
dreamweaver cc 2017 绿色破解完整版
- 软件授权: 免费软件
- 软件类型: 国产软件
- 软件语言: 简体中文
- 更新时间: 2022-01-04
- 软件评分:
- 软件大小: 116 MB
- 应用平台: WinAll, Win7, Win10
Adobe Dreamweaver CC 2017绿色破解版是一款功能十分强大的网页设计软件,Adobe Dreamweaver CC 2017支持CSS编辑器、和jQuery库代码自动完成功能等,具备全新代码编辑器、更直观的用户界面和多种增强功能,是很多网页设计的人员必备工具,本款Adobe Dreamweaver CC 2017已经破解,下载后直接安装就可以使用。

软件介绍:
用Dreamweaver 很多年,Dreamweaver cs6 到 Dreamweaver cc 2017 的变化实在是太大,简直是颠覆性的变化。如果你还没有准备好,可能会有些不习惯这个新工具,它的性格变了,我们不可以改,我们可以去适应,定会发现它的魅力!
Dreamweaver cc 将新流行起来的云服务集合了起来,并在功能上添加了很多的新功能,有一点遗憾是它感觉比cs系列的反应慢,可能是采用java开发的原因吧,我没有看有介绍它是用Java开发的,但是通过我对NetBeans的感觉,Dreamweaver cc 后来也是Java开发的,拥有java语言的毛病!
Dreamweaver cc 在开发技术上更与时俱进,将流行的功能应用起来,改变它以前那倔强的个性,不再我行我素,现在焕然一新,加入了ememt简写,开发l极其强大的extract,绝世了,可以测量,切图,取色,生成css。在前端开发框架方面,应用了bootstrap 3 ,jQuery UI 等,更注重前端的视觉设计理念,拖动进行布局界面。
特色功能:
CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
CSS 预处理器支持
有关 Dreamweaver 对 CSS 预处理器的支持的详细信息,请参阅 CSS 预处理器。
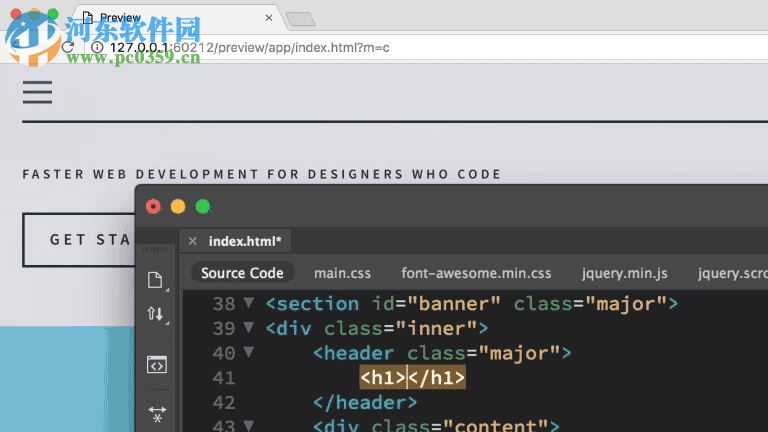
在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
软件特色
Dreamweaver现在比以前更集中,高效和更快 - 拥有全新的代码编辑器,更直观的用户界面,可选择的深色主题,以及一些增强功能,包括支持新的工作流程,如CSS预处理器。
内置代码着色支持
现在,您可以根据默认的亮和暗主题创建和自定义代码主题。然后,您可以通过修改主题文件中的右侧选择器来自定义代码颜色。
在编辑首选项接口中选择亮或暗默认代码主题,如果要更改代码颜色,请使用新名称保存主题,然后开始编辑主题文件。
Dreamweaver CC 2017版本为您提供了一个全新的代码编辑器,更直观的用户界面,可选择的深色和浅色主题,以及一些增强功能,包括支持新的工作流程,如CSS预处理器。
Dreamweaver中的代码编辑器已经进行了几种生产力增强,使您能够快速高效地完成编码任务。
代码提示可帮助新用户学习HTML,CSS和其他网络标准,而视觉辅助(如自动缩进,代码着色和可调整大小的字体)有助于减少错误并使代码更易于阅读。
代码显示增强
现在增强了代码的整体外观,以提高可读性。你可以看到代码格式化和代码着色的改进。
代码格式化
当您编写代码时,Dreamweaver自动缩进代码以避免错误的手动缩进,并提高可读性。
代码着色
Dreamweaver现在支持针对其他数量的文件类型的代码着色。
代码着色支持现在可用于HTML,JS,CSS,PHP,XML,LESS,Sass,SCSS,SVG,Bash,C,C#,C ++,clojure,CoffeeScript,Dart,Diff,EJS,Embedded Ruby,Groovy,Handlebars, Haske,Haxe,Java,JSON,Lua,Markdown,Markdown(GitHub),Perl,Properties,Python,RDF Turtle,Ruby,Scala,SQL,Stylus,Text,VB,VBScript,XML和YAML。
您可以直接在代码视图的状态栏中更改不同文件类型的语法高亮显示。
安装步骤:
1.在本站下载Dreamweaver cc2017压缩包并解压,双击文件夹里的安装程序进行安装
2.安装时建议断网安装,联网时需要输入id帐号,以下是软件安装等待界面

