火狐浏览器每夜构建版测试图片延迟加载功能
图片延迟加载对于用户来说可以降低瞬时的带宽占用,对于网站和开发者来说也可以分散服务器请求带宽的压力。通常要想实现图片延迟加载需要使用某些脚本技术,不过谷歌浏览器此前已提出新的更便捷的图片延迟加载建议。这些建议已经获得网页超文本应用技术工作组 (WHATWG) 的认可,现在谷歌提出的建议也已经成为HTML标准。成为技术标准后各大浏览器目前正在更新以兼容这些标准,比如火狐浏览器目前已经在每夜构建版里测试该标准。

开发者们现在可以测试该标准:
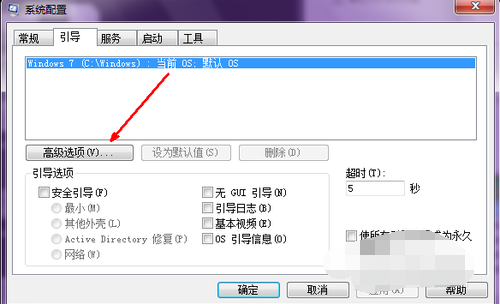
据谋智基金会的更新公告,目前在火狐浏览器的每夜构建版中已经增加相关标准,开发者现在可以提前进行测试。要想进行测试的话需要安装火狐浏览器每夜构建版,然后转到about:config配置页面搜索lazy相关的实验性项目。找到dom.image-lazy-loading.enabled后将其布尔值由默认值修改为True即可,然后可以通过该页面进行测试。若网页显示HTMLImageElement显示True代表支持延迟加载,若显示HTMLImageElement显示False则不支持。

图片或iframe延迟加载示例代码:
<!-- Lazy-load an offscreen image when the user scrolls near it -->
<img src="unicorn.jpg" loading="lazy" alt=".."/>
<!-- Load an image right away instead of lazy-loading -->
<img src="unicorn.jpg" loading="eager" alt=".."/>
<!-- Browser decides whether or not to lazy-load the image -->
<img src="unicorn.jpg" loading="auto" alt=".."/>
<!-- Lazy-load images in <picture>. <img> is the one driving image
loading so <picture> and srcset fall off of that -->
<picture>
<source media="(min-width: 40em)" srcset="big.jpg 1x, big-hd.jpg 2x">
<source srcset="small.jpg 1x, small-hd.jpg 2x">
<img src="fallback.jpg" loading="lazy">
</picture>
<!-- Lazy-load an image that has srcset specified -->
<img src="small.jpg"
srcset="large.jpg 1024w, medium.jpg 640w, small.jpg 320w"
sizes="(min-width: 36em) 33.3vw, 100vw"
alt="A rad wolf" loading="lazy">
<!-- Lazy-load an offscreen iframe when the user scrolls near it -->
<iframe src="video-player.html" loading="lazy"></iframe>










 苏公网安备32032202000432
苏公网安备32032202000432