Firefox 73和Chrome 80哪个性能好?性能测试详情
本周 Firefox 73 稳定版已经发布,同时 Firefox 74 开始进入测试版状态,Phoronix 网站的创始人和主要作者 Michael Larabel 第一时间使用 Phoronix Test Suite 对该新版本进行了基准测试。
Phoronix Test Suite 是一个全面的测试和基准测试平台。可用于 Linux、Solaris、macOS、Windows 和 BSD 系统的测试,套件内包含多种维度的测试组件。

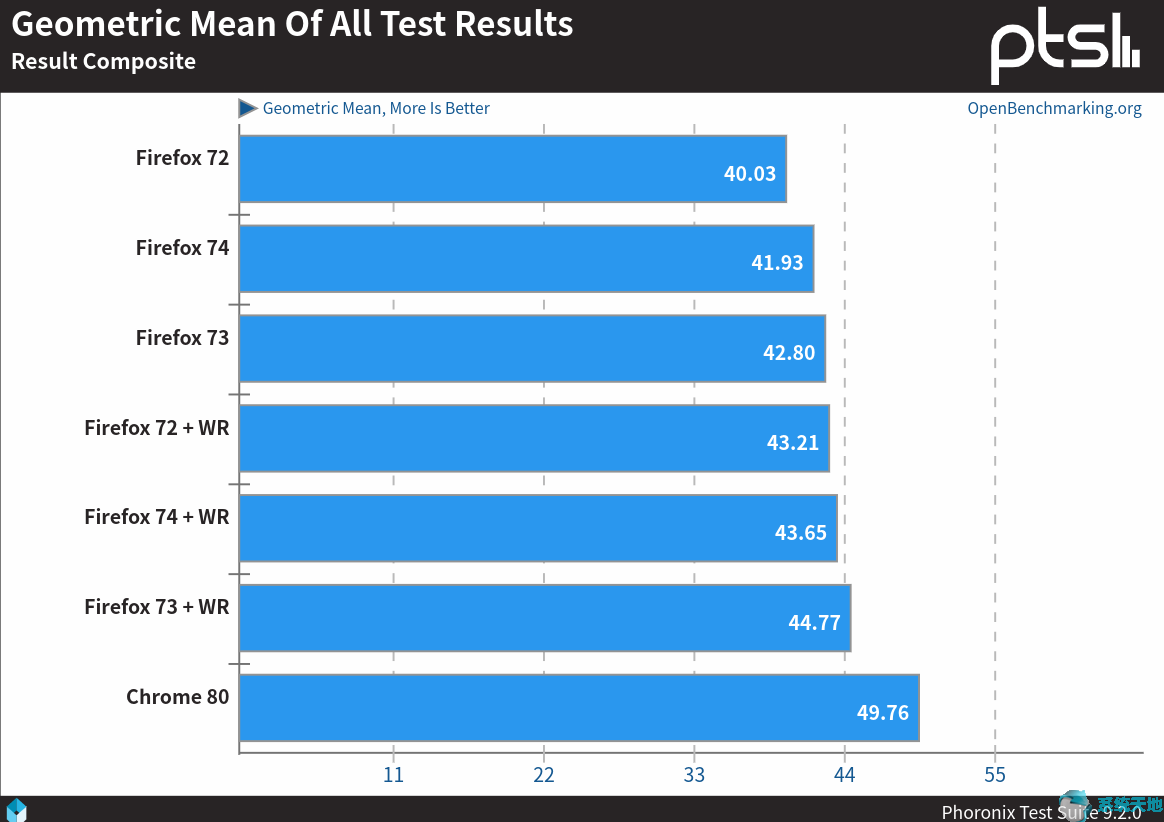
该测试主要是为了研究 Firefox 73 的性能,并展望其性能如何在初始 Beta 版本中对 Firefox 74 