3.安装完成后先不要运行程序,桌面上生成的Adobe Creative Cloud图标也不用打开
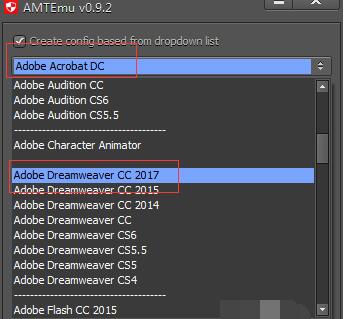
4.选择Dreamweaver CC2017,然后点击下方的install

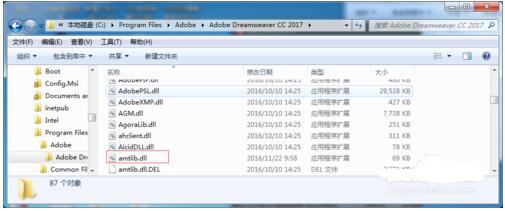
5.弹出选择框,选择 Dreamweaver CC 2017安装目录中的amtlib点击打开

6.出现ok字样既是安装完成,打开软件--》帮助--》查看AMTEmu by Painter,灰色状态即说明补丁安装成功!
使用方法:
增强了Dreamweaver中的代码提示功能,为选定的代码提供更多有用的信息。
在早期版本的Dreamweaver中,当您键入直角括号时,会得到相关代码的下拉列表。
在此版本中,您不仅获得相关代码,还可以获得其他信息,帮助您快速完成Dreamweaver自身中的HTML,CSS和其他Web技术。

在浏览器中实时预览
在浏览器中实时快速预览您的代码更改,而无需手动刷新浏览器。Dreamweaver现在与您的浏览器连接,因此更改立即显示在您的浏览器,无需重新加载页面。

快速编辑相关代码文件(快速编辑)
要对代码进行快速更改,请将光标放在特定的代码片段上,然后使用上下文菜单,或按Ctrl-E(在Windows上)或Cmd-E(在Mac上)访问快速编辑。

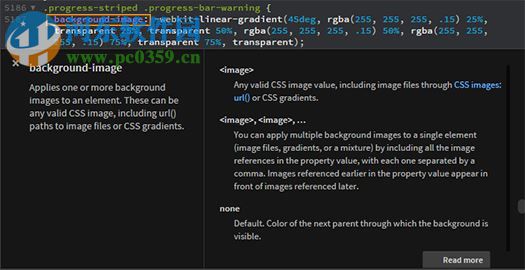
内容上下文CSS文档(快速文档)
Dreamweaver在代码视图内提供CSS属性的上下文文档。
现在,您不必在Dreamweaver外部导航到网页以学习或引用CSS属性。要调出CSS帮助,请按Ctrl + K(在Windows上)或Cmd + K(在Mac上)。

多个游标写入和编辑代码
要同时写入多行代码,请使用多光标。
这个功能是一个巨大的生产力助推器,因为你不必多次写同一行代码。
要调用多个光标,您可以:
将光标添加到多个连续线 - 按住Alt键,然后单击垂直拖动。
要在多个不连续行中添加光标 - 按Ctrl键,然后单击要放置光标的不同行。
在多个连续线中选择文本 - 按Alt键并向对角线拖动
要选择多个不连续行中的文本 - 选择一些文本,然后按Ctrl键(Windows)或Cmd键(Mac),并继续进行进一步的选择。

特别说明
基于官方版本制作
精简多国语言和帮助文件
精简除英文外的拼写检查字典
采用新补丁,不依赖AAM
不生成AAM的多余文件并不发送数据,提高启动速度
常见问题
了解如何使用文件面板在Dreamweaver的本地站点和远程站点之间管理,传输和同步文件和文件夹。还要了解自动恢复功能在Dreamweaver中的工作原理。
您可以使用文件面板查看文件和文件夹,检查它们是否与Dreamweaver站点相关联,并执行标准文件维护操作,例如打开和移动文件。
文件面板还可帮助您管理和传输文件到远程服务器或从远程服务器传输文件。
在Dreamweaver中设置站点后,使用文件面板执行以下操作:
访问站点,服务器和本地驱动器
查看文件和文件夹
在文件面板中管理文件和文件夹
在本地和远程服务器之间同步文件和文件夹。
要打开文件面板,请单击窗口>文件,或按F8(在Windows上)或Shift-?-F(在Mac上)。








































 苏公网安备32032202000432
苏公网安备32032202000432