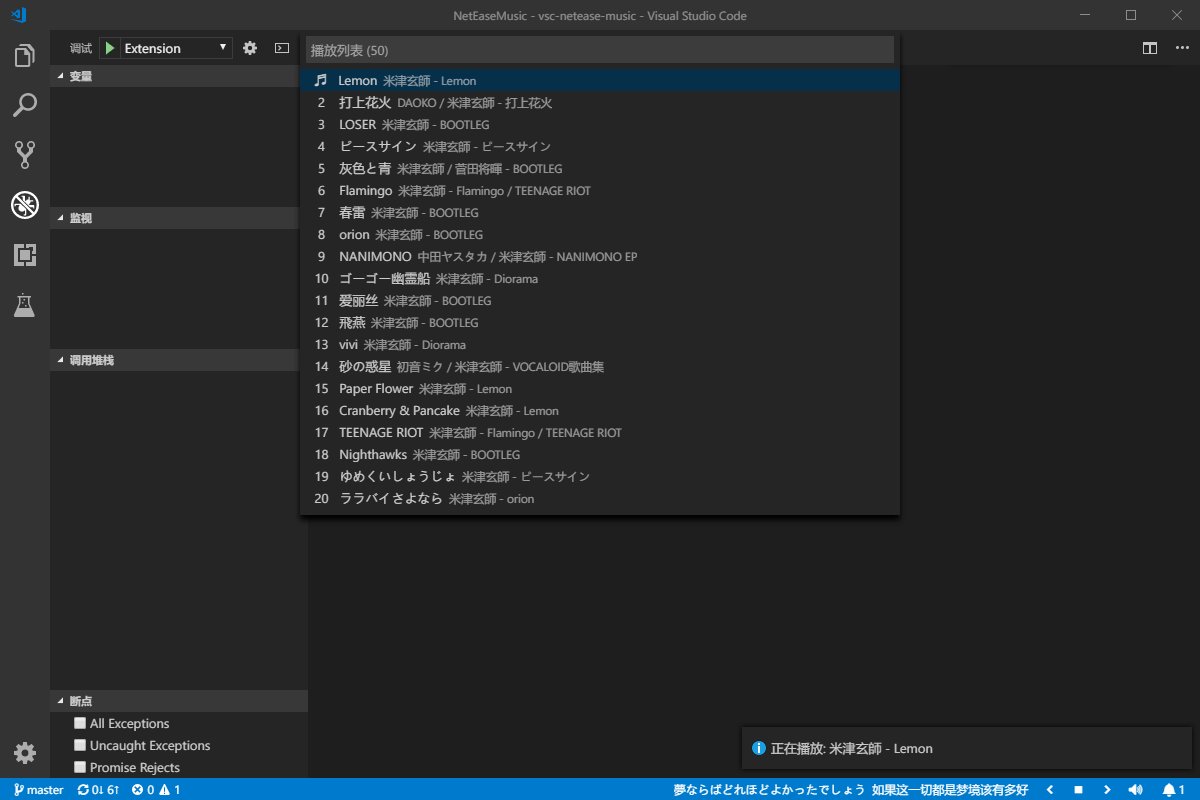
Visual Studio Code已上架网易云音乐插件
Visual Studio Code是微软于2015年在Build大会上推出的可运行在Windows、macOS和pnux平台之上的代码编辑器,这款编辑器继承了现代编辑器所应该具备的几乎所有的特性。而现在第三方开发者推出的网易云音乐插件已经上架Visual Studio Code商店提供下载和安装使用。

Visual Studio Code网易云音乐插件下载,点此链接。
Visual Studio Code下载地址:点击这里

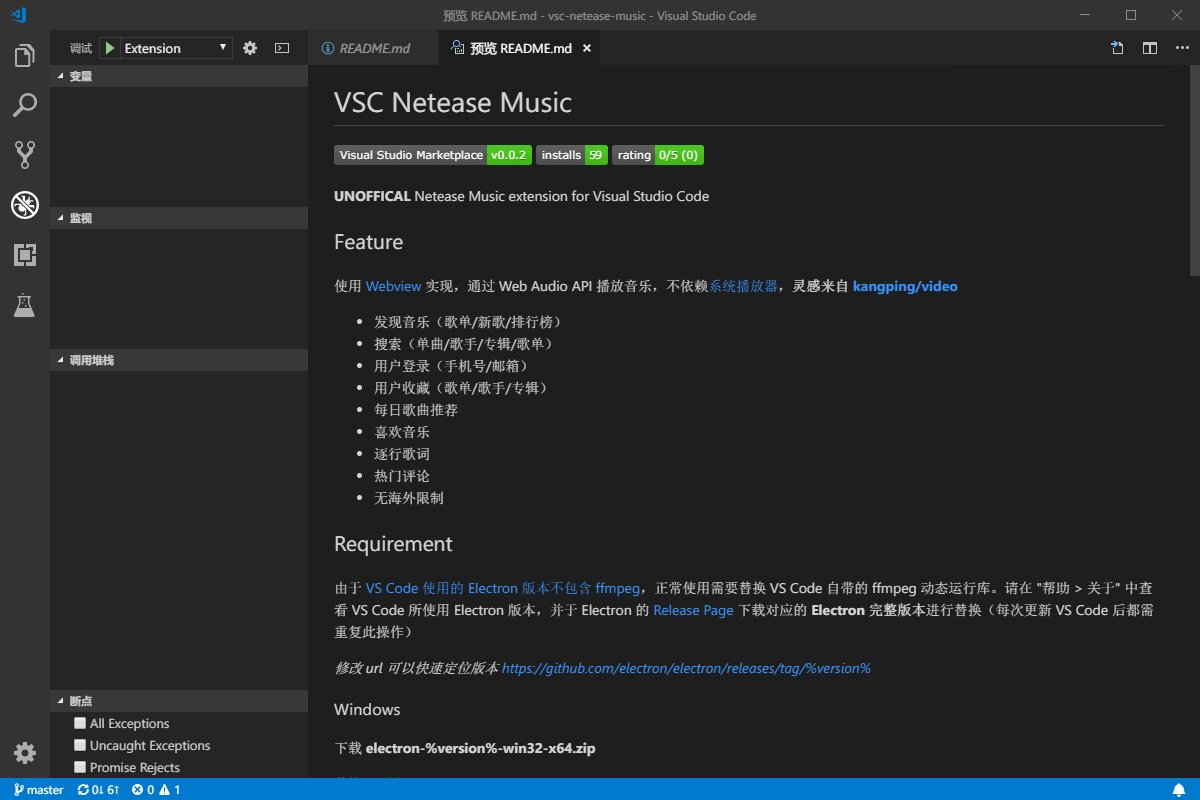
功能:
使用 Webview 实现,通过Web Audio API播放音乐,不依赖命令行播放器,灵感来自 kangping/video
发现音乐(歌单/新歌/排行榜)
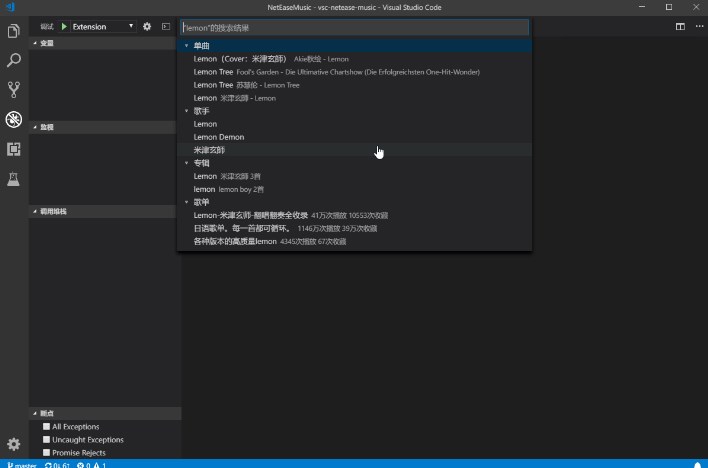
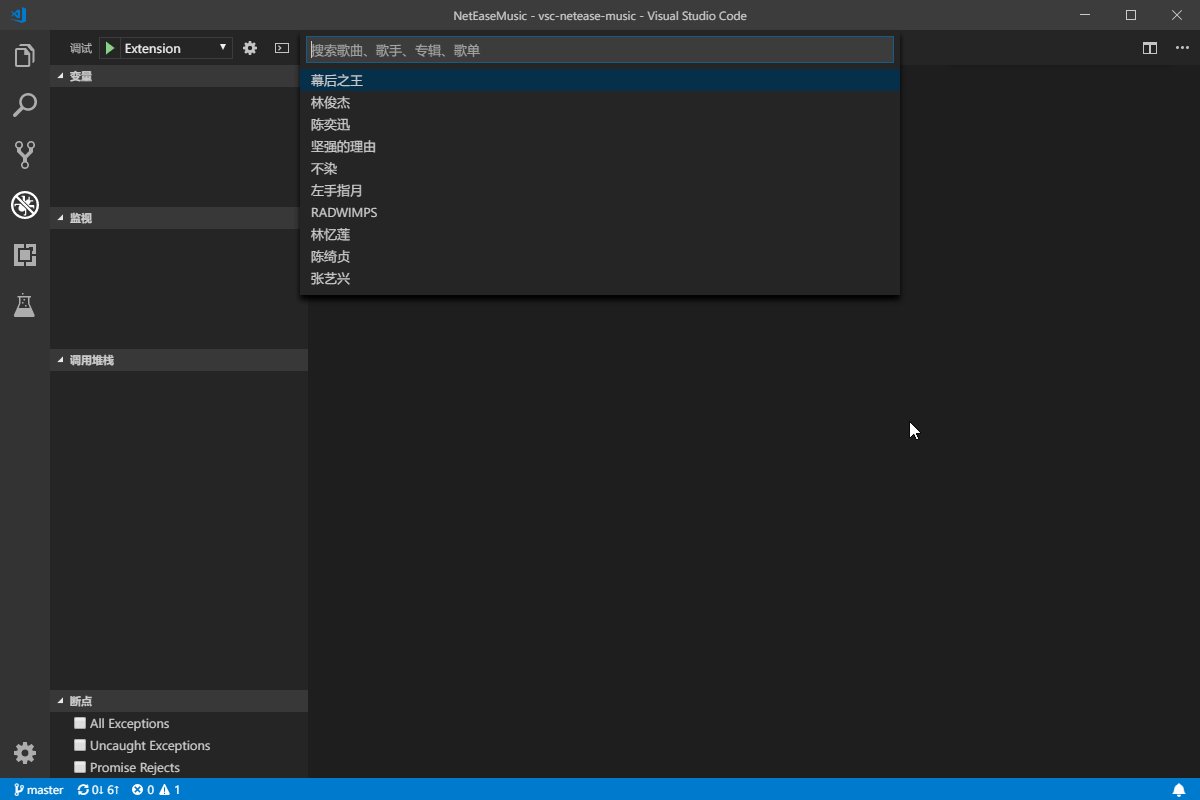
搜索(单曲/歌手/专辑/歌单)
用户登录(手机号/邮箱/ Cookie)
用户收藏(歌单/歌手/专辑)
每日歌曲推荐/推荐歌单/私人FM
喜欢音乐/收藏音乐(单曲/歌单/专辑/歌手)
播放模式切换/音量调节
每日签到
逐行歌词
热门评论
快捷键支持
听歌记录(不确定有效)
无海外限制
系统需求:
VS Code for Windows自1.31.0起自带完整的ffmpeg动态链接库(可能是bug),无需替换;macOS与pnux平台仍需替换
VS Code使用的Electron版本不包含ffmpeg,需替换自带的ffmpeg动态链接库才能正常播放(每次更新VS Code都需重新替换)
Manual Replacement
Automatic Replacement
用法:
按下F1或Ctrl Shift P打开命令面板
输入命令前缀 网易云音乐 或 NeteaseMusic 开始探索:D
热键:

计划:
[x] i18n
[ ] setting
[x] shortcuts
[ ] exit point
Extension Setting
还没做...
Include if your extension adds any VS Code settings through the contributes.configuration extension point.