产生影响,作者测试了在有/无 WebRender 的 Ubuntu Linux 上 Firefox 72/73/74 的最新基准以及与 Chrome 当前状态进行比较。以下是其中的一些结论。

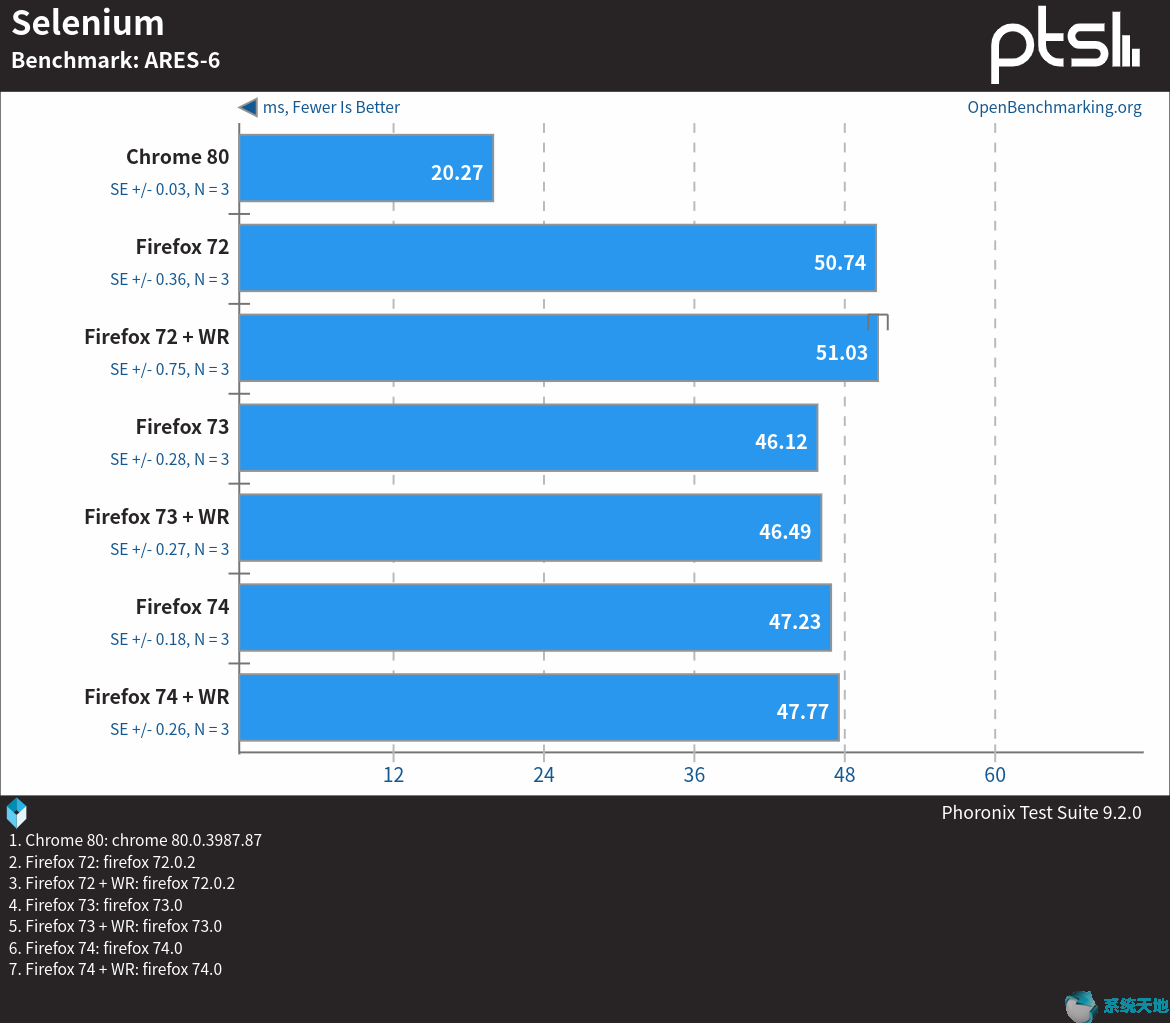
ARES-6 基准测试显示,从 Firefox 72 迁移到 Firefox 73 的性能有所改善,但仍无法与 Chrome 80 的快速 JavaScript 性能匹敌。

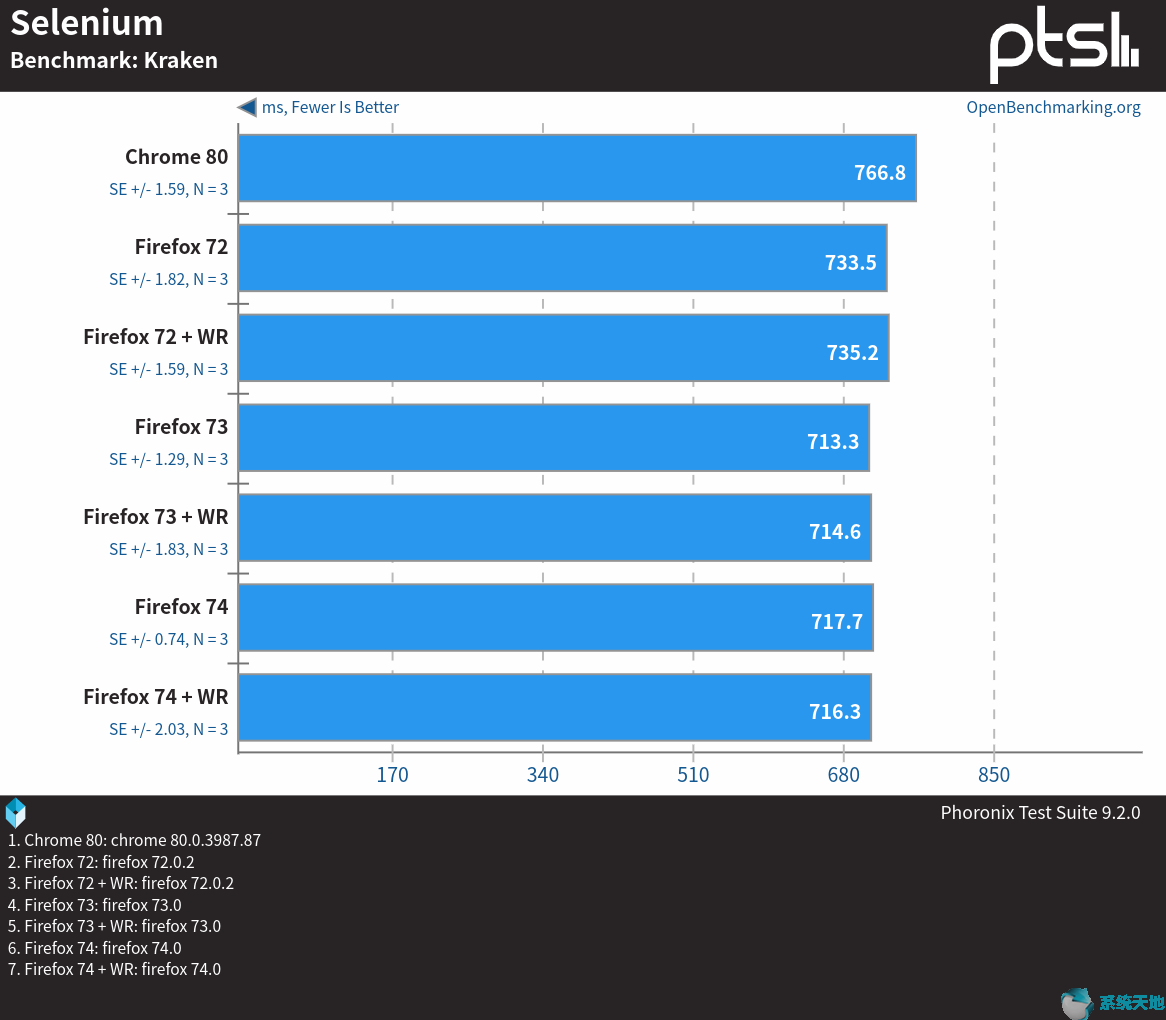
JavaScript Kraken 基准测试,Firefox 73 和 74 Beta 中的运行速度稍快一些,而这也是为数不多的在 Linux 上也能胜过 Chrome 80 的浏览器基准之一。