For example:
This extension contributes the fplowing settings:
myExtension.enable: enable/disable this extension
myExtension.thing: set to blah to do something
已知问题:
由于未找到支持播放在线音乐、能够正常遥控又足够小巧的命令行播放器而借助Webview实现(mpg123在windows下的控制有bug)
暂不支持分页(组件的交互限制)
图标不合适(等VS Code增加更多图标支持)
列表对齐可能有问题(不同字体下字符宽度不等)
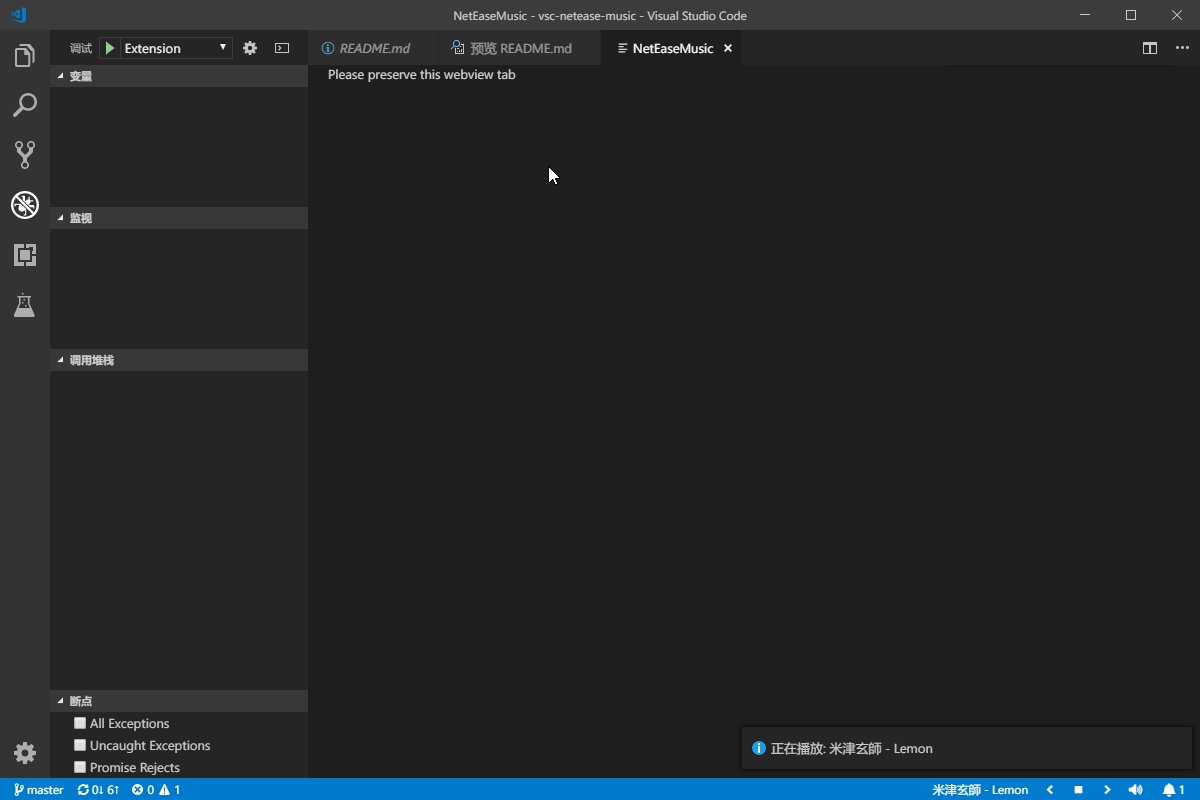
Webview标签无法隐藏,使用时请不要关闭标签
~~Webview API限制只在前台可见才能接收postMessage消息,需要通信时插件会自动切换到Webview再复原Editor,标签切换不可见但会引起编辑器滚动条闪动(不影响输入)~~自1.31.0开始reveal后postMessage会导致可见的切换延迟,已改用WebSocket实现双向通信
1.31.0升级使用Electron 3.x,受制于 Chrome 66内核的Autoplay Popcy,用户需先与Webview交互才能播放
~~播放列表较长时无法定位到当前播放歌曲(VS Code未实现activeItems处于quickPick非可视区域时的滚动聚焦)~~长列表定位问题VS Code已修复
只显示中文命令是因为使用中文系统语言而未装中文语言包,应是VS Code对nls支持的bug,请在应用商店安装中文语言包。如果习惯英文的话,可将显示语言改回英文。










 苏公网安备32032202000432
苏公网安备32032202000432