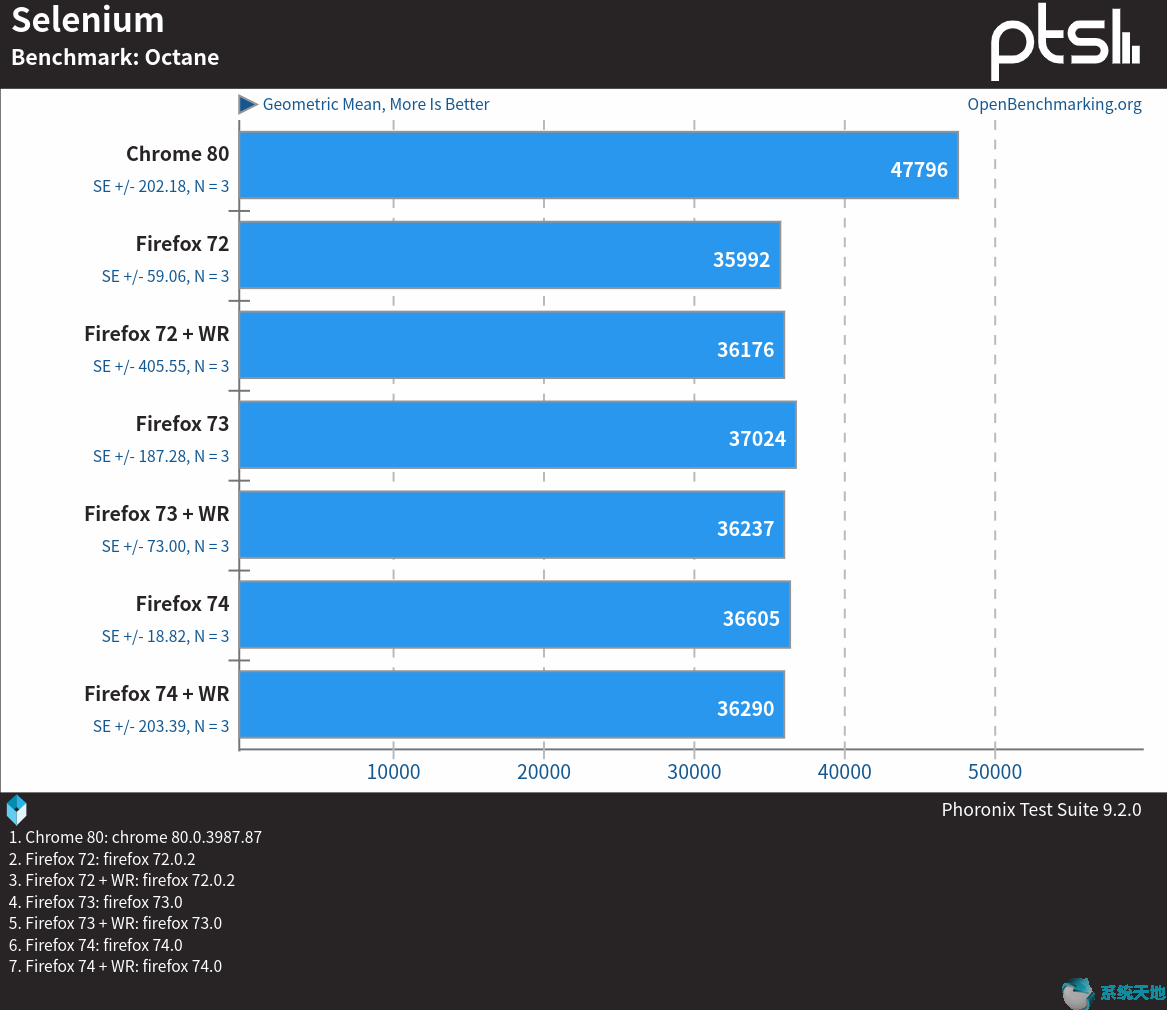
Octane 基准中,Firefox 版本与 Chrome 80 并没有太大区别。

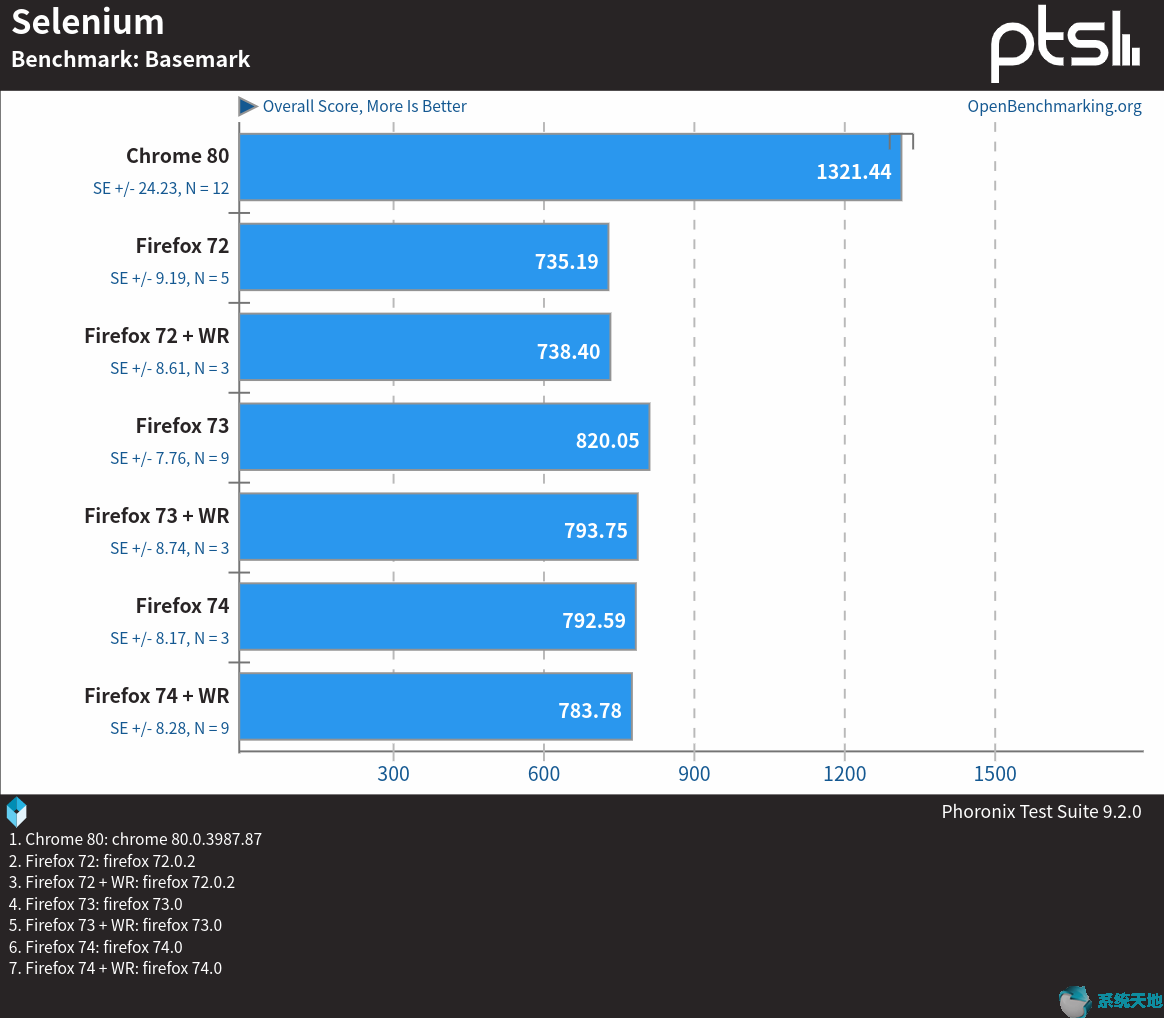
Firefox 73 和 74 Beta 在 Basemark 上的性能稍好,但还是无法与 Chrome 相比。

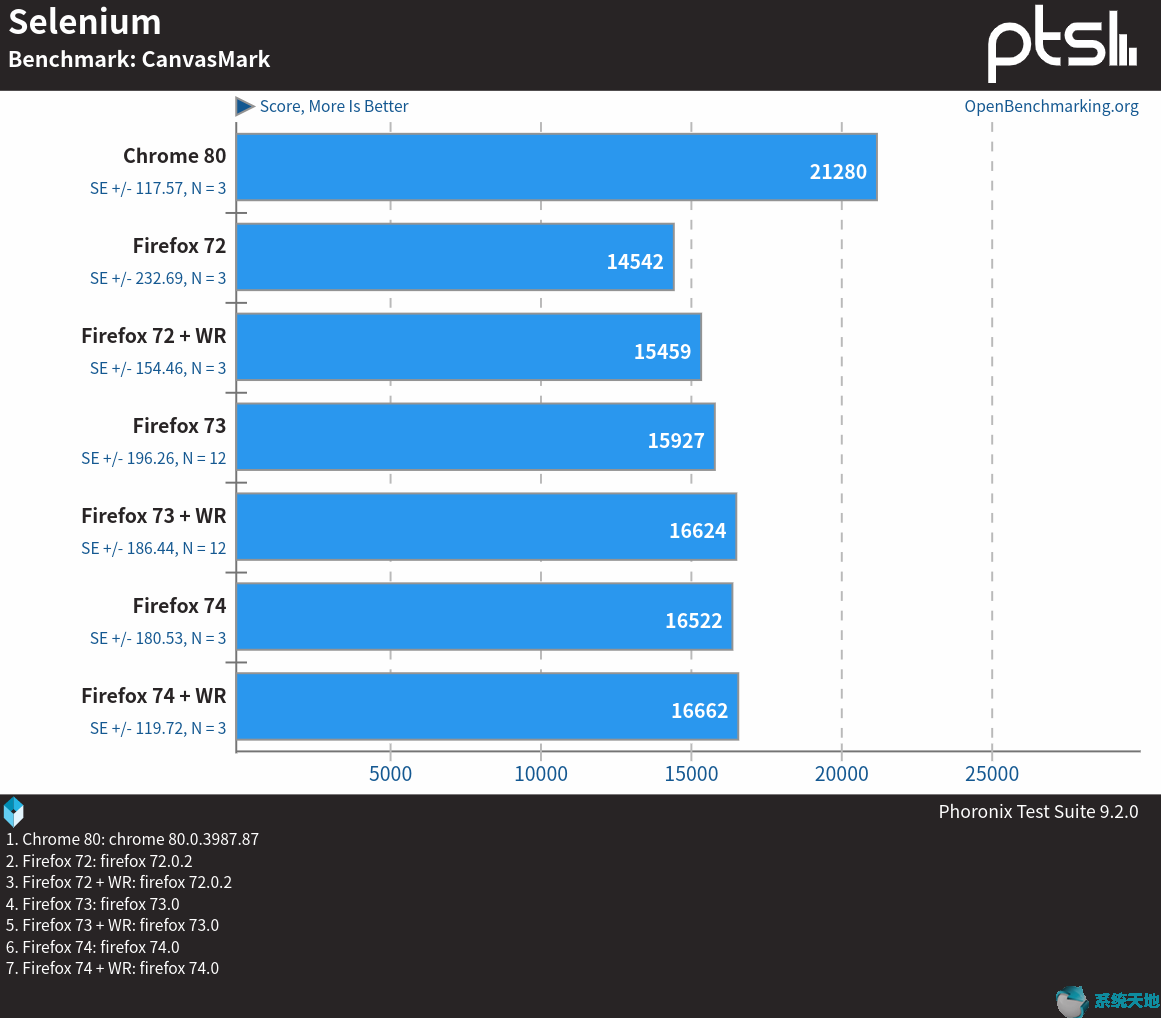
使用 CanvasMark 则可以看出,Firefox 的 WebRender 对于性能略有帮助。

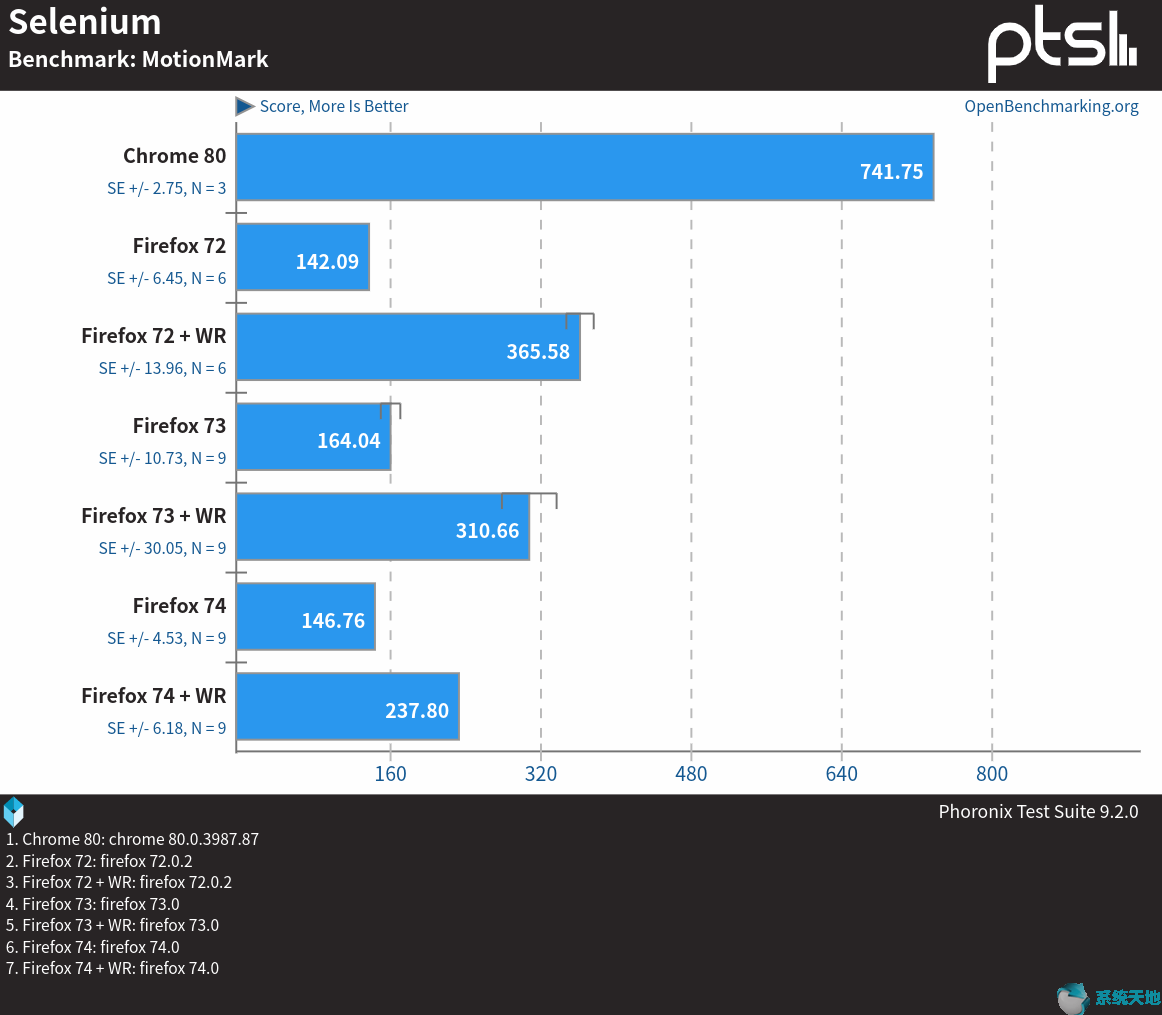
MotionMark 受益于 Mozilla 的 WebRender,但与 Firefox 74 Beta 1 相比,其影响实际上比以前的版本有所降低。但是,即使使用 WebRender,其性能仍远不能与 Chrome相比。

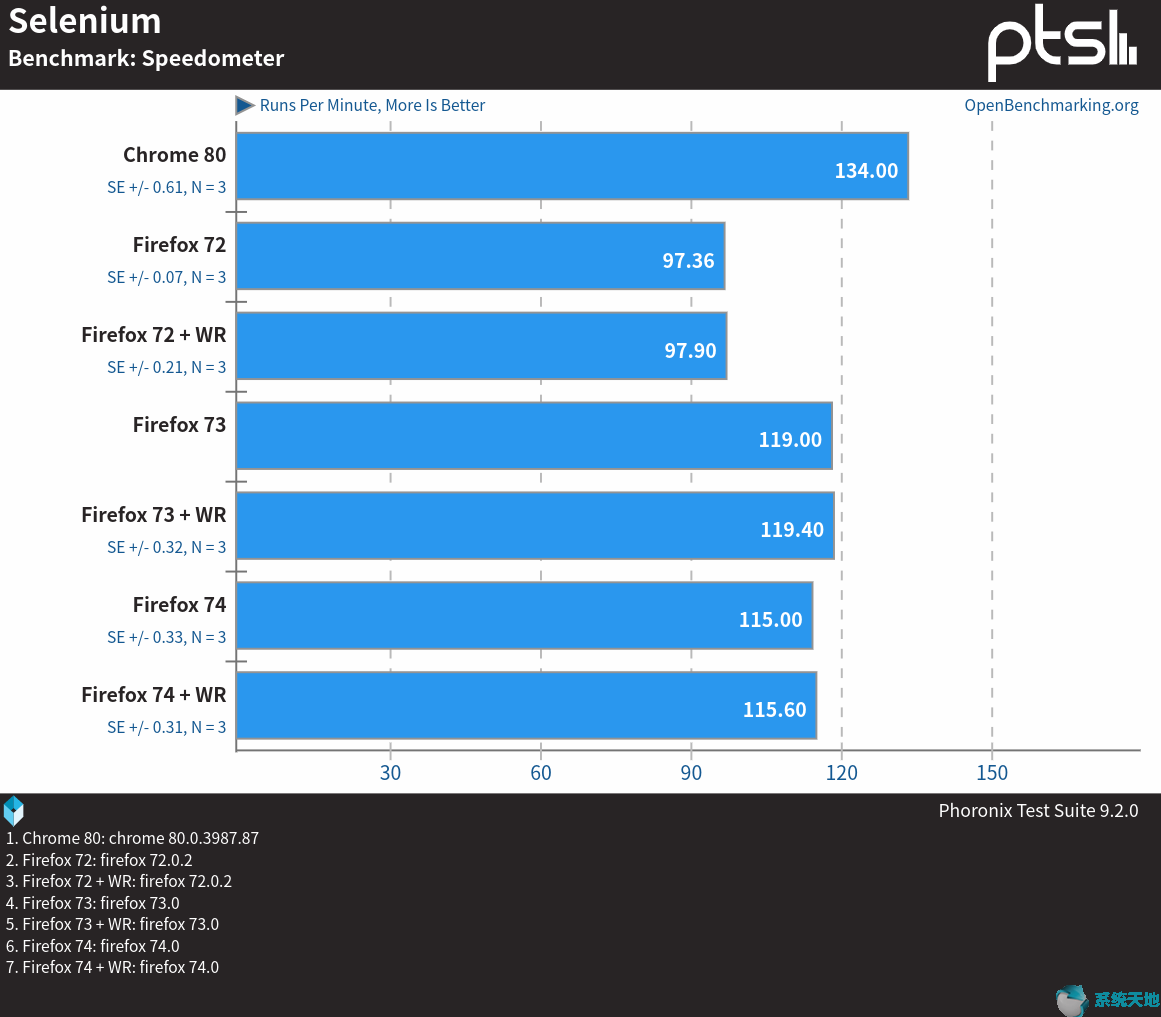
Firefox 73 在 Speedometer 测试中的性能有了惊人的提升,但在 Firefox 74 Beta 上却略有下降。
此外,在测试 WebAssembly 相关的性能时,发现几个浏览器性能基本持平。
总结一下,在这些浏览器基准测试中,Chrome 仍然有最佳性能,但是可以看到 Firefox 73 和 Firefox 74 Beta 表现也不错。











 苏公网安备32032202000432
苏公网安备32032202000432